hyeonga_code
reProject_06_회원 가입 기능 구현 본문

reProject_05_마이페이지 구현
2023-12-16 ~ 2023-12-20 커뮤니티 페이지에 구현한 방식과 동일하게 마이페이지에 적용해서 구현하려고 한다. 1. ClientGetController.java 에 페이지 호출을 위한 코드를 작성 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
hyeonga493.tistory.com
2023.12.21 - 2023.12.22
- 회원 가입 기능 구현
-- 기존에 작업했던 파일은 <table> 태그를 사용해서 작업했으나 최근에는 <table> 태그 대신 <div>, <ul> 태그로 대신한다고 하여 다시 작업
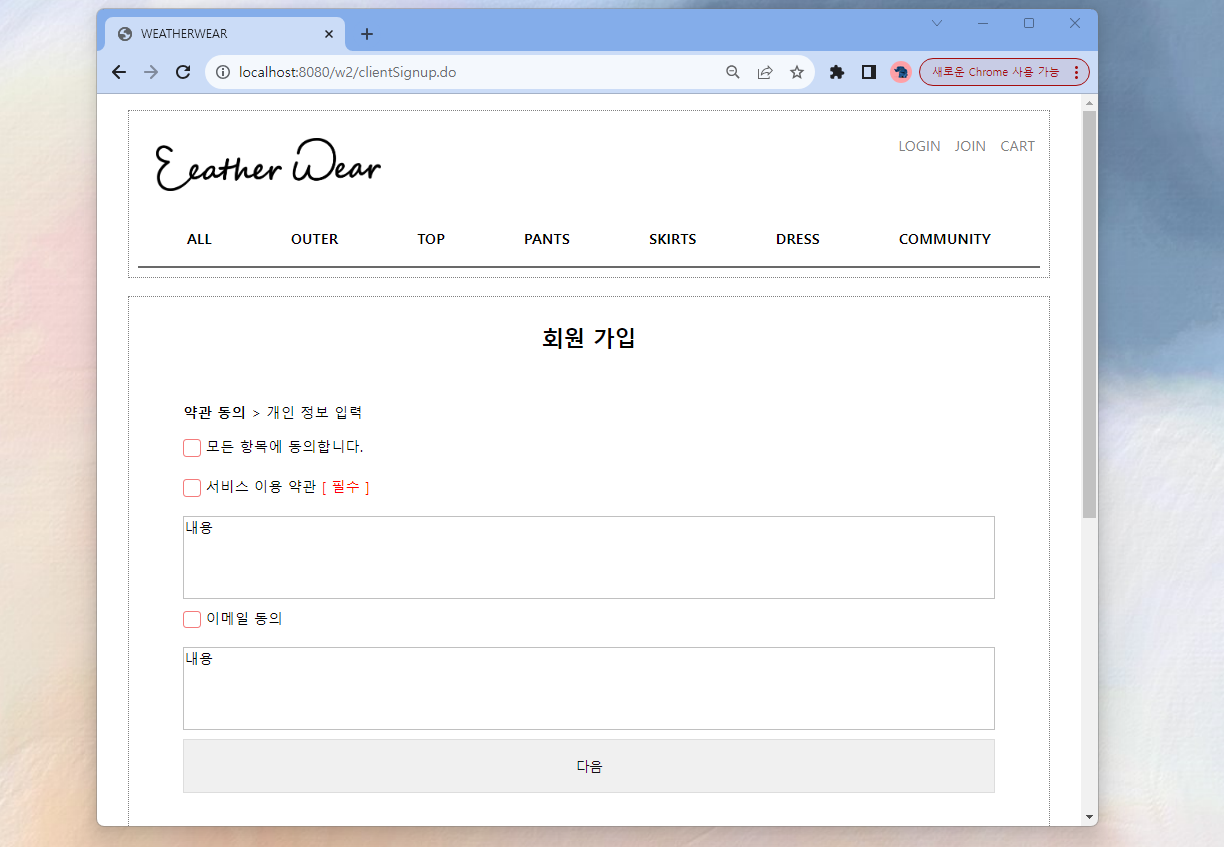
1. client_signup.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WEATHERWEAR</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="/w2/resources/client/client_js/client_signup.js"></script>
<script src="/w2/resources/util/util_js/util_checkbox.js"></script>
<link rel="stylesheet" href="/w2/resources/client/client_css/client_base_style.css">
<link rel="stylesheet" href="/w2/resources/client/client_css/client_signup_style.css">
</head>
<body>
<div class="container">
<%@ include file="/WEB-INF/views/client/base/client_header.jspf" %>
<div class="body">
<div class="client_body">
<h2>회원 가입</h2>
<form action="clientSignup.do" method="post" class="client_form">
<!-- 약관 동의 -->
<div class="client_term_box checklist">
<p><b>약관 동의</b> > 개인 정보 입력</p>
<input type="checkbox" value="term01" id="checkAll" name="checkAll">
<label for="checkAll"> 모든 항목에 동의합니다.</label><br>
<div class="client_term_list">
<input type="checkbox" value="term01" id="check01" name="check01" class="check">
<label for="check01"> 서비스 이용 약관 <font color="red">[ 필수 ]</font></label><br>
<span class="term_content">
내용
</span>
</div>
<div class="client_term_list">
<input type="checkbox" value="clientEmailCheck" id="check02" name="clientEmailCheck" class="check">
<label for="check02"> 이메일 동의</label><br>
<span class="term_content">
내용
</span>
</div>
<input type="button" class="term_next" value="다음" style="width:100%; height:60px;">
</div>
<!-- 개인 정보 -->
<div class="client_info_box">
<p><span class="back_term">약관 동의</span> > <b>개인 정보 입력</b></p>
<div class="client_table">
<ul class="client_table_ul">
<li class="client_table_th">아이디 : </li>
<li class="client_table_td">
<input type="text" name="clientId" id="clientId" required="required" placeholder="아이디" onchange="check('cId')">
</li>
<li class="client_table_info">
<span id="checkId"></span>
</li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">비밀번호 : </li>
<li class="client_table_td">
<input type="password" name="clientPwd" id="clientPwd" required="required" placeholder="비밀번호">
</li>
<li class="client_table_info"></li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">비밀번호 확인 : </li>
<li class="client_table_td">
<input type="password" name="clientCheckPwd" id="clientCheckPwd" required="required" placeholder="비밀번호 확인" onchange="checkPwd(this)">
</li>
<li class="client_table_info">
<span id="checkPw"></span>
</li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">이름 : </li>
<li class="client_table_td">
<input type="text" name="clientName" id="clientName" required="required" placeholder="이 름">
</li>
<li class="client_table_info"></li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">전화번호 : </li>
<li class="client_table_td">
<input type="text" name="clientNum" id="clientNum" required="required" placeholder="01012341234" maxlength="11">
</li>
<li class="client_table_info">
<input type="button" value="전화번호 인증">
</li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">이메일 : </li>
<li class="client_table_td">
<input type="email" name="clientEmail" id="clientEmail" required="required" placeholder="이메일" onchange="check('cEmail')">
</li>
<li class="client_table_info"></li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">닉네임 : </li>
<li class="client_table_td">
<input type="text" name="clientNickName" id="clientNickName" required="required" placeholder="닉네임" onchange="check('cNickName')">
</li>
<li class="client_table_info">
<span id="checkNickName"></span>
</li>
</ul>
<ul class="client_table_ul">
<li class="client_table_th">생년월일 : </li>
<li class="client_table_td">
<input type="date" name="clientBirth" id="clientBirth" required="required">
</li>
<li class="client_table_info">
<font size="1">생일 쿠폰 발급을 위한 정보수집입니다.</font>
</li>
</ul>
</div>
<input type="submit" value="회원가입" style="width:100%; height:60px;">
</div>
</form>
</div>
</div>
<%@ include file="/WEB-INF/views/client/base/client_footer.jspf" %>
</div>
</body>
</html>
|
2. ajax를 통한 id, 닉네임 중복 확인을 하나의 메소드로 불러와 작업할 수 있도록 작업하려고 함
-- client_signup.js 파일 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
/**
*
*/
$(document).ready(function(){
// 약관 동의 페이지
const client_info_box = document.querySelector(".client_info_box");
const client_term_box = document.querySelector(".client_term_box");
const next_bt = document.querySelector(".term_next");
const back_term = document.querySelector(".back_term");
// 약관 > 개인정보 입력
next_bt.addEventListener('click', () => {
client_info_box.style.display = "flex";
client_term_box.style.display = "none";
});
// 개인정보 > 약관
back_term.addEventListener('click', () => {
client_info_box.style.display = "none";
client_term_box.style.display = "flex";
});
});
// 정보 중복 확인
function check(comp){
console.log("$ : " + $("#clientId").val());
let checkWith = '';
let keyword = '';
let input = '';
let span = '';
// 아이디 확인
if(comp == 'cId'){
checkWith = $("#clientId").val();
keyword = '아이디';
span = "#checkId";
input = "#clientId";
// 닉네임 확인
} else if(comp == 'cNickName'){
checkWith = $("#clientNickName").val();
keyword = '닉네임';
span = "#checkNickName";
input = "#clientNickName";
// 이메일 확인
} else if(comp == 'cEmail'){
checkWith = $("#clientEmail").val();
keyword = '이메일';
span = "#checkEmail";
input = "#clientEmail";
}
console.log(comp + " 체크 ajax 시작");
$.ajax({
url: "/w2/clientCheck.do?checkWith=" + checkWith + "&comp=" + comp,
type: "POST",
async: true,
dataType: "text",
data: JSON.stringify({
checkWith : checkWith,
comp: comp
}),
contentType: "application/json",
success: function(result){
if(result == 1) {
$(span).html("<font color='red' size='2'><b>이미 존재하는 " + keyword + "입니다.</b></font>");
$(input).val('');
} else {
$(span).html("<font color='green' size='2'><b>사용 가능한 " + keyword + "입니다.</b></font>");
}
},
error : function(error){
$("#clientId").val('');
}
})
}
// 비밀번호 확인
function checkPwd(data){
// this로 받아오는 경우 값을 가져오지 않음
const clientPwd = document.getElementById("clientPwd");
const check = document.getElementById("checkPw");
if(data.value == clientPwd.value){
check.innerHTML = "<font color='green' size='2'><b>비밀번호가 일치합니다.</b></font>";
} else {
check.innerHTML = "<font color='red' size='2'><b>비밀번호가 일치하지 않습니다.</b></font>";
data.val('');
}
}
|
3. ClentPostController.java 파일 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
package com.w2.client.controller;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import com.w2.client.ClientService;
import com.w2.client.ClientVO;
@Controller
public class ClientPostController {
@Autowired
private ClientService clientService;
@Autowired
private BCryptPasswordEncoder pwden;
/** 중복 체크 */
@PostMapping("clientCheck.do")
public void clientCheck(HttpServletRequest request, HttpServletResponse response) throws Exception {
System.out.println("1. [ Client Post Controller ] clientCheck");
String comp = request.getParameter("comp");
String with = request.getParameter("checkWith");
System.err.println("comp : " + comp + ", with : " + with);
int check = clientService.clientCheckService(comp, with);
System.out.println("5. [ Controller ] 결과 : " + check);
response.setContentType("application/json");
response.getWriter().write(String.valueOf(check));
}
/** 회원 가입 */
@PostMapping("clientSignup.do")
public String clientSignup(HttpServletRequest request, ClientVO client, Model model) {
System.out.println("1. [ Client Post Controller ] clientSignup");
System.out.println("EmailCheck : " + request.getParameter("clientEmailCheck"));
// 신규 회원 기본 설정
client.setGradeId("S");
client.setClientPoint(3000);
if(request.getParameter("clientEmailCheck") != null) {
client.setClientEmailCheck("Y");
} else {
client.setClientEmailCheck("N");
}
// 비밀번호 암호화
client.setClientPwd(pwden.encode(client.getClientPwd()));
int result = clientService.clientSignup(client);
model.addAttribute("result", result);
if(result == 1 ) {
System.out.println("4. [ Controller ] 가입 성공");
return "client_login";
}
System.out.println("4. [ Controller ] 가입 실패");
return "client_signup";
}
}
|
4. ClientService.java 인터페이스 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package com.w2.client;
public interface ClientService {
// 중복 체크(아이디, 닉네임)
public int clientCheckService(String comp, String with);
// 회원 가입
public int clientSignup(ClientVO client);
}
|
5. ClientServiceImpl.java 클래스 작성
-- 이전에는 모든 것을 VO로 처리했었으나 HashMap으로 처리하기로 결정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
package com.w2.client.impl;
import java.util.HashMap;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.w2.client.ClientDAO;
import com.w2.client.ClientService;
import com.w2.client.ClientVO;
@Service
public class ClientServiceImpl implements ClientService {
@Autowired
private ClientDAO clientdao;
// 중복 체크(아이디, 닉네임)
@Override
public int clientCheckService(String comp, String with) {
System.out.println("2. [ Impl ] : clientCheckService : " + comp + " with : " + with);
HashMap<String, String> check = new HashMap<String, String>();
check.put("comp", comp);
check.put("with", with);
int result = clientdao.clientCheck(check);
if (result == 1) {
System.out.println("4. >> clientCheck 중복 : " + result);
} else {
System.out.println("4. >> clientCheck 가능 : " + result);
}
return result;
}
// 회원 가입
@Override
public int clientSignup(ClientVO client) {
System.out.println("2. [ Impl ] : clientSignup : " + client.toString());
return clientdao.clientSignup(client);
// 약관 동의
}
}
|
6. ClientDAO.java 클래스 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package com.w2.client;
import java.util.HashMap;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import lombok.extern.slf4j.Slf4j;
@Repository
public class ClientDAO {
@Autowired
private SqlSessionTemplate sqlSessionTemplate;
// 중복 확인
public int clientCheck(HashMap<String, String> check) {
System.out.println("3. [ Client DAO ] clientCheck : " + check.toString());
return sqlSessionTemplate.selectOne("ClientDAO.checkService", check);
}
// 회원 가입
public int clientSignup(ClientVO client) {
System.out.println("3. [ Client DAO ] clientSignup : " + client.toString());
return sqlSessionTemplate.insert("ClientDAO.clientSignup", client);
}
}
|
7. client-mapping.java 클래스 작성
-- resultMap을 따로 설정하지 않으려고 했으나 데이터베이스 설계 당시 작성한 컬럼명들이 jsp 파일에서 두 번째 글자에 대문자가 오면 인식하지 않는 오류가 발생하여 VO와 컬럼명이 달라지게 됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<?xml version="1.0" encoding="UTF-8"?>
<!-- MyBatis 다운 파일 PDF 에서 붙여넣은 내용입니다. -->
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="ClientDAO">
<resultMap type="com.w2.client.ClientVO" id="client">
<id property="clientId" column="cId" />
<result property="clientPwd" column="cPwd" />
<result property="clientName" column="cName" />
<result property="clientNum" column="cNum" />
<result property="clientEmail" column="cEmail" />
<result property="clientEmailCheck" column="cEmailCheck" />
<result property="clientBirth" column="cBirth" />
<result property="clientNickName" column="cNickName" />
<result property="gradeId" column="grId" />
<result property="clientPoint" column="cPoint" />
<result property="clientLogDate" column="cLogDate" />
<result property="chPwdDate" column="chPwdDate" />
</resultMap>
<!-- 정보 중복 확인 -->
<select id="checkService" resultType="int" parameterType="Map">
SELECT COUNT(*) FROM client
<choose>
<when test="#{ comp eq 'cId' }">
WHERE cId = #{ with }
</when>
<when test="#{ comp eq 'cNickName' }">
WHERE cNickName = #{ with }
</when>
<when test="#{ comp eq 'cEmail' }">
WHERE cEmail = #{ with }
</when>
</choose>
</select>
<!-- 회원 가입 -->
<insert id="clientSignup" parameterType="client">
INSERT INTO client (cId, cPwd, cName, cNum, cEmail, cEmailCheck, cBirth, cNickName, grId, cPoint)
VALUES (#{ clientId }, #{ clientPwd }, #{ clientName }, #{ clientNum }, #{ clientEmail }, #{ clientEmailCheck },
#{ clientBirth }, #{ clientNickName }, #{ gradeId }, #{ clientPoint });
</insert>
</mapper>
|
8. mybatis-config.xml 파일에 mapping 파일을 등록
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<typeAliases>
<!-- typeAlias
- 매핑파일에서 사용하는 type을 지정
- 애플리케이션에서 SQL 문으로 값을 전달합니다
- SQL 문 실행 시 반환되는 레코드를 저장하는 용도로 사용하기 위한 빈을 생성합니다.-->
<typeAlias type="com.w2.client.ClientVO" alias="client" />
</typeAliases>
<!-- SQL 작성문을 지정하여 mapper 파일 경로 알려주는 역할입니다. -->
<mappers>
<mapper resource="mappings/client-mapping.xml" />
</mappers>
</configuration>
|
>> 실행

-- 현재 자세한 약관 동의를 작성하지 않았으므로 이메일 동의만 작동함
> 다음 클릭

1) 이미 존재하는 아이디 입력시

>>> 입력값을 초기화 하고 이미 존재하는 아이디임을 명시

2) 동일한 아이디가 존재하지 않는 경우

3) 비밀번호와 비밀번호 확인이 다를 경우

>>> 일치하지 않음을 알림
-- 일치하지 않는 경우 회원가입이 되지 않도록 하는 기능 추후에 추가할

4) 일치하는 비밀번호를 입력한 경우

5) 이메일, 닉네임도 같은 방식으로 확인
-- 전화번호 인증은 추후 구현할 것(유료서비스 / 카카오인증번호로 처리)

>>> 회원 가입

CSS 수정 파일
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
@charset "UTF-8";
.client_body {
display: flex;
flex-direction: column;
align-items: center;
}
.client_form {
display: flex;
flex-direction: column;
align-content: stretch;
width: 90%;
align-items: stretch;
margin-bottom: 10px;
}
.client_term_box {
display: flex;
flex-direction: column;
align-content: stretch;
align-items: stretch;
margin-bottom: 10px;
padding-top: 20px;
padding-left: 0px;
}
.client_term_list {
display: flex;
flex-direction: column;
align-content: stretch;
align-items: stretch;
margin-bottom: 10px;
}
.term_content{
display: flex;
height: 90px;
border: 1px solid silver;
overflow: auto;
}
.client_info_box {
display: none;
flex-direction: column;
align-items: flex-start;
}
.back_term {
cursor: pointer;
}
.client_table {
width: 95%;
}
.client_table_ul {
list-style-type: none;
display: flex;
justify-content: space-around;
padding-left: 0px;
}
.client_table_th {
margin: 2px;
width: 20%;
display: flex;
align-items: center;
justify-content: center;
}
.client_table_td {
margin: 2px;
width: 50%;
}
.client_table_info {
margin: 2px;
width: 30%;
display: flex;
align-items: center;
justify-content: flex-start;
}
.col {
width: 100%;
}
|
reProject_07_로그인 기능 구현
2023.12.21 - 2023.12.22 2023.12.23 - [Project] - reProject_06_회원 가입 기능 구현 - 로그인 기능 구현 1. client_login.jsp 파일도 태그를 , 태그로 변경 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
hyeonga493.tistory.com
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_08_회원 정보 찾기 기능 구현(아이디 찾기, 비밀번호 찾기) (0) | 2023.12.23 |
|---|---|
| reProject_07_로그인 기능 구현 (0) | 2023.12.23 |
| reProject_05_마이페이지 구현 (1) | 2023.12.22 |
| reProject_04_ajax 알아보기 (0) | 2023.12.15 |
| reProject_03_jquery 알아보기, 회원가입 페이지 구현하기(약관동의, Form 작성) (0) | 2023.12.14 |




