hyeonga_code
reProject_03_jquery 알아보기, 회원가입 페이지 구현하기(약관동의, Form 작성) 본문
reProject_03_jquery 알아보기, 회원가입 페이지 구현하기(약관동의, Form 작성)
hyeonga 2023. 12. 14. 05:59
reProject_02_ input 태그 간단한 css, 로그인 페이지, 아이디 찾기/ 비밀번호 찾기 페이지 구현하기
2023.12.12. input 태그 css 정리 > css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 inpu
hyeonga493.tistory.com
2023.12.13
1. jQuery를 이해하고 싶어 집에 있던 <Head First jQuery> 책을 한 번 훑었다.
- 클래스 추가
$().addClass( '클래스 이름' );
- 클래스 제거
$().removeClass( '클래스 이름' );
- css 변경
$().css( { "css타입" : "속성값" } );
- 난수(num 이하의 난수 랜덤으로 지정)
getRandom(num)
- 기본 메소드
.remove() : 요소 완전 제거
.detach() : 요소를 제거하지만 추후에 삽입/사용할 수 있음
.empty() : 요소 내의 내용만 제거
- 현재 선택한 요소를 기준으로
.parent() : 상위 요소
.parents() : 상위 요소, 그 상위 요소까지 전부
.children() : 하위 요소 모두
.prev() : 왼쪽 요소
.next() : 오른쪽 요소
.closest() : 가장 가까운 상위 요소를 찾고 멈춤
.siblings : 같은 레벨의 모든 요소
- jquery가 반환하는 값을 저장할 수 있는 변수로 배열로 사용됩니다.
$변수이름
- 배열에서 값을 가진 배열을 찾아 반환합니다.
$변수이름.inArray( '찾을 값', '찾을 배열')
- clix[index] : 클릭수를 저장???
> 랜덤한 값을 출력할 때 몇 번 출력했는지 알고싶은 경우 사용한다고 함
setTimeout(F, T) : 타이머(T) 끝나면 F함수 실행
setInterval(F, T) : 타이머(T) 가 될 때마가 F함수 실행
F1.delay(T).F2 : F1 함수가 실행되고 타이머(T)만큼 후에 F2 함수 실행
.replaceWith( '변경할 내용' ) : 선택된 요소의 내용을 변경할 내용으로 변경합니다.
.before() : 선택한 요소를 기준으로 앞에 삽입합니다.
.after() : 선택한 요소를 기준으로 뒤에 삽입합니다.
.first() : 선택한 집합에서 첫 번째 요소를 선택
.eq(num) : 선택한 집합에서 num과 같은 인덱스의 요소를 선택
.last() : 선택한 집합에서 마지막 요소를 선택
.slice(s,e) : s+1번의 인덱스부터 e까지의 요소를 선택
.filter() : 일치하는 요소만 선택
.not() : 일치하지 않는 요소만 선택
- CSS display
--- hide() : 숨김
--- show() : 보이게함
--- toggle() : 숨어있는 경우 보이게 하고, 보이는 경우 숨김
- CSS opacity
--- fadeIn() : 0부터 100으로
--- fadeTo() : 100부터 지정한 값까지
--- fadeOut(): 100부터 0으로
- CSS slide
--- slideUp : 아래에서 위로
--- slideDown : 위에서 아래로
--- slideToggle : 아예 사라지게
>>> jquery 책에 잠깐 나온 ajax는 다시 자세하게 알아볼 것이므로 추후에 기록
2. 회원가입 페이지 구현하기
이전의 회원가입 페이지에서는 약관동의를 간단하게 작성했고, 약관을 어떻게 처리할 지 몰라 모양새만 갖춘 채로 지나갔다.
이를 보완하기 위해 약관 동의 페이지가 보여진 후 약관을 동의하면 다음버튼을 클릭해서 개인 정보를 입력하는 페이지가 보이도록 작성하려고 한다.
그 전에 대부분의 약관 동의에 사용되는 체크박스 전체 동의, 하나라도 해제되면 전체 동의 체크박스도 해제되는 기능을 구현하고 진행하려고 한다.
전체 체크/해제 기능의 경우 다른 화면에서도 사용할 수 있는 기능이므로 resource 폴더에 util 폴더로 따로 관리하려고 한다.
1) webapp > resources > util > util_js > util_checkbox.js 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**
* 전체 선택/해제
* #checkAll : 전체 체크 checkbox id
* .checkList : checkbox가 전체포함된 div의 class 이름에 부여
* .check : checkbox class에 포함
*/
$(function(){
$("#checkAll").click(function(){
$(".check").prop("checked", this.checked);
});
$(".check").click(function(){
if($(".check:checked").length < $(".checklist .check").length){
$("#checkAll").prop("checked", false);
} else {
$("#checkAll").prop("checked", true);
}
});
});
|
2) client_signup.jsp 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WEATHERWEAR</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="/w2/resources/client/client_js/client_signup.js"></script>
<script src="/w2/resources/util/util_js/util_checkbox.js"></script>
<link rel="stylesheet" href="/w2/resources/client/client_css/client_base_style.css">
<link rel="stylesheet" href="/w2/resources/client/client_css/client_signup_style.css">
</head>
<body>
<div class="container">
<%@ include file="/WEB-INF/views/client/base/client_header.jspf" %>
<div class="body">
<div class="client_body">
<h2>회원 가입</h2>
<form action="#" method="post" class="client_form">
<!-- 약관 동의 -->
<div class="client_term_box checklist">
<p><b>약관 동의</b> > 개인 정보 입력</p>
<input type="checkbox" value="term01" id="checkAll" name="checkAll">
<label for="checkAll"> 모든 항목에 동의합니다.</label><br>
<div class="client_term_list">
<input type="checkbox" value="term01" id="check01" name="check01" class="check">
<label for="check01"> 서비스 이용 약관 <font color="red">[ 필수 ]</font></label><br>
<span class="term_content">
내용
</span>
</div>
<div class="client_term_list">
<input type="checkbox" value="term01" id="check02" name="check01" class="check">
<label for="check02"> 서비스 이용 약관</label><br>
<span class="term_content">
내용
</span>
</div>
<input type="button" class="term_next" value="다음" style="width:100%; height:60px;">
</div>
<!-- 개인 정보 -->
<div class="client_info_box">
<p><span class="back_term">약관 동의</span> > <b>개인 정보 입력</b></p>
<table class="client_info_table">
<tr>
<th class="client_info_title">아이디 : </th>
<td class="client_info_data">
<input type="text" name="clientId" id="clientId" required="required" placeholder="아이디">
</td>
<td>
<span id="checkId">중복확인</span>
</td>
</tr>
<tr>
<th class="client_info_title">비밀번호 : </th>
<td class="client_info_data">
<input type="text" name="clientPwd" id="clientPwd" required="required" placeholder="비밀번호">
</td>
</tr>
<tr>
<th class="client_info_title">비밀번호 확인 : </th>
<td class="client_info_data">
<input type="text" name="clientCheckPwd" id="clientCheckPwd" required="required" placeholder="비밀번호 확인">
</td>
<td>
<span id="checkPw">비밀번호 확인</span>
</td>
</tr>
<tr>
<th class="client_info_title">이름 : </th>
<td class="client_info_data">
<input type="text" name="clientName" id=""clientName required="required" placeholder="이 름">
</td>
</tr>
<tr>
<th class="client_info_title">전화번호 : </th>
<td class="client_info_data">
<input type="text" name="clientNum" id="clientNum" required="required" placeholder="전화번호">
</td>
<td>
<input type="button" value="전화번호 인증">
</td>
</tr>
<tr>
<th class="client_info_title">이메일 : </th>
<td class="client_info_data">
<input type="text" name="clientEmail" id="clientEmail" required="required" placeholder="이메일">
</td>
</tr>
<tr>
<th class="client_info_title">생년월일 : </th>
<td class="client_info_data">
<input type="date" name="clientBirth" id="clientBirth" required="required" placeholder="">
</td>
</tr>
<tr>
<th class="client_info_title">닉네임 : </th>
<td class="client_info_data">
<input type="text" name="clientNickName" id="clientNickName" required="required" placeholder="닉네임">
</td>
<td>
<span id="checkNickName">닉네임 중복 확인</span>
</td>
</tr>
<tr>
<th class="client_info_title">추천인 아이디 : </th>
<td class="client_info_data">
<input type="text" name="clientRecId" id="clientRecId" required="required" placeholder="추천인 아이디">
</td>
</tr>
</table><br>
<input type="submit" value="회원가입" style="width:100%; height:60px;">
</div>
</form>
</div>
</div>
<%@ include file="/WEB-INF/views/client/base/client_footer.jspf" %>
</div>
</body>
</html>
|
3) client_signup_style.css 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
@charset "UTF-8";
.client_body {
display: flex;
flex-direction: column;
align-items: center;
}
.client_form {
display: flex;
flex-direction: column;
align-content: stretch;
width: 90%;
align-items: stretch;
margin-bottom: 10px;
}
.client_term_box {
display: flex;
flex-direction: column;
align-content: stretch;
align-items: stretch;
margin-bottom: 10px;
padding-top: 20px;
padding-left: 0px;
}
.client_term_list {
display: flex;
flex-direction: column;
align-content: stretch;
align-items: stretch;
margin-bottom: 10px;
}
.term_content{
display: flex;
height: 90px;
border: 1px solid silver;
overflow: auto;
}
.client_info_box {
display: none;
flex-direction: column;
align-items: flex-start;
}
.client_info_table {
width: 100%;
}
.client_info_title {
width: 30%;
}
.client_info_data {
width: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
padding-right: 0px;
}
.back_term {
cursor: pointer;
}
|
4) 약관 동의후 다음 버튼 클릭시 정보 입력란을 보여주고 상단의 약관 동의를 클릭 시 다시 앞 페이지를 보여줄 수 있게 작업 > client_signup.js 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/**
*
*/
$(document).ready(function(){
// 약관 동의 페이지
const client_info_box = document.querySelector(".client_info_box");
const client_term_box = document.querySelector(".client_term_box");
const next_bt = document.querySelector(".term_next");
const back_term = document.querySelector(".back_term");
// 약관 > 개인정보 입력
next_bt.addEventListener('click', () => {
client_info_box.style.display = "flex";
client_term_box.style.display = "none";
});
// 개인정보 > 약관
back_term.addEventListener('click', () => {
client_info_box.style.display = "none";
client_term_box.style.display = "flex";
});
});
|
5) 페이지 호출할 주소
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
package com.w2.client.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ClientGetController {
// 사용자 메인페이지
@RequestMapping("main.do")
public String main() {
return "client_main";
}
// 사용자 로그인 페이지
@RequestMapping("login.do")
public String login() {
return "client_login";
}
// 사용자 정보 찾기 페이지
@RequestMapping("findInfo.do")
public String findInfo() {
return "client_findInfo";
}
// 사용자 정보 찾기 페이지
@RequestMapping("signup.do")
public String signup() {
return "client_signup";
}
}
|
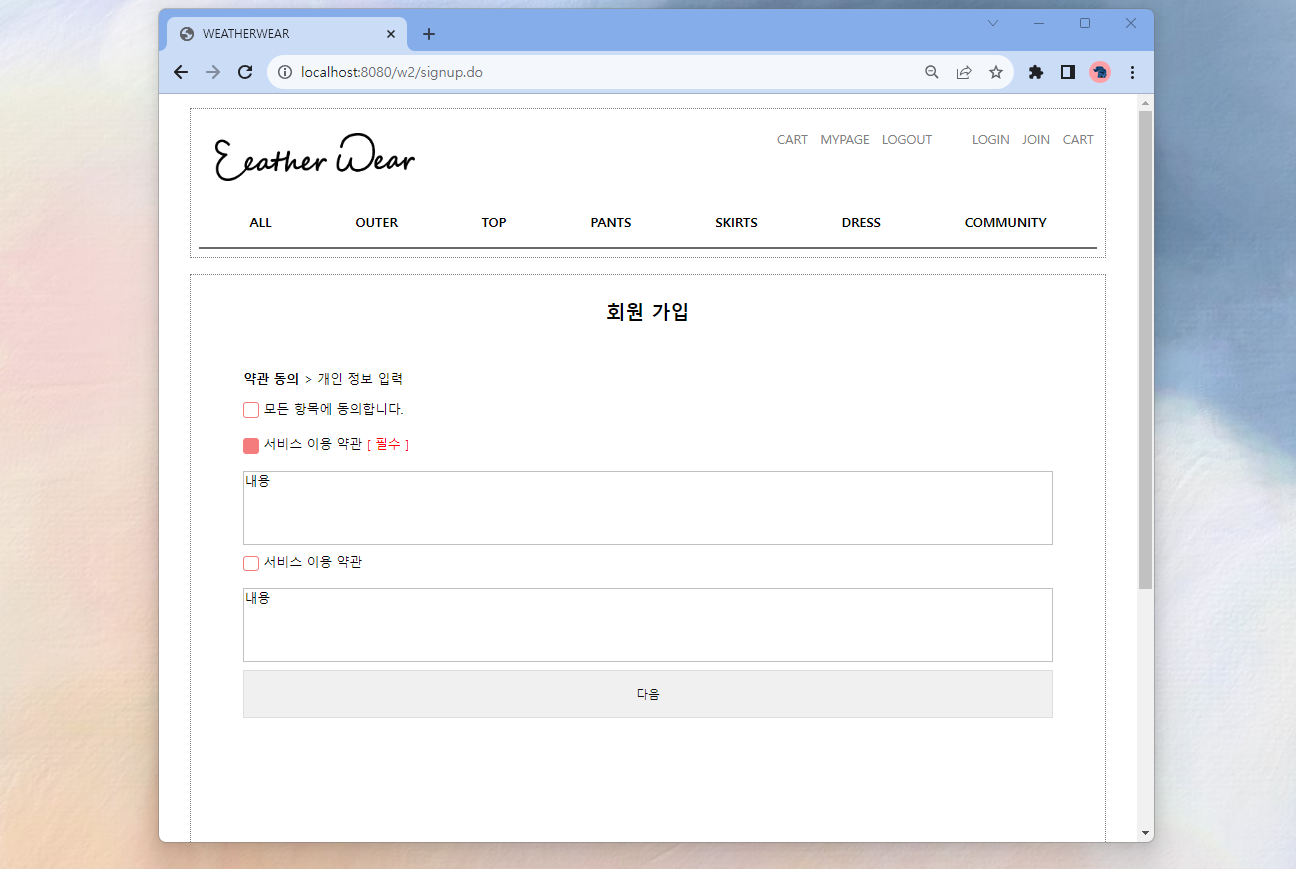
>> 실행

> 모든 항목에 동의 클릭한 경우

> 하나라도 해제하는 경우

> 낱개로 전체 선택한 경우

> 하나만 선택한 상태에서 다음 버튼 클릭


- 현재 기능은 가져오지 않았으나 구현했던 기능을 출력할 위치까지 잡아두었다.
--- 아이디 중복 확인
--- 비밀번호 일치 확인
--- 닉네임 중복 확인
> 아이디 중복 확인과 비밀번호 일치 확인은 ajax를 이용하여 구현하였지만 아직 ajax의 정확한 구동 원리를 파악하지 못한 것 같아 추후 자세하게 숙지해서 작업할 예정
> 현재 페이지에서 상단의 약관 동의 버튼을 클릭하면 이전에 선택된 화면 그대로가 출력된다.
--- form 태그로 전송해보지는 않았으나 데이터가 온전히 넘어가는 것도 확인을 해봐야 한다.
reProject_04_ajax 알아보기
2023.12.14 - aJax -- 프로그램 언어가 아님 ---- XMLHttpRequest : 웹서버에 데이터를 요청 ---- JavaScript, HTML DOM : 데이터 보여주기 -- 페이지 새로고침 없음 -- 서버로부터 데이터 받아 작업 수행 -- 동작 과정
hyeonga493.tistory.com
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_05_마이페이지 구현 (1) | 2023.12.22 |
|---|---|
| reProject_04_ajax 알아보기 (0) | 2023.12.15 |
| reProject_02_ input 태그 간단한 css, 로그인 페이지, 아이디 찾기/ 비밀번호 찾기 페이지 구현하기 (0) | 2023.12.13 |
| reProject_01_프로젝트 재정비 (1) | 2023.12.12 |
| Project_Spring, MVC 프로젝트_비밀번호 암호화 (0) | 2023.11.21 |




