hyeonga_code
reProject_05_마이페이지 구현 본문

reProject_04_ajax 알아보기
2023.12.14 - aJax -- 프로그램 언어가 아님 ---- XMLHttpRequest : 웹서버에 데이터를 요청 ---- JavaScript, HTML DOM : 데이터 보여주기 -- 페이지 새로고침 없음 -- 서버로부터 데이터 받아 작업 수행 -- 동작 과정
hyeonga493.tistory.com
2023-12-16 ~ 2023-12-20
커뮤니티 페이지에 구현한 방식과 동일하게 마이페이지에 적용해서 구현하려고 한다.
1. ClientGetController.java 에 페이지 호출을 위한 코드를 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
package com.w2.client.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ClientGetController {
// 사용자 메인페이지
@RequestMapping("main.do")
public String main() {
return "client_main";
}
// 사용자 로그인 페이지
@RequestMapping("login.do")
public String login() {
return "client_login";
}
// 사용자 정보 찾기 페이지
@RequestMapping("findInfo.do")
public String findInfo() {
return "client_findInfo";
}
// 사용자 정보 찾기 페이지
@RequestMapping("signup.do")
public String signup() {
return "client_signup";
}
// 상품 리스트 페이지
@RequestMapping("productList.do")
public String productList() {
return "client_productList";
}
// 커뮤니티 페이지
@RequestMapping("community.do")
public String community() {
return "client_community";
}
// 마이페이지
@RequestMapping("mypage.do")
public String mypage() {
return "client_mypage";
}
}
|
2. client_mypage.jsp 파일 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WEATHERWEAR</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="/w2/resources/util/util_js/util_checkbox.js"></script>
<script src="/w2/resources/client/client_js/client_mypage.js"></script>
<link rel="stylesheet" href="/w2/resources/client/client_css/client_base_style.css">
<link rel="stylesheet" href="/w2/resources/client/client_css/client_mypage_style.css">
</head>
<body>
<div class="container">
<%@ include file="/WEB-INF/views/client/base/client_header.jspf" %>
<div class="body">
<div class="mypage_body">
<ul class="mypage_menu">
<li id="order_btn" class="mypage_menu_head">
ORDER<br>
<font size="2">상세보기</font>
</li>
<li id="wish_btn" class="mypage_menu_head">
WISHLIST<br>
<font size="2">상세보기</font>
</li>
<li id="coupon_btn" class="mypage_menu_head">
COUPON<br>
<font size="2">n 개</font>
</li>
<li id="point_btn" class="mypage_menu_head">
POINT<br>
<font size="2">점수</font>
</li>
<li id="review_btn" class="mypage_menu_head">
REVIEW<br>
<font size="2">개수</font>
</li>
</ul>
<!-- order -->
<div class="orderList">
<h2>order</h2>
<div class="order_table">
<!-- 주문번호마다 반복 시작 -->
<div class="order_idlist">
<div class="order_cate">
<section class="order_date">2023-12-01</section>
<section class="order_id">OD202312011212</section>
<section class="order_detail">
<a class="orderdetail_btn">주문 상세</a>
</section>
<section class="order_status">배송완료</section>
</div>
<div class="clear_con"></div>
<!-- 주문 상품따라 반복 시작 -->
<ul class="order_product">
<li class="order_con product_img">
상품 이미지
</li>
<li class="order_con order_product_info">
<span class="mypage_proName">상품 이름</span>
<span class="mypage_proOption">상품 옵션</span>
</li>
</ul>
<ul class="order_product_mystatus">
<li class="product_con"><input type="button" value="리뷰쓰기"></li>
<li class="product_con"><input type="button" value="교환요청"></li>
<li class="product_con"><input type="button" value="환불요청"></li>
<li class="product_con"><input type="button" value="재구매"></li>
</ul>
<!-- 주문 상품따라 반복 끝 -->
<!-- 주문 상세 시작 -->
<div class="orderDetail_div">
<div class="orderDetail">
<!-- 배송정보 -->
<div class="deliver_info">
<b>배송 정보</b>
<div class="deliver_table">
<ul class="deliver_header">
<li class="deliver_head person">수령인</li>
<li class="deliver_head number">연락처</li>
<li class="deliver_head address">배송지</li>
<li class="deliver_head usedeliver">배송 메모</li>
</ul>
<ul class="deliver_content">
<li class="deliver_con person">김아무개</li>
<li class="deliver_con number">010-1234-1234</li>
<li class="deliver_con address">서울시 종로3가 단성사</li>
<li class="deliver_con usedeliver">문 앞에 보관바랍니다.</li>
</ul>
</div>
</div><br>
<!-- 주문정보 -->
<div class="order_info">
<b>주문 정보</b>
<div class="order_info_table">
<ul class="order_info_header">
<li class="order_info_head oriPrice">최초 주문 금액</li>
<li class="order_info_head proPrice">상품 금액</li>
<li class="order_info_head deliPrice">배송비</li>
<li class="order_info_head cpPrice">쿠폰 할인</li>
</ul>
<ul class="order_info_content">
<li class="order_info_con oriPrice">총 금액</li>
<li class="order_info_con proPrice">상품 금액</li>
<li class="order_info_con deliPrice">배송비</li>
<li class="order_info_con cpPrice">쿠폰할인액</li>
</ul>
</div>
</div><br>
<!-- 결제정보 -->
<div class="pay_info_info">
<b>결제 정보</b>
<div class="pay_info_table">
<ul class="pay_info_header">
<li class="pay_info_head usedPoint">포인트 사용</li>
<li class="pay_info_head payMtd">결제 방식</li>
<li class="pay_info_head points">적립 예정 포인트</li>
</ul>
<ul class="pay_info_content">
<li class="pay_info_con usedPoint">3,000 원</li>
<li class="pay_info_con payMtd">카드</li>
<li class="pay_info_con points">1,500 원</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 주문 상세 끝 -->
</div>
<!-- 주문번호마다 반복 끝 -->
</div>
</div>
<!-- wish -->
<div class="wishList">
<h2>wish</h2>
<div class="wish_table checklist">
<ul class="wish_header">
<li class="wish_head checkbox">
<input type="checkbox" id="checkAll" name="checkAll">
<label for="checkAll"></label>
</li>
<li class="wish_head wishProduct">
<span>PRODUCT</span>
<input type="button" value="선택 삭제">
</li>
</ul>
<ul class="wish_content">
<li class="wish_con checkbox">
<input type="checkbox" value="상품id" id="check01" class="check">
<label for="check01"></label>
</li>
<li class="wish_con product_img">
상품 이미지
</li>
<li class="wish_con product_name">
상품 이름
</li>
</ul>
</div>
</div>
<!-- coupon -->
<div class="couponList">
<h2>coupon</h2>
<div class="coupon_table">
<ul class="coupon_header">
<li class="coupon_head no">NO</li>
<li class="coupon_head coupon">COUPON</li>
<li class="coupon_head status">STATUS</li>
<li class="coupon_head dudate">DATE</li>
</ul>
<ul class="coupon_content">
<li class="coupon_con no">1</li>
<li class="coupon_con coupon">신규 가입 쿠폰</li>
<li class="coupon_con status">사용가능</li>
<li class="coupon_con dudate">2023-12-01 - 2023-12-10</li>
</ul>
</div>
</div>
<!-- point -->
<div class="pointList">
<h2>point</h2>
<div class="point_table">
<ul class="point_header">
<li class="point_head date">DATE</li>
<li class="point_head history">HISTORY</li>
<li class="point_head getPoint">GET</li>
<li class="point_head usePoint">USE</li>
<li class="point_head total">TOTAL</li>
</ul>
<ul class="point_content">
<li class="point_con date">2023-12-01</li>
<li class="point_con history">구매 사용</li>
<li class="point_con getPoint">0</li>
<li class="point_con usePoint">- 1,000</li>
<li class="point_con total">3,000</li>
</ul>
</div>
</div>
<!-- review -->
<div class="reviewList">
<h2>REVIEW</h2>
<div class="review_table">
<!-- 주문번호마다 반복 시작 -->
<div class="review_idlist">
<div class="review_cate">
<section class="review_id">OD202312011212</section>
</div>
<div class="clear_con"></div>
<!-- 주문 상품따라 반복 시작 -->
<ul class="review_product">
<li class="review_con product_img">
상품 이미지
</li>
<li class="review_con review_product_info">
<span class="mypage_proName">상품 이름</span>
<span class="mypage_proOption">상품 옵션</span>
<span class="review_content">리뷰내용입니다.</span>
</li>
</ul>
<ul class="review_product_mystatus">
<li class="product_con"><input type="button" value="리뷰 삭제" onclick="location.href='#'"></li>
</ul>
<!-- 주문 상품따라 반복 끝 -->
</div>
<!-- 주문번호마다 반복 끝 -->
</div>
</div>
</div>
</div>
<%@ include file="/WEB-INF/views/client/base/client_footer.jspf" %>
</div>
</body>
</html>
|
3. client_mypage_style.css 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
|
@charset "UTF-8";
.mypage_menu {
list-style: none;
display: flex;
padding-left: 0;
width: 75%;
font-size: x-large;
color: silver;
margin: 0px;
}
.mypage_menu_head {
display: inline;
margin: 5px auto;
text-align: center;
border: 1px solid pink;
height: 80px;
}
.mypage_a {
text-decoration: none;
color: black;
}
.mypage_body {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
/* 주문/배송 */
.orderList{
width: 90%;
display: none;
flex-direction: column;
align-items: center;
}
.order_table {
width: 90%;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid pink;
padding: 20px;
}
.order_idlist {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.order_cate {
width: 80%;
margin-bottom: 10px;
}
.order_date {
float: left;
margin-right: 30px;
}
.order_id {
float: left;
}
.order_detail {
float: right;
margin-left: 30px;
}
.orderdetail_btn:hover {
color: red;
cursor: pointer;
}
.orderDetail_div {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
padding-left: 10%;
}
.orderDetail {
width: 100%;
display: none;
flex-direction: column;
align-items: center;
}
.order_status {
float: right;
}
.order_product {
width: 90%;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.order_product_mystatus{
width: 90%;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
justify-content: space-evenly;
}
.order_product > li {
border : 1px solid pink;
padding: 5px;
}
.order_head {
display: inline-block;
margin: 5px auto;
text-align: center;
}
/* 배송정보 */
.deliver_info{
width: 90%;
display: flex;
flex-direction: column;
align-items: stretch;
}
.deliver_table {
width: 100%;
display: flex;
flex-direction: row;
}
.deliver_header {
width: 25%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.deliver_content {
width: 75%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.deliver_table > ul > li {
border : 1px solid pink;
padding: 5px;
}
/* 금액 정보 */
.order_info{
width: 90%;
display: flex;
flex-direction: column;
align-items: stretch;
}
.order_info_table {
width: 100%;
display: flex;
flex-direction: row;
}
.order_info_header {
width: 30%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.order_info_content {
width: 70%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.order_info_table > ul > li {
border : 1px solid pink;
padding: 5px;
}
/* 결제 정보 */
.pay_info_info{
width: 90%;
display: flex;
flex-direction: column;
align-items: stretch;
}
.pay_info_table {
width: 100%;
display: flex;
flex-direction: row;
}
.pay_info_header {
width: 30%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.pay_info_content {
width: 70%;
display: flex;
list-style-type: none;
padding-left: 0px;
flex-direction: column;
}
.pay_info_table > ul > li {
border : 1px solid pink;
padding: 5px;
}
/* 위시리스트 */
.wishList{
width: 90%;
display: none;
flex-direction: column;
align-items: center;
}
.wish_table {
width: 90%;
display: flex;
flex-direction: column;
align-items: center;
}
.wish_header {
width: 90%;
height: 40px;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.wish_content {
width: 90%;
height: 150px;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.wish_table > ul > li {
border : 1px solid pink;
}
.wish_head {
display: inline-block;
margin: 5px auto;
text-align: center;
}
/* 쿠폰리스트 */
.couponList{
width: 90%;
display: none;
flex-direction: column;
align-items: center;
}
.coupon_table {
width: 90%;
display: flex;
flex-direction: column;
align-items: center;
}
.coupon_table > ul {
width: 90%;
height: 40px;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.coupon_table > ul > li {
border : 1px solid pink;
}
.coupon_head {
display: inline-block;
margin: 5px auto;
text-align: center;
}
/* 포인트 내역 */
.pointList{
width: 90%;
display: none;
flex-direction: column;
align-items: center;
}
.point_table {
width: 90%;
display: flex;
flex-direction: column;
align-items: center;
}
.point_table > ul {
width: 90%;
height: 40px;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.point_table > ul > li {
border : 1px solid pink;
}
.point_head {
display: inline-block;
margin: 5px auto;
text-align: center;
}
/* 리뷰 */
.reviewList{
width: 90%;
display: none;
flex-direction: column;
align-items: center;
}
.review_table {
width: 90%;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid pink;
padding: 20px;
}
.review_idlist {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.review_cate {
width: 80%;
margin-bottom: 10px;
}
.review_date {
float: left;
margin-right: 30px;
}
.review_id {
float: left;
}
.review_product {
width: 90%;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
}
.review_product_mystatus{
width: 90%;
list-style-type: none;
display: flex;
flex-direction: row;
align-items: inherit;
padding: 0px;
margin: 0;
border : 1px solid pink;
justify-content: flex-end;
}
.review_product > li {
border : 1px solid pink;
}
.review_head {
display: inline-block;
margin: 5px auto;
text-align: center;
}
.no { width: 5%; text-align: center; }
.title { width: 50%; padding-left: 15px;}
.writer { width: 15%; text-align: center; }
.date { width: 20%; text-align: center; }
.view { width: 10%; text-align: center; }
/* 주문내역 */
.order_product_info {
width: 70%;
height:150px;
display: flex;
align-items: flex-start;
justify-content: space-evenly;
flex-direction: column;
}
/* 위시리스트 */
.checkbox { width: 5%; text-align: center; }
.wishProduct { width: 95%; display: flex; justify-content: space-between; }
.product_img {
width: 30%;
text-align: center;
height:150px;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.product_name {
width: 65%;
text-align: center;
height:150px;
display: flex;
align-items: stretch;
justify-content: space-evenly;
}
/* 포인트 */
.history { width: 35%; padding-left: 15px;}
.getPoint, .usePoint, .total { width: 15%; text-align: center; }
.product { width: 20%; text-align: center; }
/* 쿠폰 */
.coupon { width: 40%; }
.status { width: 25%; text-align: center; }
.dudate { width: 35%; text-align: center; }
/* 리뷰 */
.review_product_info {
width: 70%;
height:150px;
display: flex;
align-items: flex-start;
justify-content: flex-start;
flex-direction: column;
}
.review_content {
border: 1px solid pink;
min-height: 80px;
width: 100%;
overflow-y: auto;
}
.mypage_proName {
border: 1px solid pink;
width: 100%;
height: 35px;
}
.mypage_proOption {
border: 1px solid pink;
width: 100%;
height: 35px;
}
|
4. client_mypage.js 파일 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
$(document).ready(function(){
const order_btn = document.querySelector("#order_btn");
const wish_btn = document.querySelector("#wish_btn");
const coupon_btn = document.querySelector("#coupon_btn");
const point_btn = document.querySelector("#point_btn");
const review_btn = document.querySelector("#review_btn");
const orderList = document.querySelector(".orderList");
const wishList = document.querySelector(".wishList");
const couponList = document.querySelector(".couponList");
const pointList = document.querySelector(".pointList");
const reviewList = document.querySelector(".reviewList");
const showForm = (target) => {
orderList.style.display = 'none';
wishList.style.display = 'none';
couponList.style.display = 'none';
pointList.style.display = 'none';
reviewList.style.display = 'none';
target.style.display="flex";
}
const select = (target) => {
order_btn.style.color = "silver";
wish_btn.style.color = "silver";
coupon_btn.style.color = "silver";
point_btn.style.color = "silver";
review_btn.style.color = "silver";
target.style.color="dimgrey";
}
// 주문 내역 메뉴
order_btn.addEventListener('click', () => {
showForm(orderList);
select(order_btn);
});
// 즐겨찾기 메뉴
wish_btn.addEventListener('click', () => {
showForm(wishList);
select(wish_btn);
});
// 쿠폰 리스트 메뉴
coupon_btn.addEventListener('click', () => {
showForm(couponList);
select(coupon_btn);
});
// 포인트 내역 메뉴
point_btn.addEventListener('click', () => {
showForm(pointList);
select(point_btn);
});
// 리뷰 메뉴
review_btn.addEventListener('click', () => {
showForm(reviewList);
select(review_btn);
});
// 주문 상세 페이지 확인
$(".orderdetail_btn").click(function(){
$(".orderDetail").toggle();
});
});
|
- 현재 적용된 ''border : 1px solid pink;" css는 최종적으로 지울 예정
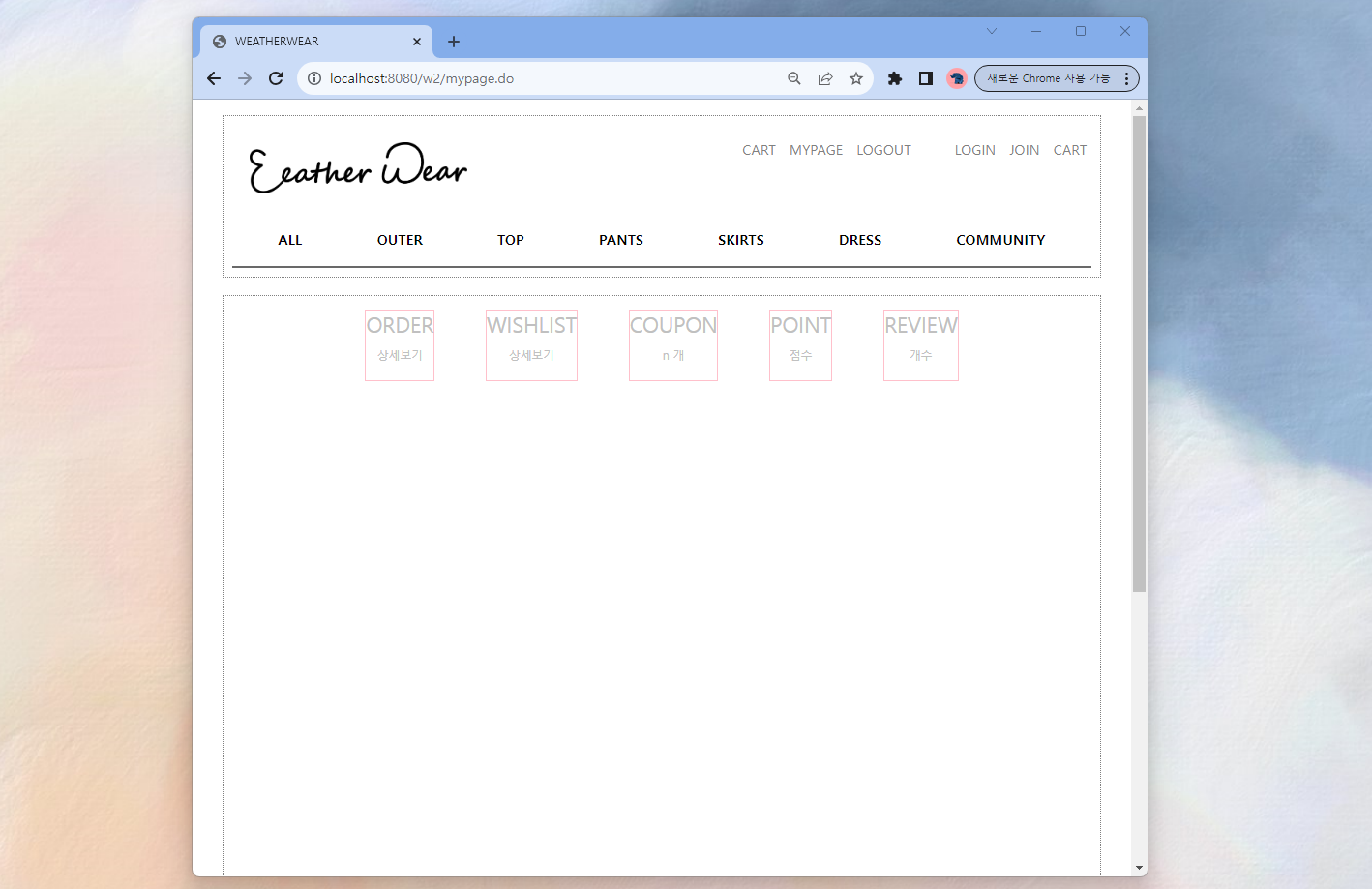
>>> 실행

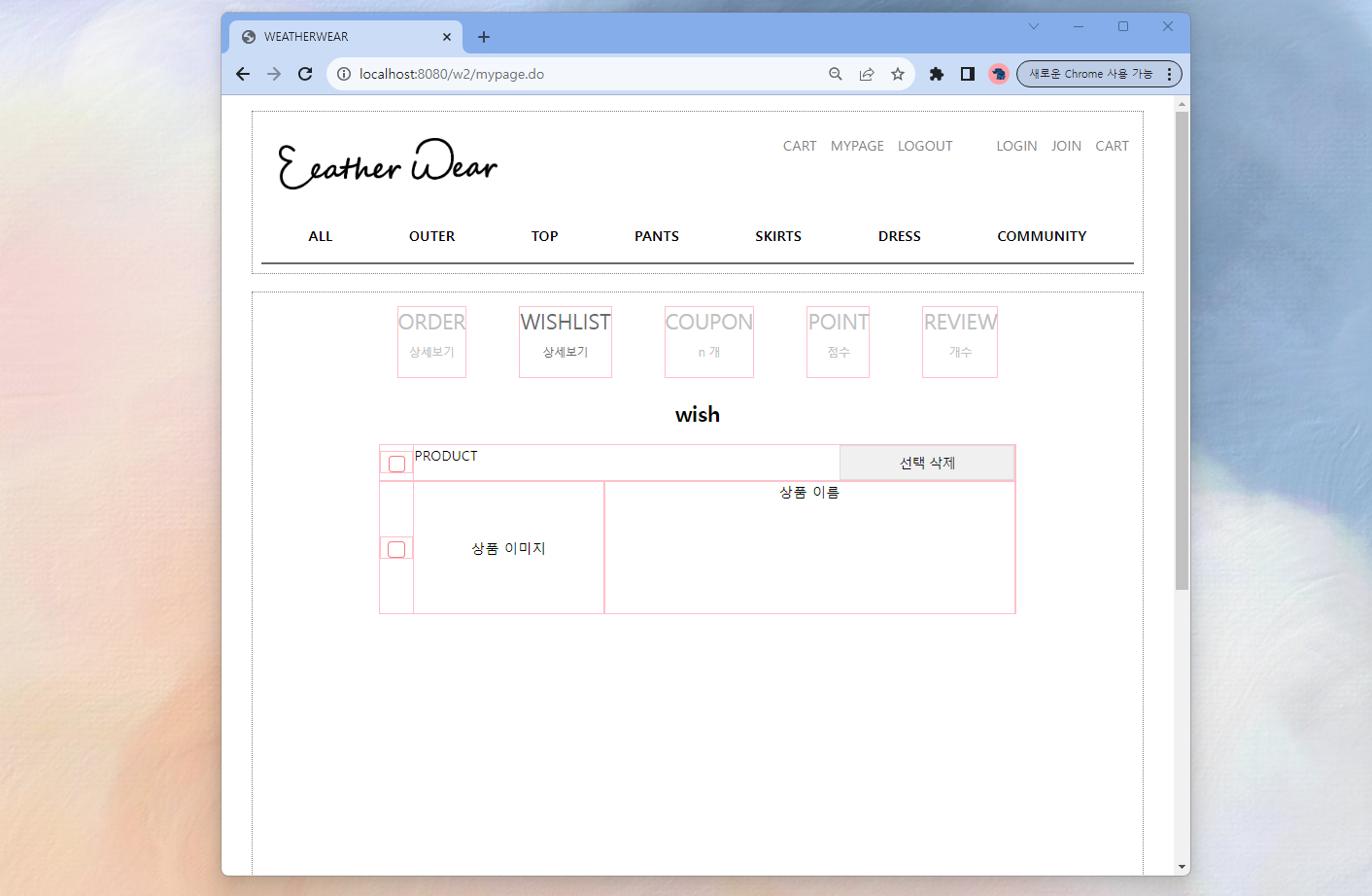
1) WISHLIST 아래에는 즐겨찾기 한 상품의 개수를 표시하려고 함
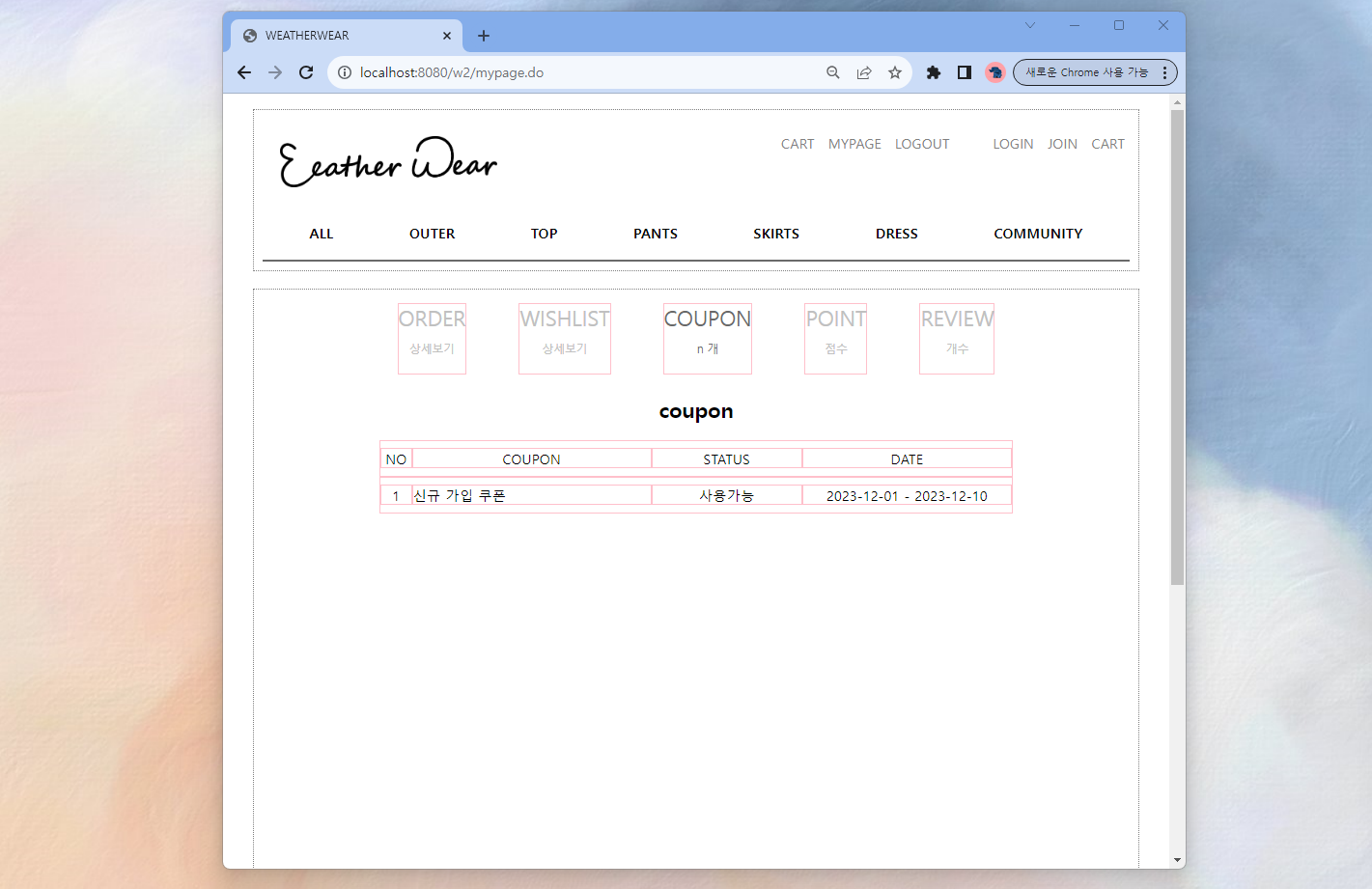
2) COUPON 아래에는 사용가능한 쿠폰의 개수를 표시
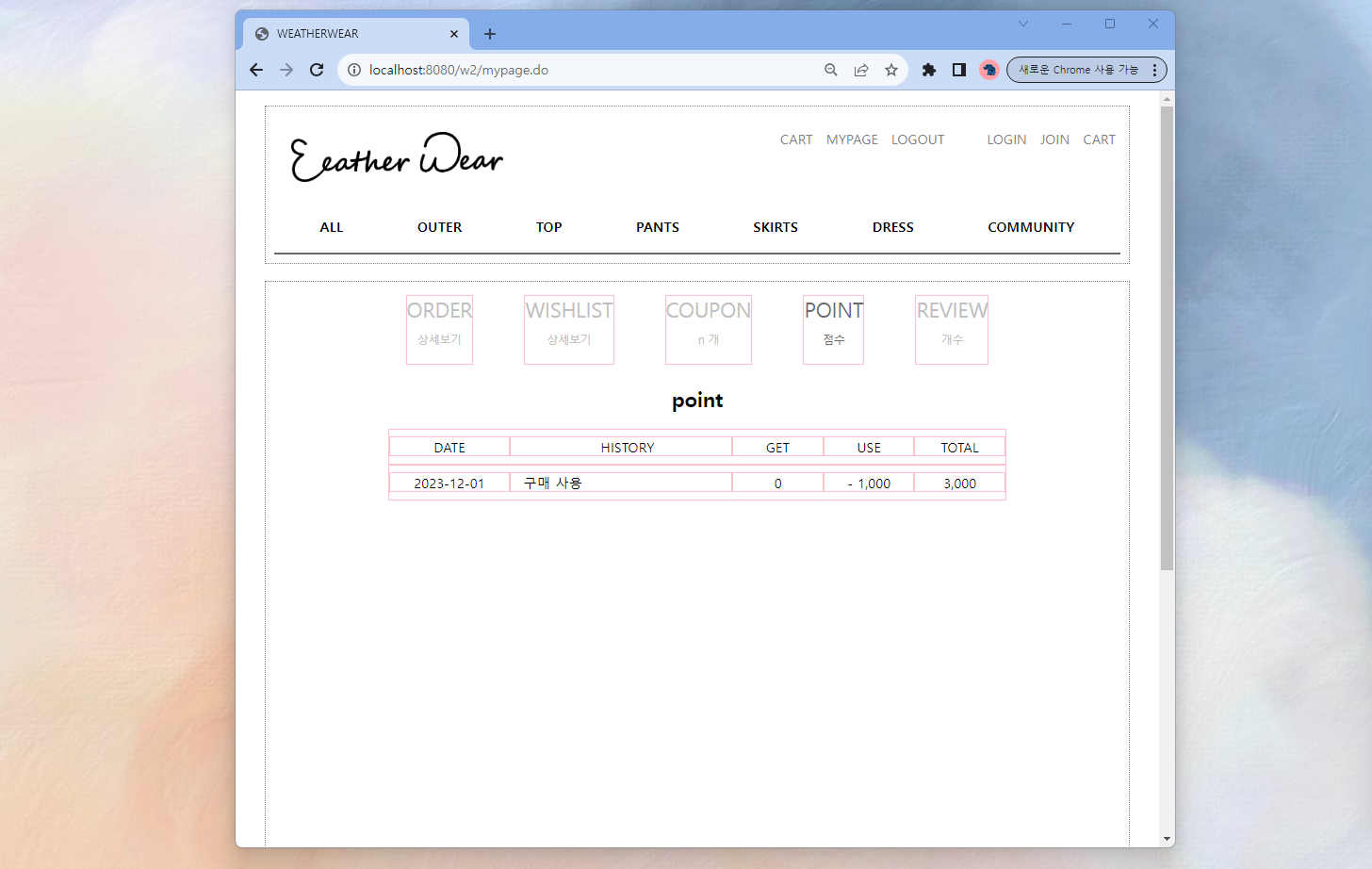
3) POINT 아래에는 현재 사용할 수 있는 포인트 잔액을 표시
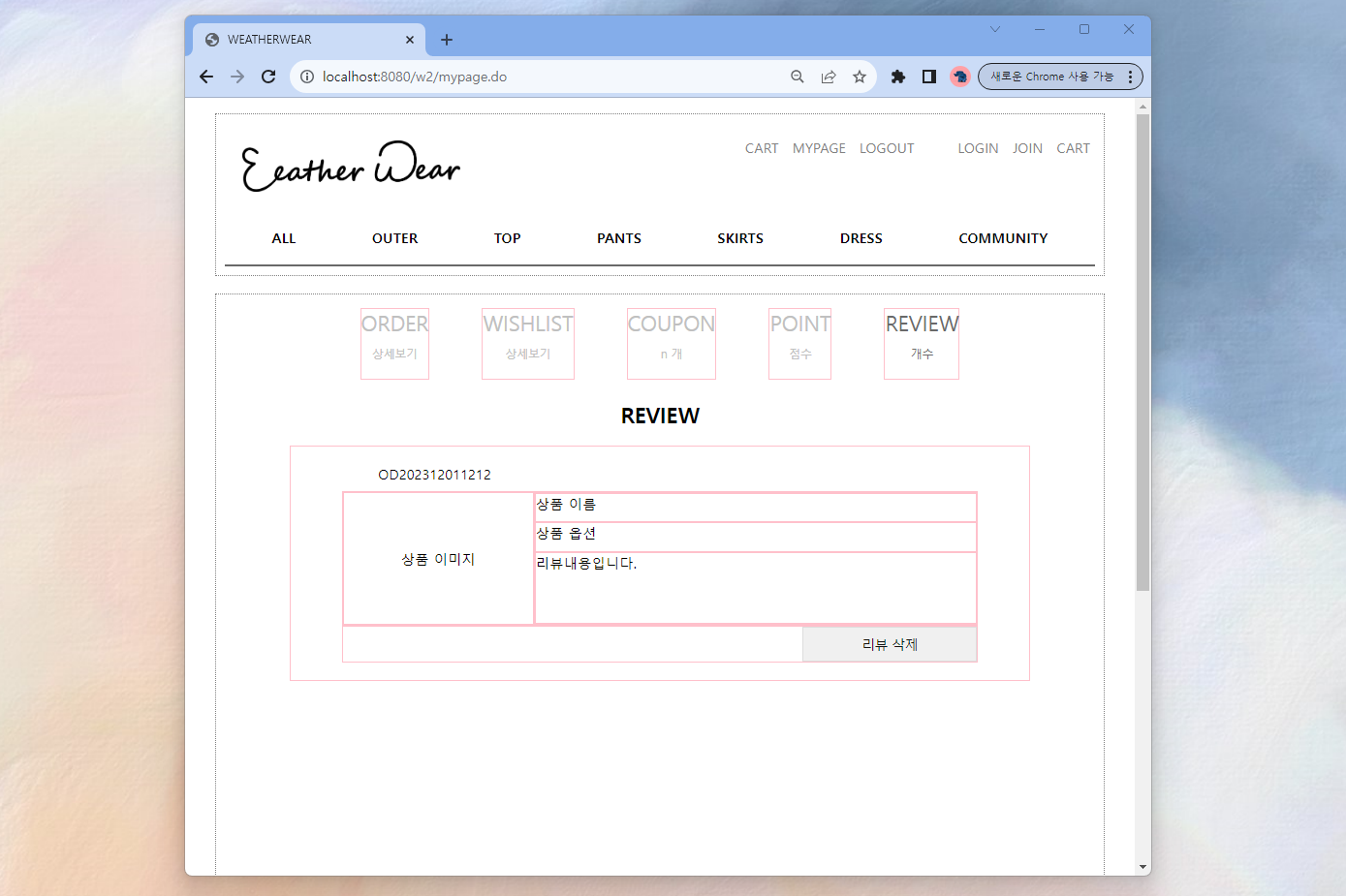
4) Review는 상세보기로 변경

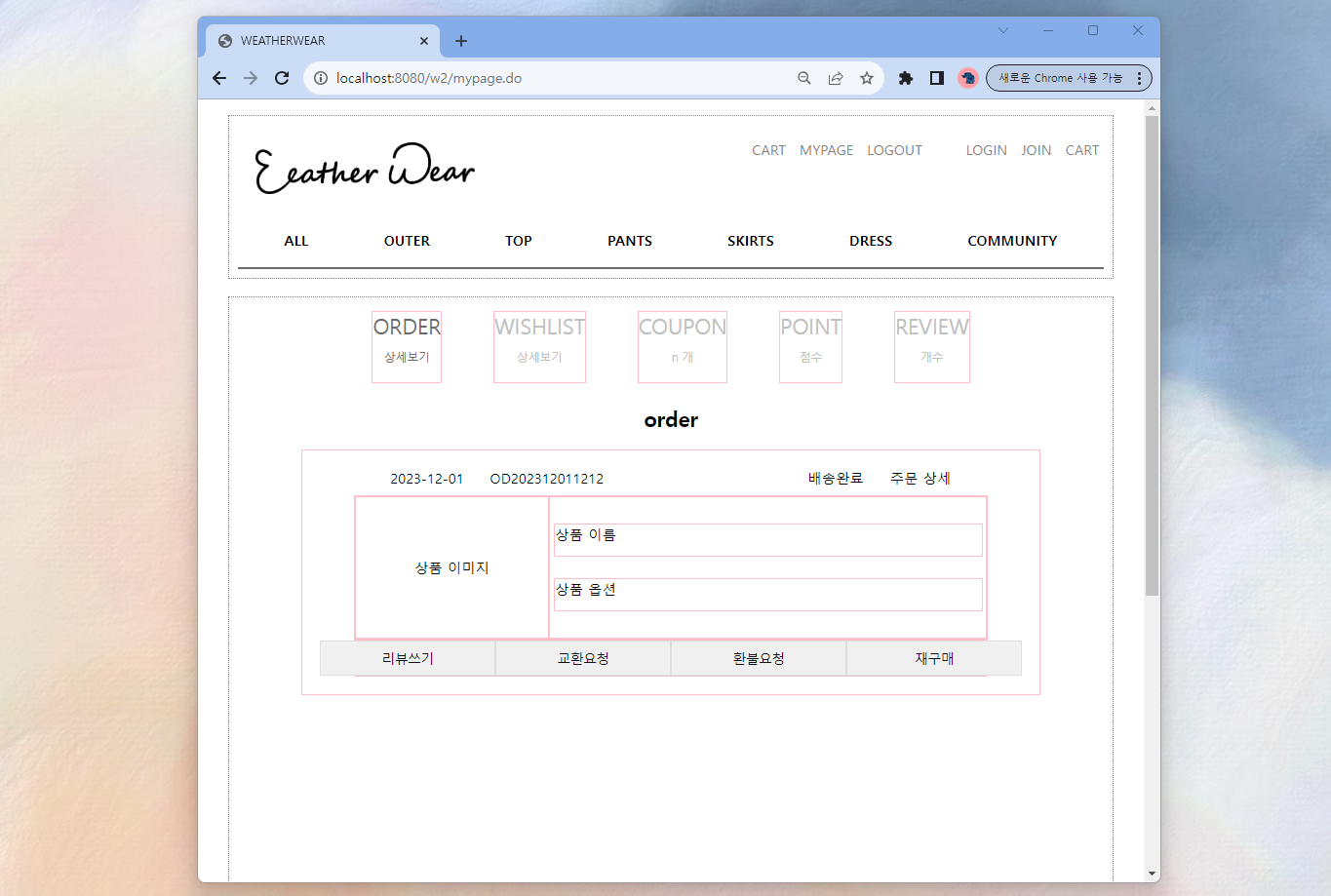
1) 배송 완료인 경우
---- 리뷰 작성 전이면 리뷰 쓰기, 교환 요청, 환불 요청
---- 리뷰 작성 후이면 리뷰 쓰기, 재구매
2) 배송 중인 경우
---- 배송 현황
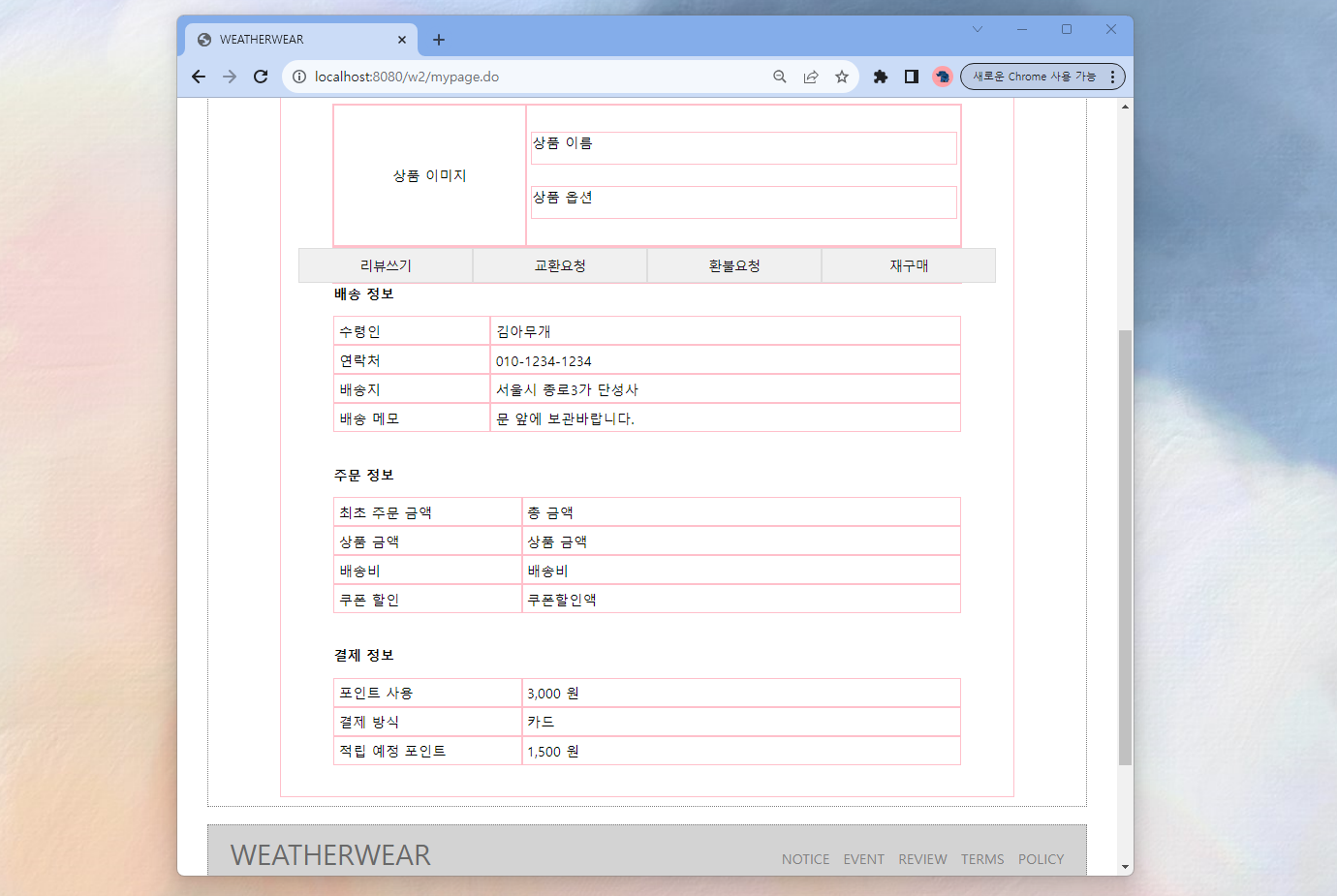
> 주문 상세 클릭

!!수정 > client_base_style.css 파일 수정
--- .body를 height:900px; 로 묶어두어 내용이 넘치는 경우 같이 늘어나지 않고 고정되어 있는 오류 수정
.body {
box-sizing: border-box;
width: 95%;
height: auto;
margin: 10px;
padding:10px;
border: 2px dotted grey;
display:flex;
flex-direction: column;
max-height: 100%;
min-height: 900px;
max-width: 3600px;
min-width: 600px;
}
> WISHLIST 클릭

> COUPON 클릭

> POINT 클릭

> REVIEW 클릭

- 현재는 화면을 구현하느라 모두 JSP 파일에 고정식으로 박아두었지만 추후 기능을 입히면서 ajax로 데이터를 불러오면서 html을 추가하는 방식으로 변경할까 생각중이다.
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_07_로그인 기능 구현 (0) | 2023.12.23 |
|---|---|
| reProject_06_회원 가입 기능 구현 (0) | 2023.12.23 |
| reProject_04_ajax 알아보기 (0) | 2023.12.15 |
| reProject_03_jquery 알아보기, 회원가입 페이지 구현하기(약관동의, Form 작성) (0) | 2023.12.14 |
| reProject_02_ input 태그 간단한 css, 로그인 페이지, 아이디 찾기/ 비밀번호 찾기 페이지 구현하기 (0) | 2023.12.13 |




