최신글
hyeonga_code
reProject_27_체크박스 전체선택/전체해제 버튼으로 처리하기 본문
반응형

reProject_26_관리자 상품관리 페이지
2024.01.18 사용한 부트스트랩: ADMINLTE3 상품 관리 페이지 작업 -- JAVA > com.w2.admin.controller - ProductController.java > com.w2.product - ProductVO.java - ProductPriceVO.java - OptionVO.java - ProductDAO.java > com.w2.product.service - P
hyeonga493.tistory.com
2024.01.18
체크박스 기능을 버튼을 사용하여 작업하려고함. 전체선택으로 보여지고 전체선택한 경우 전체해제로 보여지도록 작업
checkbox.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* 전체선택/해제 버튼으로 체크
*/
$(document).ready(function(){
// 전체선택
$("#checkAll").click(function(){
if($(this).hasClass("checkAll")){ // 전체선택
$(this).removeClass("checkAll").addClass("uncheckAll").addClass("active");
$(this).text("전체해제");
$(".check").prop("checked", true);
} else if($(this).hasClass("uncheckAll")){ // 전체해제
$(this).removeClass("active").removeClass("uncheckAll").addClass("checkAll");
$(this).text("전체선택");
$(".check").prop("checked", false);
}
});
// 전체선택(부가)
$(".check").click(function(){
if($(".check:checked").length < $(".checklist .check").length){ // 전체선택 아닌 경우
$("#checkAll").removeClass("uncheckAll").removeClass("active").addClass("checkAll");
$("#checkAll").text("전체선택");
} else { // 전체선택인 경우
$("#checkAll").removeClass("checkAll").addClass("uncheckAll").addClass("active");
$("#checkAll").text("전체해제");
}
});
});
|
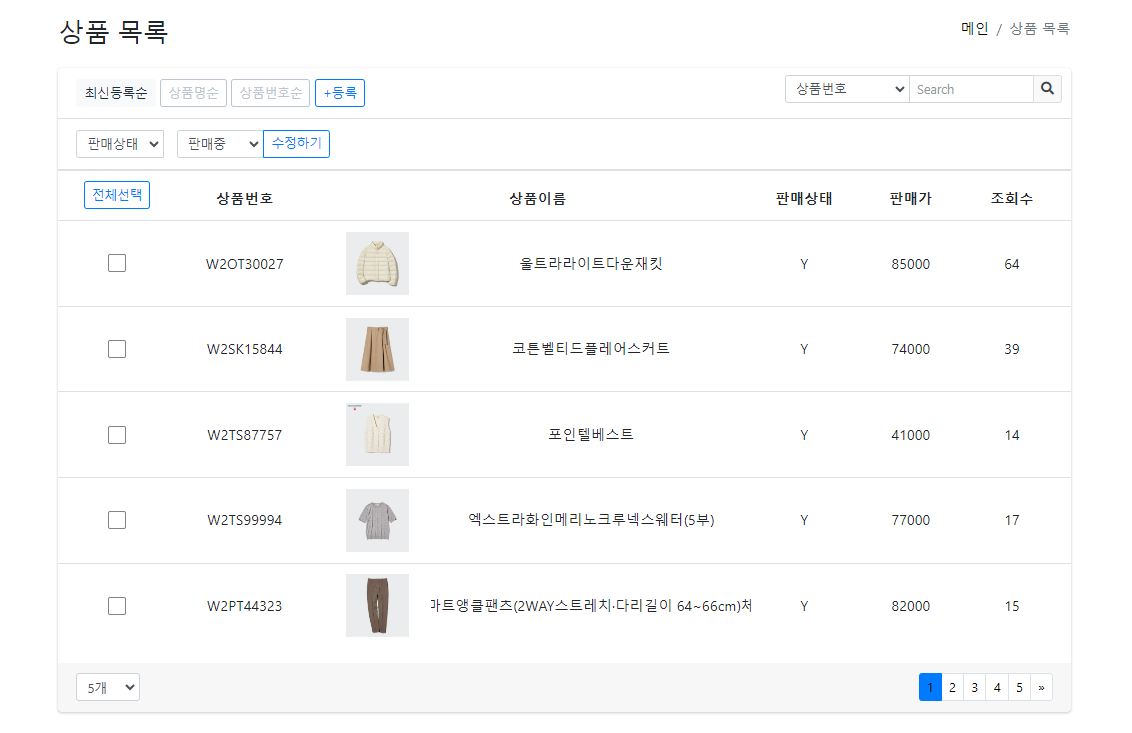
>> 실행

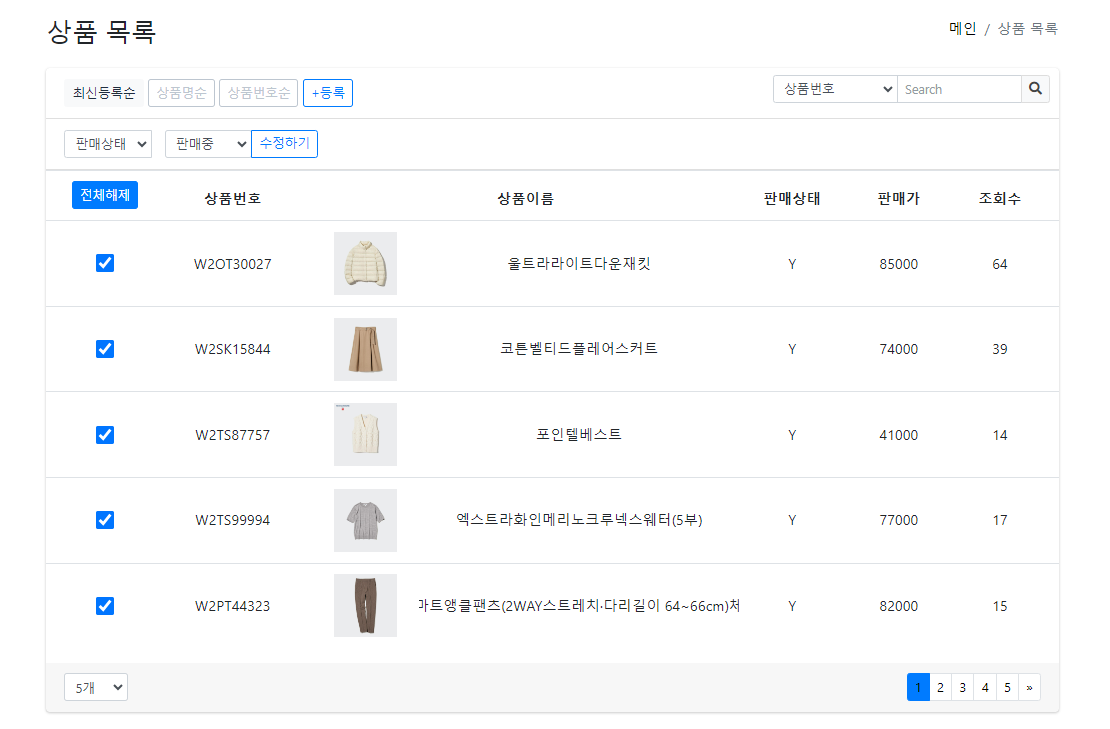
>>> 전체선택 클릭시

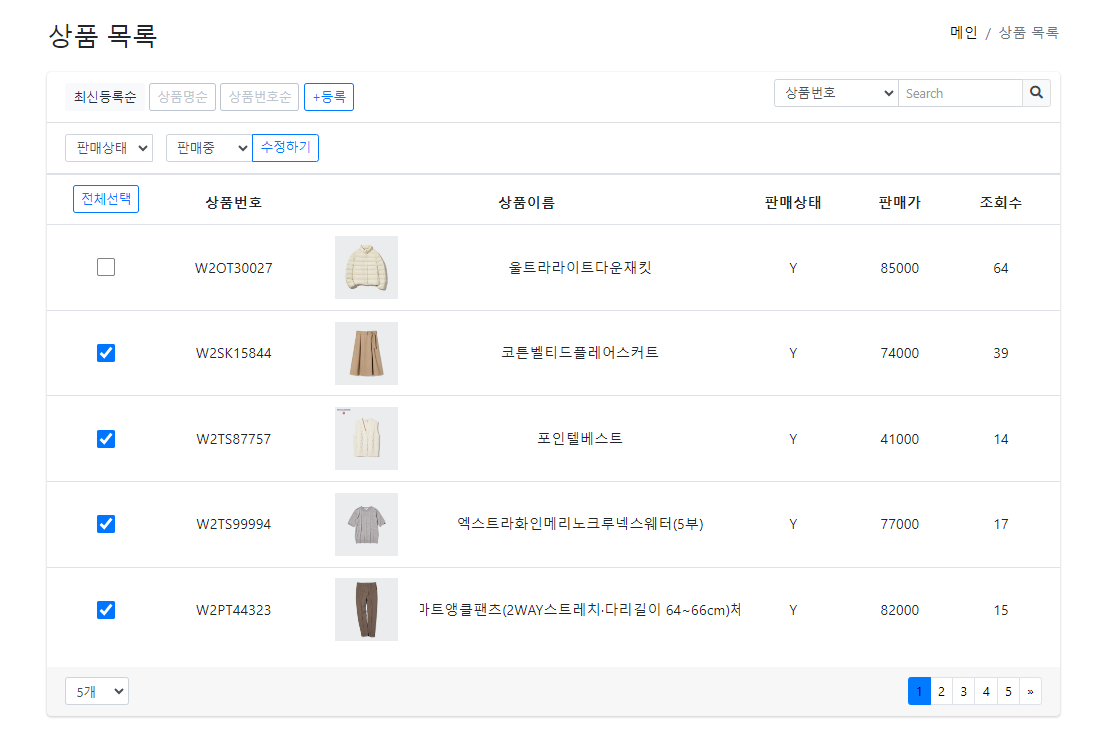
>> 체크박스 하나라도 해제

reProject_28_상품 등록 페이지/상품 상세 페이지/삭제/수정
2024.01.18 상품 관리페이지에서 td에 onclick="location.href"로 처리해서 체크박스를 제외한 어디를 클릭해도 상품으로 이동하도록 작업했다. tr에 작업했었으나 checkbox를 클릭하는 경우에도 처리되므로
hyeonga493.tistory.com
반응형
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_29_관리자 주문 관리 페이지 (0) | 2024.01.24 |
|---|---|
| reProject_28_상품 등록 페이지/상품 상세 페이지/삭제/수정 (0) | 2024.01.23 |
| reProject_26_관리자 상품관리 페이지 (1) | 2024.01.23 |
| reProject_25_[ 보류 ] DROPZONE 이미지 드래그해서 업로드하기 (2) | 2024.01.23 |
| reProject_24_프로젝트 중간 점검 (1) | 2024.01.15 |




