hyeonga_code
reProject_21_스케줄러 활용, 날씨 API 활용_OpenWeatherMap 본문

reProject_20_스케줄러 활용, 날씨 API 활용_OpenWeatherMap
2024.01.06 - [Project] - reProject_19_Spring Scheduler 이용해서 만료된 쿠키에 적용하기 2024.01.05 프로젝트 메인 페이지에서 날씨를 활용한 상품을 추천해주는 기능을 구현하기로 했었다. 스케줄러를 사용한
hyeonga493.tistory.com
2024-01-07
openWeatherMap을 사용하여 날씨를 테이블에 저장하는 것까지 완료했다. 이제 현재 날짜를 기준으로 뒤로 2일 앞으로 2일 총 5일의 날짜를 화면에 출력할 예정이다. 오늘 날짜를 기준으로 어떻게 데이터를 가지고 와서 출력할 것인지에 대해 고민이 좀 있었다. 결론은 해시맵에 해시맵을 담아 출력하려고 한다. 해시맵에 vo를 담아도 되긴한다. 리스트에 vo를 담아 처리해도 되지만 그러면 forEach문을 사용해야 해서 이번에는 다른 방법으로 처리하기로 결정했다.
1. main페이지를 호출하는 clientGetController.java 수정
-- 지역이 7개가 있으므로 request.getParameter를 사용해서 지역이 어디인지를 받아오고 default 값은 seoul로 했다.
/** 사용자 메인페이지 */
@RequestMapping("clientMain.do")
public String main(HttpServletRequest request, Model model) {
log.info(null);
String province = request.getParameter("province");
if(province == null || province == "") {
province = "seoul";
}
model.addAttribute("weatherList", weatherService.getWeather(province));
return "client_main";
}
2. WeatherService.java 수정
// 날씨 불러오기(메인페이지)
public HashMap<String, Object> getWeather(String province) {
System.out.println("[ WeatherService ] getWeather");
return weatherDAO.getWeather(province);
}
3. WeatherDAO.java 수정
// 날씨 불러오기(메인페이지)
public HashMap<String, Object> getWeather(String province) {
System.out.println("[ WeatherDAO ] getWeather");
HashMap<String, Object> dayList = new HashMap<String, Object>();
WeatherVO weathervo = new WeatherVO();
weathervo.setProvince(province);
// 오늘 날짜
LocalDate today = LocalDate.now();
int year = today.getYear();
int month = today.getMonthValue();
int day = today.getDayOfMonth();
dayList.put("province", province);
dayList.put("today", today.toString());
for(int i=-2; i<3; i++) {
weathervo.setWdate(LocalDate.of(year, month, (day+i)).toString());
HashMap<String, Object> oneday = sqlSessionTemplate.selectOne("WeatherDAO.getWeather", weathervo);
//날짜 형식 변환
oneday.put("wdate", oneday.get("wdate").toString().replace("-", "."));
dayList.put("day"+(3+i), oneday); // day1, day2, day3(today), day4, day5
}
return dayList;
}
4. weather-mapping.xml 파일 수정
<!-- 날씨 불러오기(메인페이지) -->
<select id="getWeather" resultType="HashMap" parameterType="weathervo">
SELECT temp_min, temp_max, weatherday, weather_id, wdate
FROM weather
WHERE province=#{ province } AND wdate=#{ wdate };
</select>
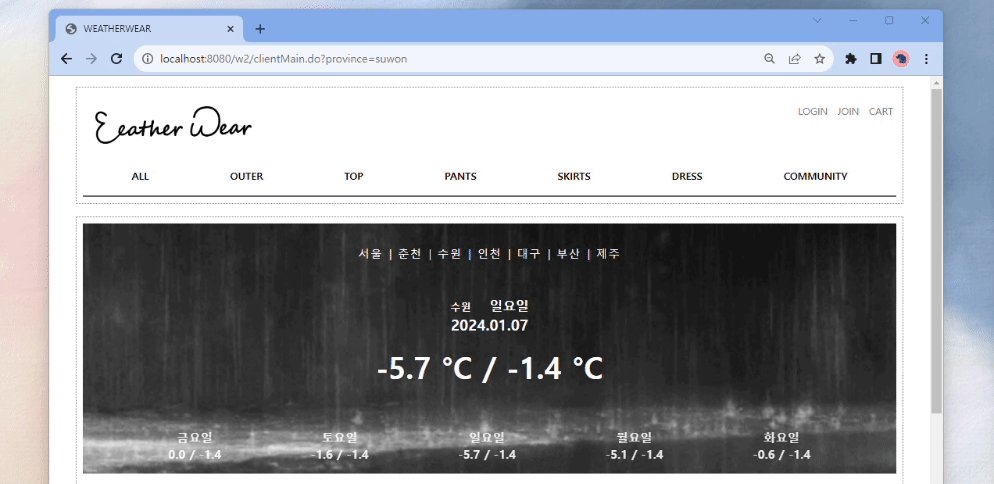
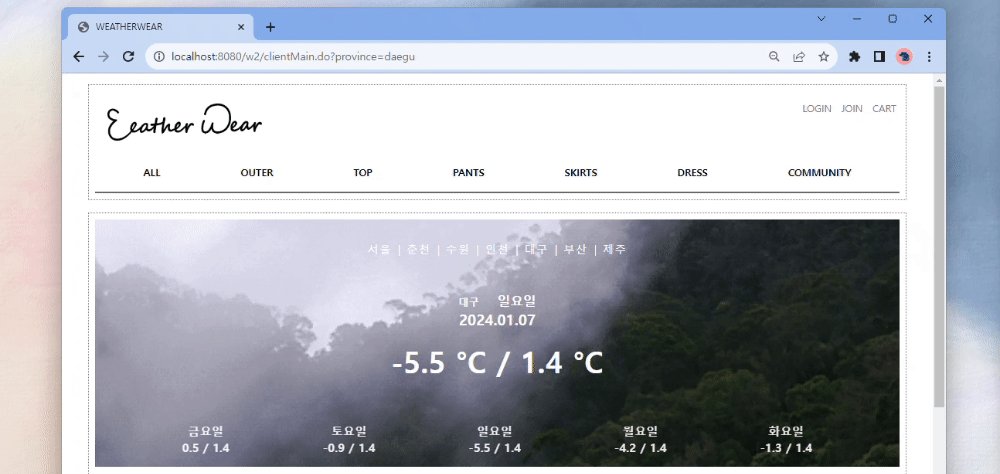
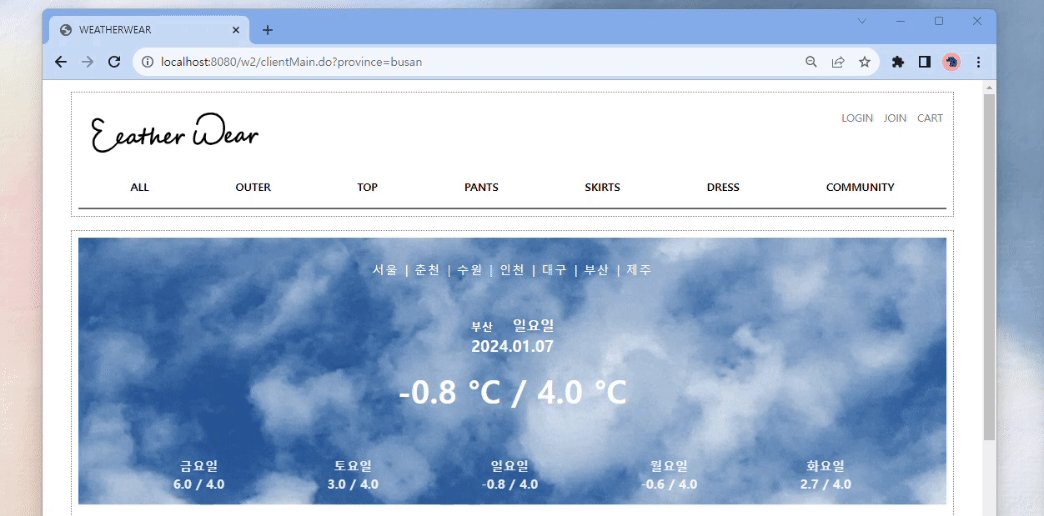
5. client_main.jsp 파일 수정
-- 기존에는 table 태그를 사용하여 하단의 요일과 날씨를 출력할 때 어려움이 있었는데 ul 태그로 변경하니 위치 잡기도 편하고 오히려 좋은 결정이 되었다.
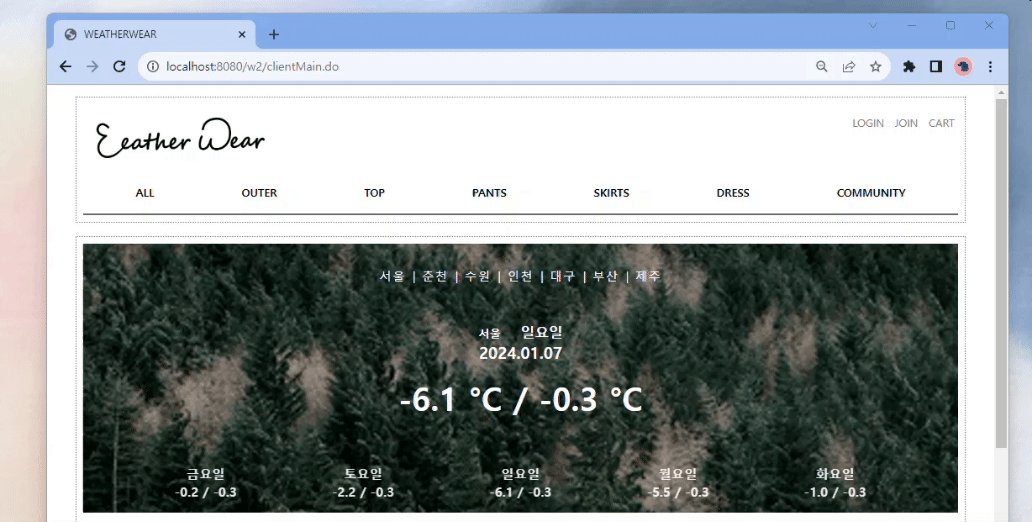
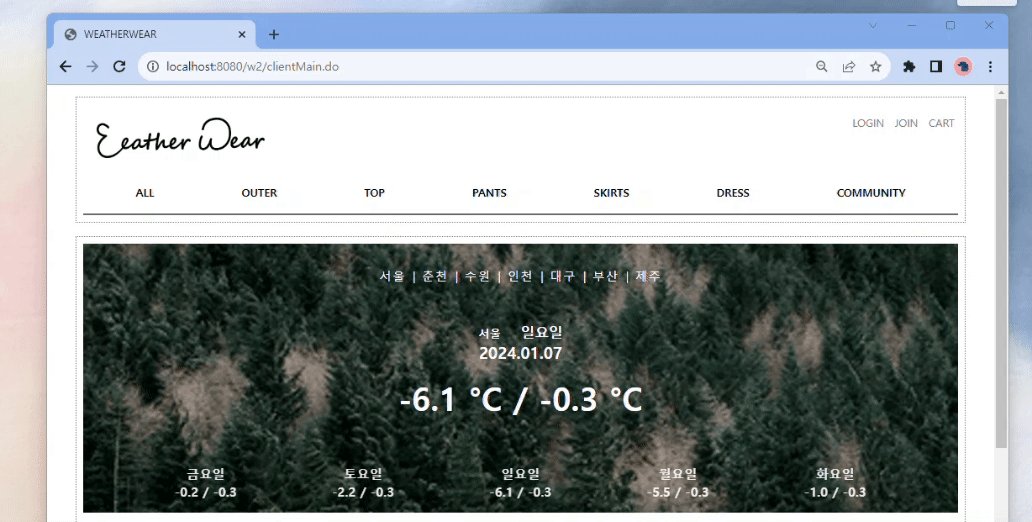
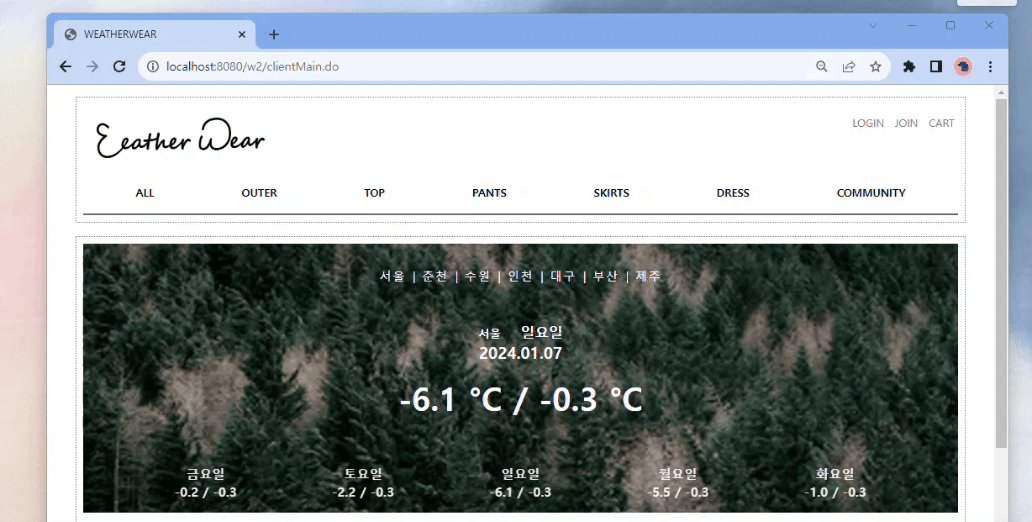
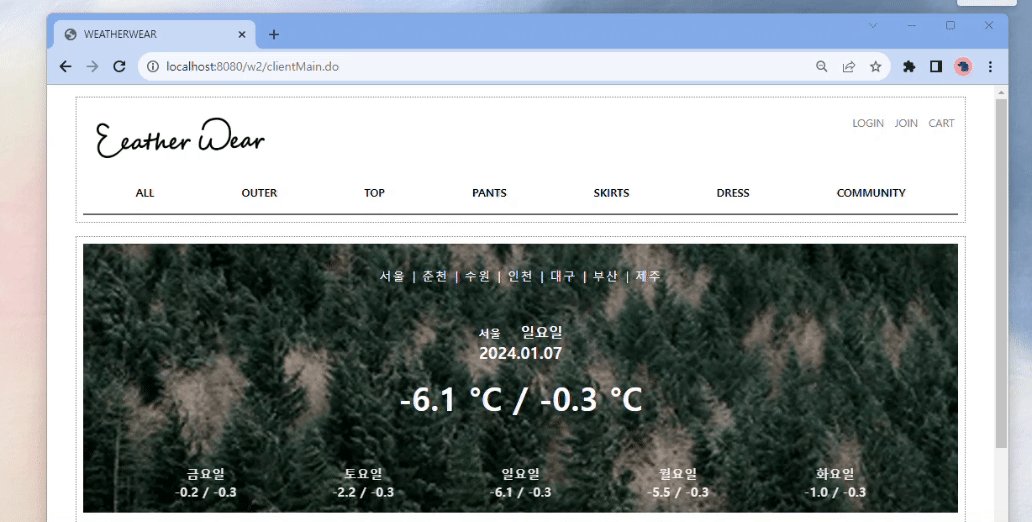
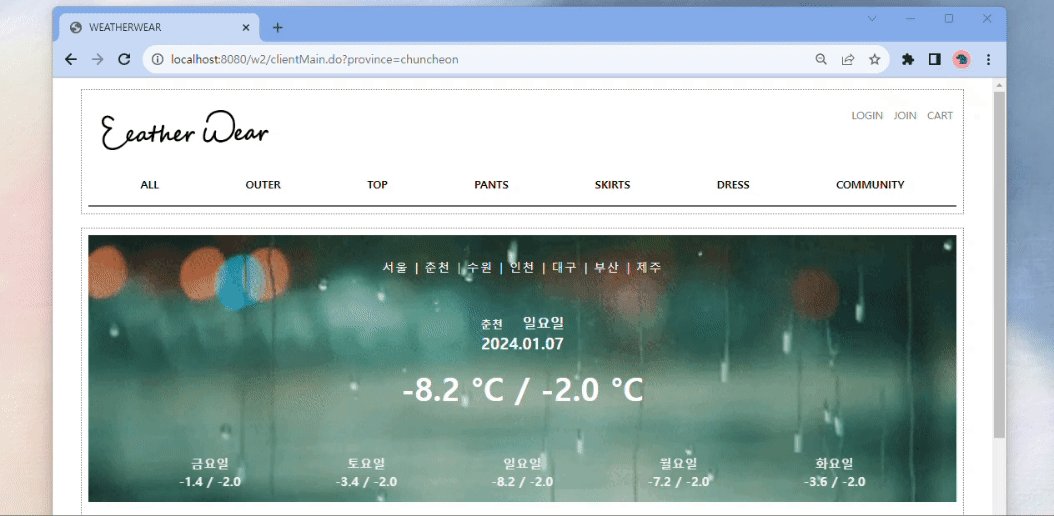
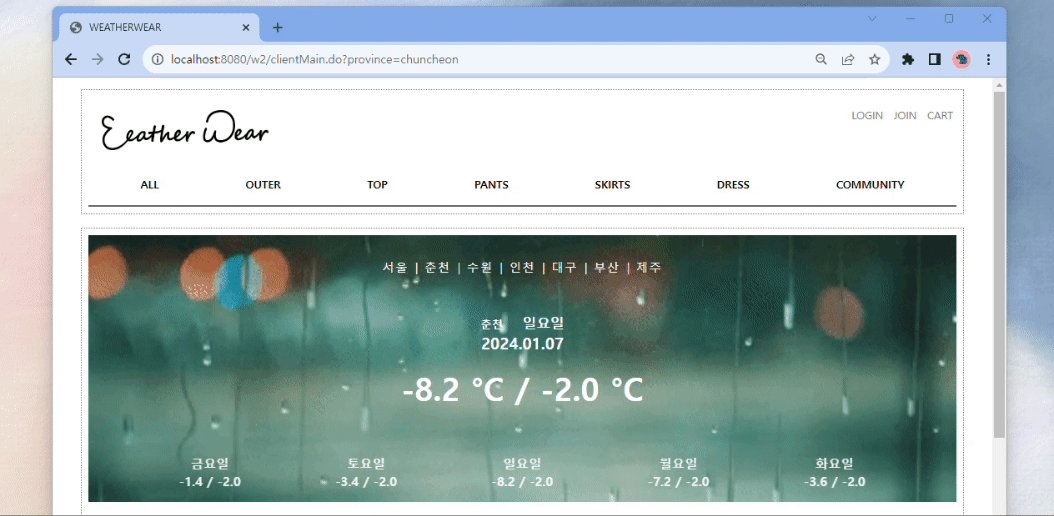
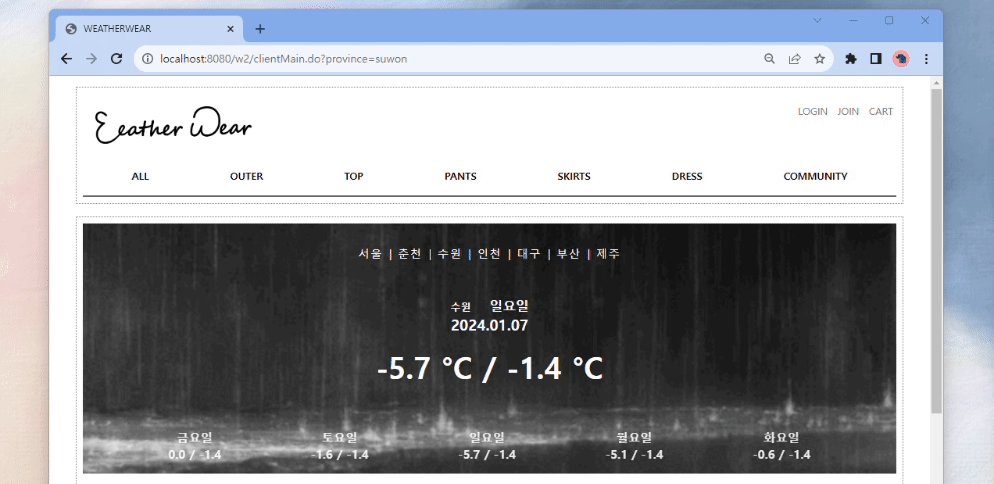
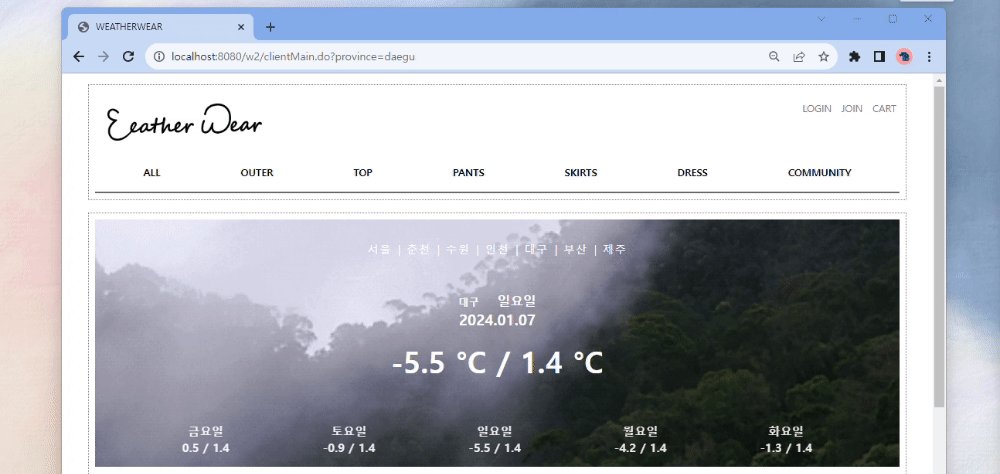
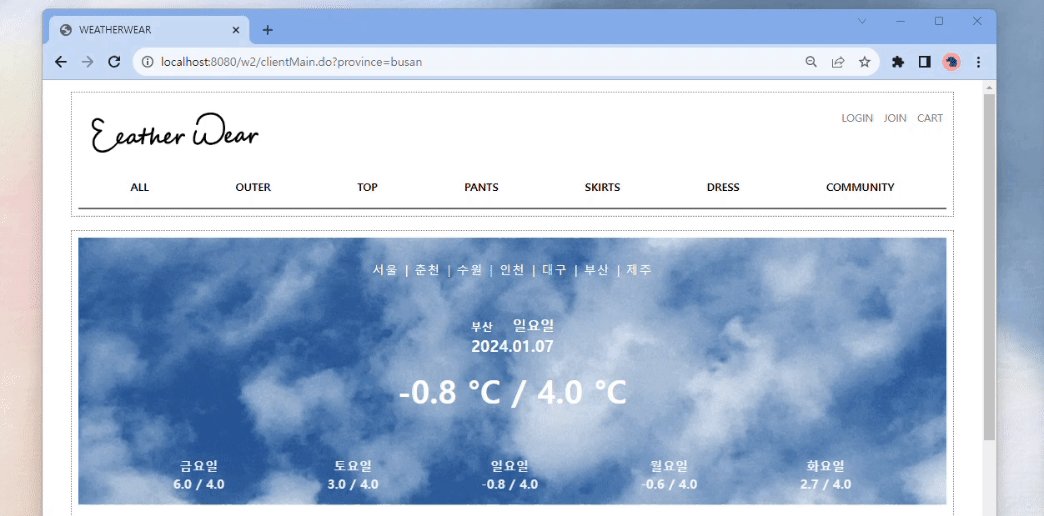
>> 실행
-- 현재 날씨 정보와 상관없이 오늘 날짜를 기준으로 weather_id 값을 임의로 변경하여 여러 이미지를 확인할 수 있도록 함
1) parameter 값이 없는 경우 > default값(서울)

2) 서울 클릭 시 > province=seoul

3) 춘천 클릭 시 > province=chuncheon

4) 수원 클릭 시 > province=suwon

5) 인천 클릭 시 > province=incheon

6) 대구 클릭 시 > province=daegu

6) 부산 클릭 시 > province=busan

>>>추후 오늘 날씨를 기반으로 추천 아이템을 표시하는 메인 페이지를 구현할 예정이다.
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_23_주문 결제 기능 구현_아임포트(i'mport) (0) | 2024.01.09 |
|---|---|
| reProject_22_Ajax로 List값 화면에 뿌리기, community 페이지 DB 연결 (0) | 2024.01.09 |
| reProject_20_스케줄러 활용, 날씨 API 활용_OpenWeatherMap (1) | 2024.01.06 |
| reProject_19_Spring Scheduler 이용해서 만료된 쿠키에 적용하기 (1) | 2024.01.06 |
| reProject_18_Spring Scheduler 이용해서 만료된 쿠키에 적용하기 구현 준비 (1) | 2024.01.05 |




