최신글
hyeonga_code
Ajax_innerHTML_웹 서버의 응답 결과 반영하기 본문
반응형

- 웹 서버의 응답 텍스트 값이 HTML 코드입니다.
- 응답 텍스트를 innerHTML을 사용하여 화면에 반영합니다.
- 웹 서버의 응답 텍스트가 임의의 포맷이 지정되어 있고 자바 스크립트는 그 응답 텍스트를 분석합니다.
- 분석한 HTML 코드를 생성한 뒤 innerHTMl을 사용하여 화면에 반영합니다.
- 응답 결과를 작성합니다.
- webapp > ch02 > 'getTitles.jsp'
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8"%>
<% // 문자 배열을 지정합니다.
String[] titles = { "첫 번째 titles 내용입니다.",
"두 번째 titles 내용입니다.",
"세 번째 titles 내용입니다." };
// titles의 항목을 모두 출력합니다.
for (int i = 0 ; i < titles.length ; i++) {
%>
<!-- 첫 번째 값만 strong 태그를 설정합니다. -->
<% if (i == 0) { %><strong><% } %>
<%= titles[i] %>
<% if (i == 0) { %></strong><% } %><br>
<%
}
%>
|
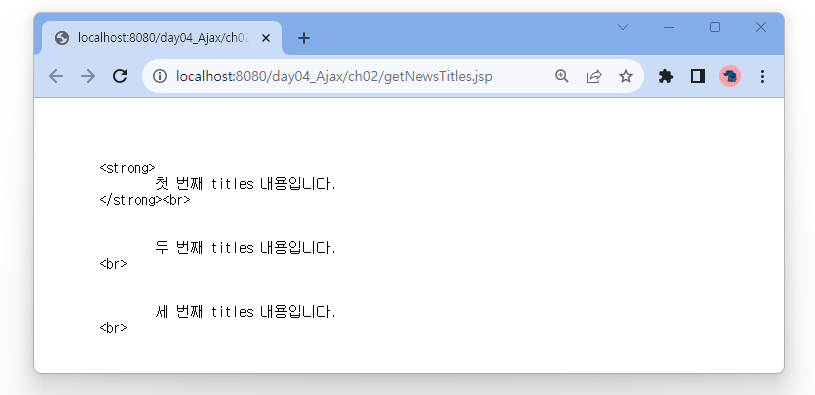
- 'getTitles.jsp' 파일을 실행하면 html 코드가 그대로 출력됩니다.

- 값을 출력할 html 파일을 작성합니다.
- webapp > ch02 > 'news.html' html 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>뉴스</title>
<script type="text/javascript" src="httpRequest.js"></script>
<script type="text/javascript">
// 파라미터가 없는 상태로 페이지를 요청합니다. 다녀오면 loadedNews 로 넘어갑니다.
function loadNews() {
sendRequest("getNewsTitles.jsp", null, loadedNews, "GET");
}
function loadedNews() {
if (httpRequest.readyState == 4) {
if (httpRequest.status == 200) {
// 받아온 값을 리스트에 저장합니다.
var newsList = document.getElementById("newsList");
// 리스트를 newsList에 출력합니다.
newsList.innerHTML = httpRequest.responseText;
}
}
}
window.onload = function() {
loadNews();
}
</script>
</head>
<body>
<div id="newsList">
<!-- 내용이 출력될 위치입니다. -->
</div>
</body>
</html>
|
- 'news.html' 파일을 실행하면 'getTitles.jsp'파일에서 작성한 titles 리스트 값을 출력하는 것을 확인할 수 있습니다.

반응형
'Ajax' 카테고리의 다른 글
| Ajax_innerHTML_종합 예제_제시어 기능 구현 (0) | 2023.10.18 |
|---|---|
| Ajax_innerHTML_CSV 양식의 응답 텍스트 분석하여 화면에 출력하기 (0) | 2023.10.18 |
| Ajax_innerHTML_1 초마다 현재 시간을 출력합니다. (0) | 2023.10.17 |
| Ajax_InnerHTML (0) | 2023.10.17 |
| Ajax_실습_httpRequest.js 모듈 사용하기 (0) | 2023.10.16 |




