hyeonga_code
reProject_23_주문 결제 기능 구현_아임포트(i'mport) 본문

reProject_22_Ajax로 List값 화면에 뿌리기, community 페이지 DB 연결
reProject_21_스케줄러 활용, 날씨 API 활용_OpenWeatherMap reProject_20_스케줄러 활용, 날씨 API 활용_OpenWeatherMap 2024.01.06 - [Project] - reProject_19_Spring Scheduler 이용해서 만료된 쿠키에 적용하기 2024.01.05 프로젝
hyeonga493.tistory.com
2024-01-08
- 아임포트
-- 국내 PG 결제 연동을 쉽게 해준느 결제 API 서비스
-- PG_Payment Gateway : 전자결제서비스로 신용카드사와 직접 계약하기 어려운 온라인 쇼핑몰을 대신해 정산 업무를 대행해주는 업체(카드 결제, 휴대폰 결제, 계좌 이체, 무통장입금) 사용 가능
REST API CLIENT를 PHP, JAVA, Python, Node.js등의 언어로 지원한다.
1. 아임포트 페이지 접속 > 가입/로그인하
포트원 관리자콘솔
단 하나의 솔루션, 결제, 그 이상의 경험
admin.portone.io
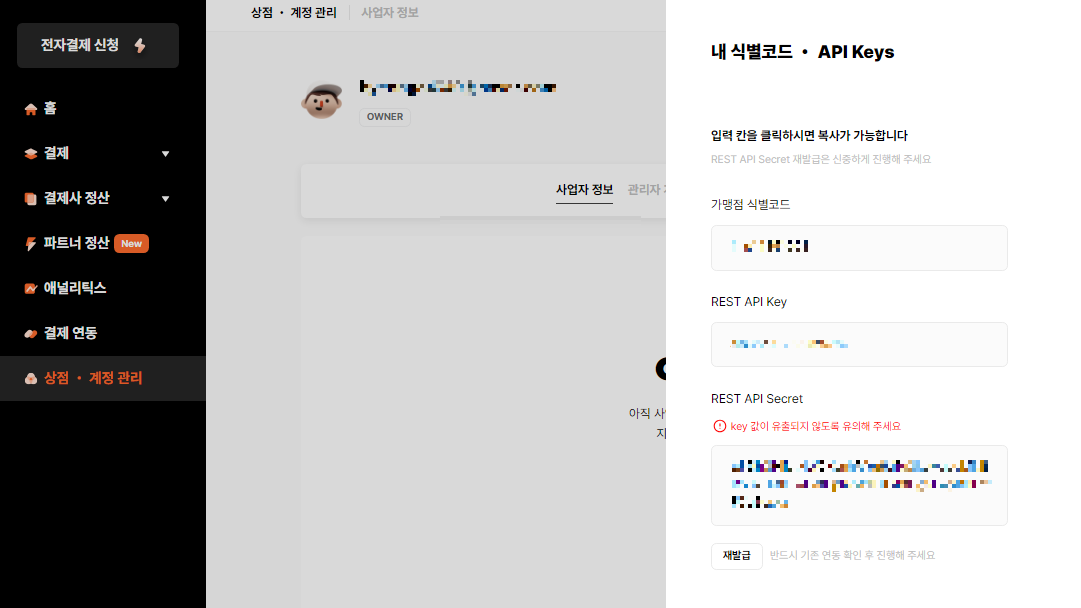
2. 좌측 메뉴 상점*계정관리 > 내 식별코드*API Keys

3. 가맹점 식별코드, REST API Key 확인 가능
---- 가맹점 식별코드 : 콘솔 계정당 고유한 번호로 결제창 호출시 객체 초기화에 사용
---- REST API : API 호출시 Access Token 발급 위한 값

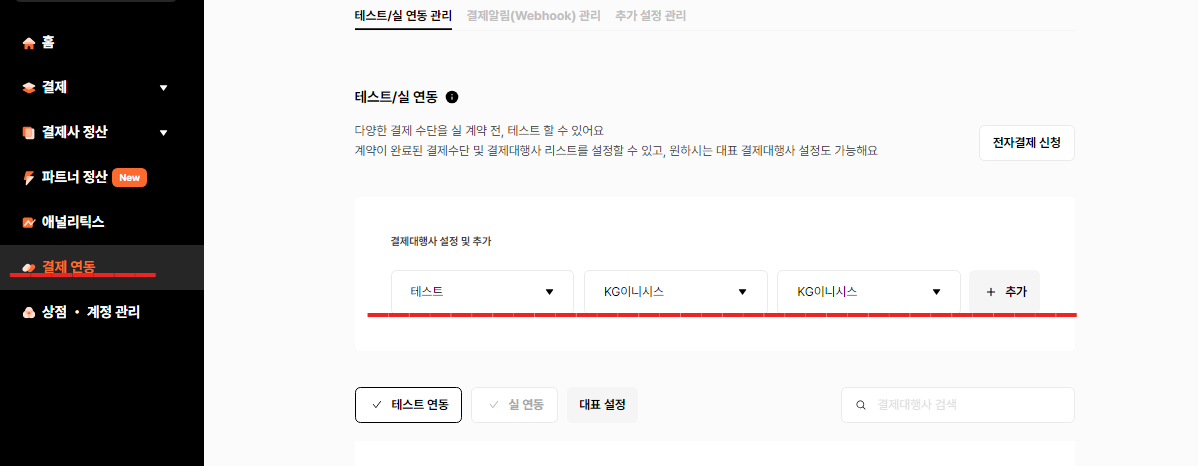
4. 결제연동 > 결제 대행사 추가
테스트 : KG이니시스 : KG이니시스 +추가

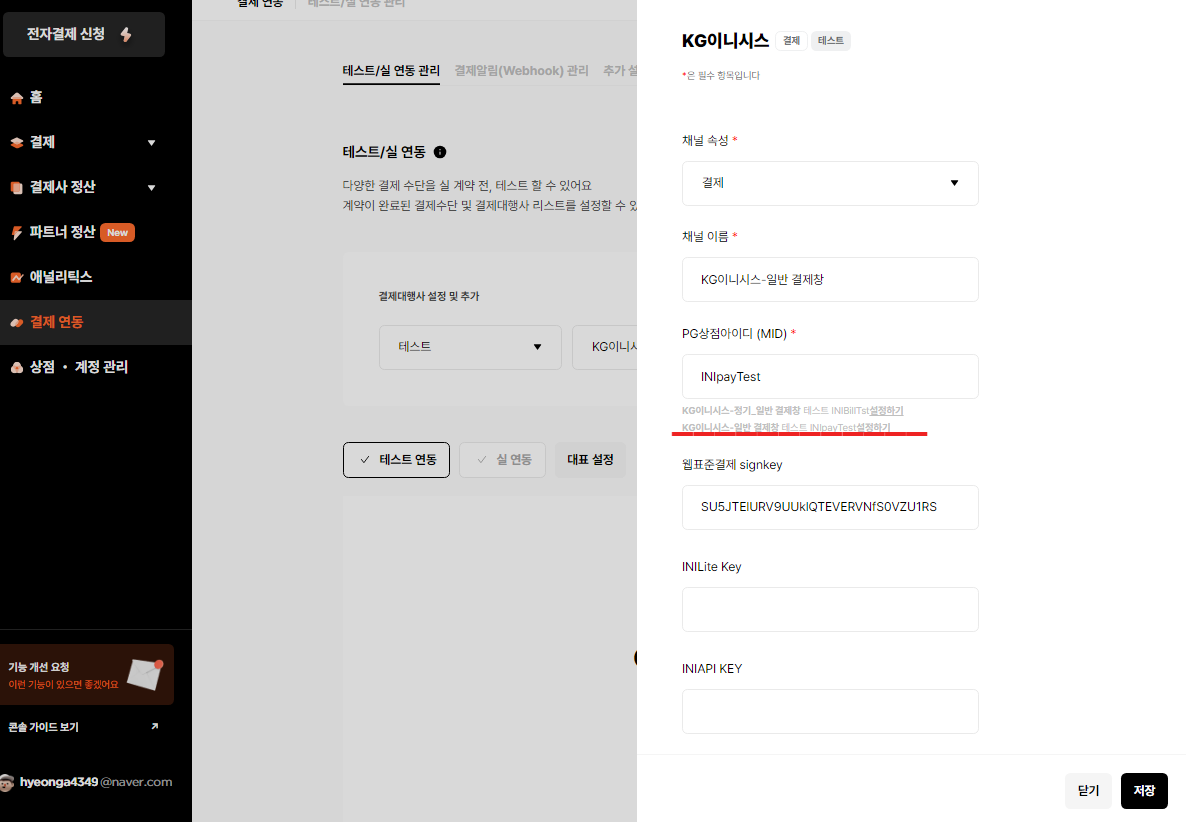
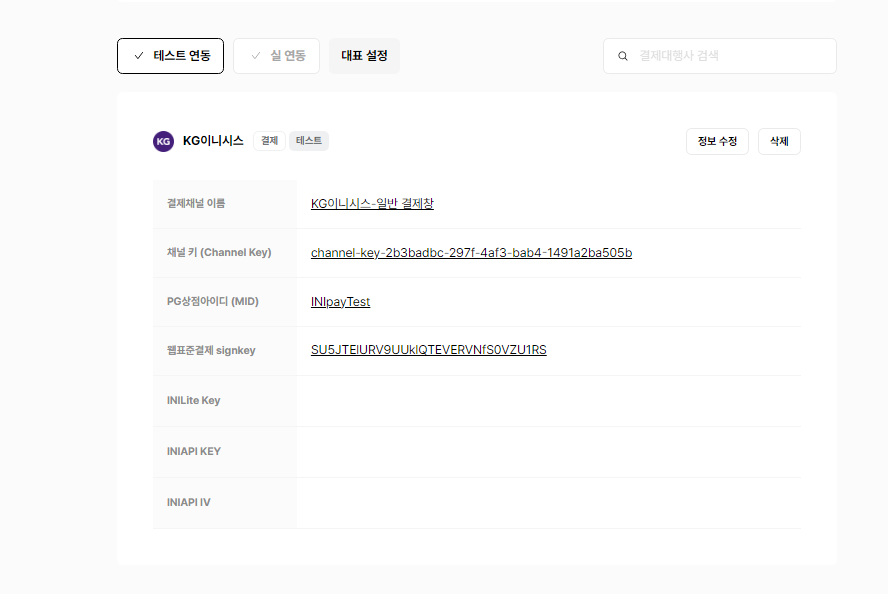
5. PG상점아이디 하단의 KG이니시스-일반 결제창 테스트 INIpayTest 설정하기 클릭
- 채널 속성 : 결제
- 결제 채널 이름 : PG의 성격을 파악하기 위해 설정하는 용도로 구분하기위한 값(임의값 가능)
- PG 상점아이디(MID) : INIpayTest
- 웹표준결제 signkey: SU5JTElURV9UUklQTEVERVNfS0VZU1RS

>> 완료

6.결제사 PG코드를 확인할 수 있다.
PG사 코드
PG사 코드 JavaScript SDK PG구분코드를 확인할 수 있습니다. PG사명code이니시스웹표준html5_inicis이니시스(ActiveX결제창)inicisNHN KCPkcpNHN KCP 정기결제kcp_billingNHN KCP 퀵페이kcp_quick토스페이먼츠((구) LG U+)upl
developers.portone.io

7. 결제 기능 테스트를 위해 테스트 페이지를 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- PortOne SDK -->
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
</head>
<body>
<h2>Payment</h2>
<script>
function requestPay() {
let IMP = window.IMP;
IMP.init('imp21162314');
IMP.request_pay({
pg: "html5_inicis", // pg사 코드
pay_method: "card", // 결제 수단
merchant_uid: 'merchant_'+new Date().getTime(), // 주문번호(고유)
name: "노르웨이 회전 의자", // 주문명
amount: 100, // 결제 금액(숫자)
buyer_email: "gildong@gmail.com", // 이메일
buyer_name: "홍길동", // 구매자 이름
buyer_tel: "010-4242-4242", // 구매자 연락처
buyer_addr: "서울특별시 강남구 신사동", // 구매자 주소
buyer_postcode: "01181" // 구매자 우편번호
}, function (rsp) { // callback
if(rsp.success){
alert("결제 성공");
} else {
alert("결제 실패");
}
});
}
</script>
<input type="button" value="결제하기" onclick='requestPay()'>
</body>
</html>
|
>> 실행

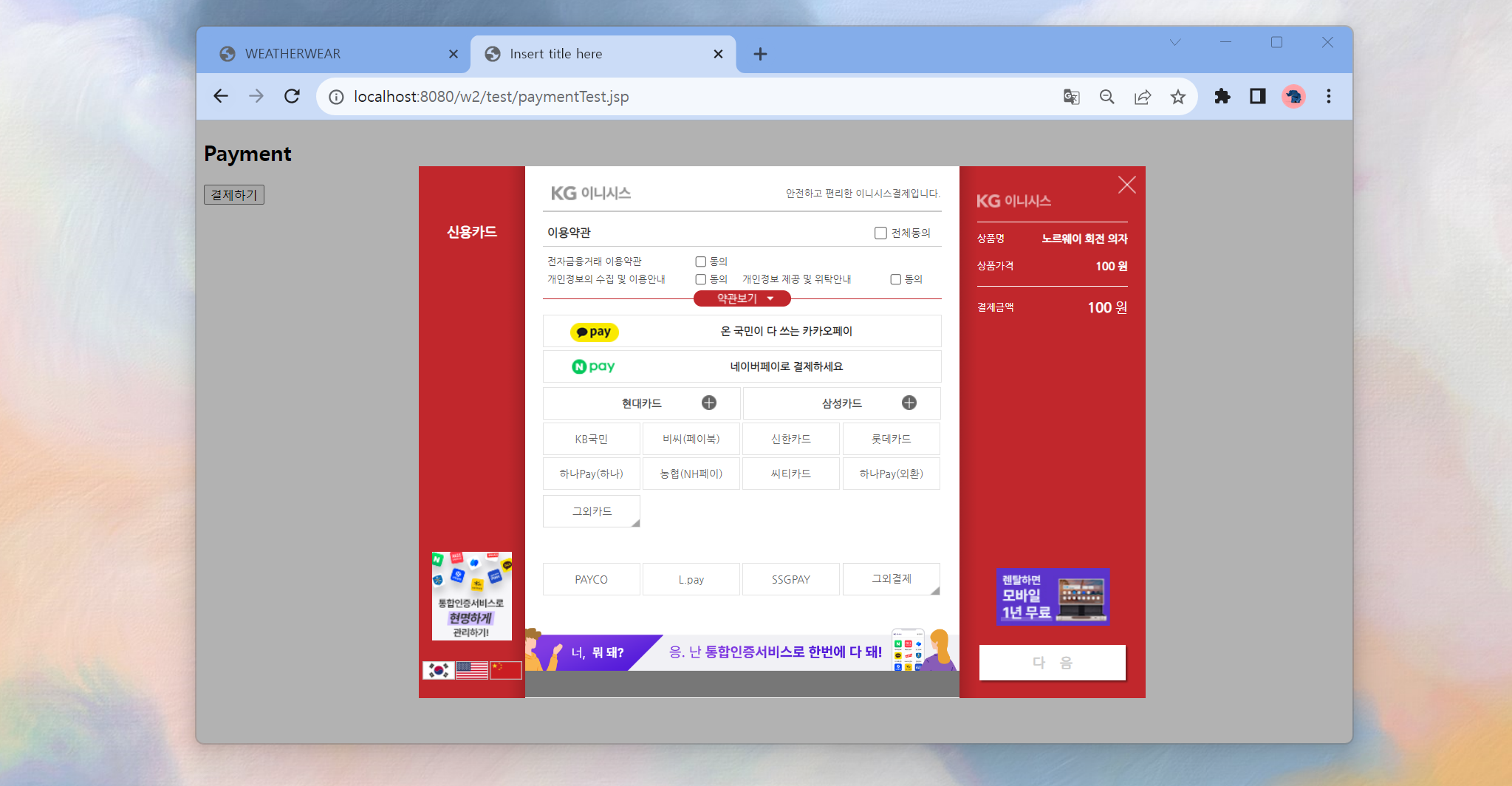
>>> 결제하기 클릭 시

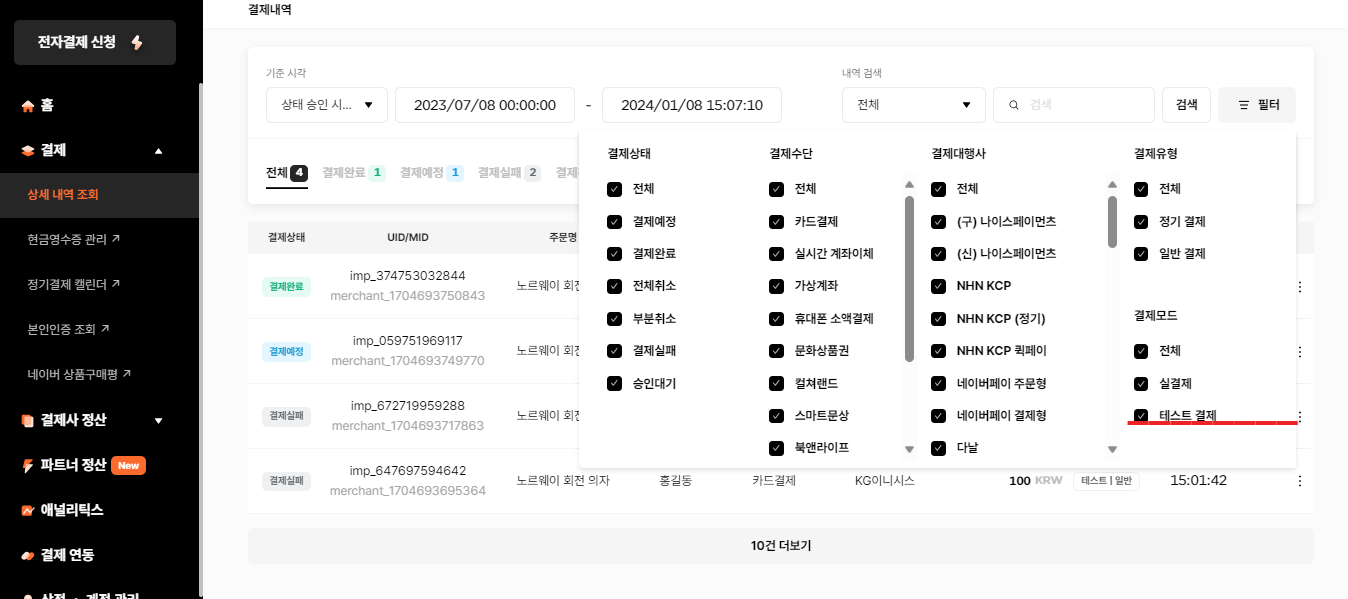
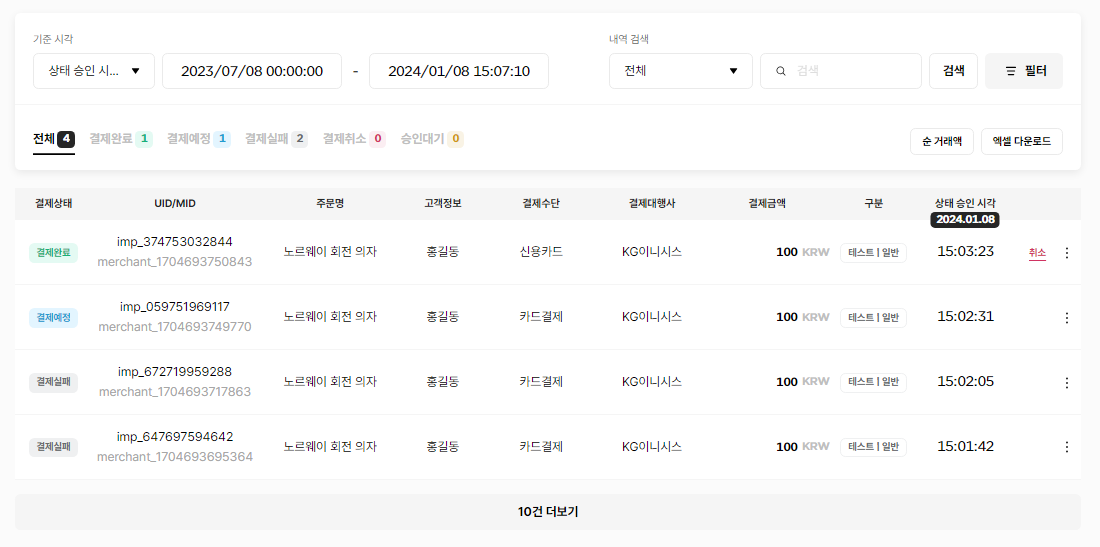
>>> 결제 후 결제내역 확인
결제 > 상세 내역 조회 > 필터 > 테스트결제

>>> 결제 내역을 확인할 수 있다. 이제 주문 기능에 적용하면 사용할 수 있다.

reProject_24_프로젝트 중간 점검
2024.01.11 프로젝트 중간 점검 : 같이 프로젝트를 다시 작업하기로 했던 팀원들중 4명이 작업에 진행이 없어 각자 작업하기로 하고 결국 나와 한 명의 팀원은 같이 나머지 작업을 완료하기로 했다.
hyeonga493.tistory.com
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_25_[ 보류 ] DROPZONE 이미지 드래그해서 업로드하기 (2) | 2024.01.23 |
|---|---|
| reProject_24_프로젝트 중간 점검 (1) | 2024.01.15 |
| reProject_22_Ajax로 List값 화면에 뿌리기, community 페이지 DB 연결 (0) | 2024.01.09 |
| reProject_21_스케줄러 활용, 날씨 API 활용_OpenWeatherMap (0) | 2024.01.08 |
| reProject_20_스케줄러 활용, 날씨 API 활용_OpenWeatherMap (1) | 2024.01.06 |




