hyeonga_code
reProject_33_ZenBlog 부트스트랩을 사용하여 사용자 화면 작업(메인페이지, 상품 목록 페이지, 상품 상세 페이지) 본문
reProject_33_ZenBlog 부트스트랩을 사용하여 사용자 화면 작업(메인페이지, 상품 목록 페이지, 상품 상세 페이지)
hyeonga 2024. 1. 27. 05:59
reProject_32_배송관리 페이지 작업
2024.01.20 배송관리는 택배사를 관리하는 페이지가 있어야 해서 작업한 기능이다. 택배사 리스트 페이지, 택배사 추가, 수정, 삭제 기능을 구현했다. 따로 상세 페이지가 있을만큼 상세 내용이 많
hyeonga493.tistory.com
2024.01.23
관리자가 필요한 작업들을 자잘한 부분을 제외하고 작업이 어느정도 완료되었다.
이번주부터 사용자 화면작업을 시작하기로 했다.
2024.01.25
메인페이지, 상품 목록 페이지, 상품 상세 페이지 작업
header.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<header id="header" class="header d-flex align-items-center fixed-top">
<div class="container-fluid container-xl d-flex align-items-center justify-content-between">
<a href="main.do" class="logo d-flex align-items-center">
<!-- <img src="resources/client/images/logo_pull.png" alt="mainLogo"> -->
<h1>WeatherWear</h1>
</a>
<nav id="navbar" class="navbar">
<ul>
<li><a href="productList.do">OUTER</a></li>
<li><a href="productList.do">TOP</a></li>
<li><a href="productList.do">PANTS</a></li>
<li><a href="productList.do">SKIRTS</a></li>
<li><a href="productList.do">DRESS</a></li>
<li class="dropdown"><a href="#"><span>COMMUNITY</span> <i class="bi bi-chevron-down dropdown-indicator"></i></a>
<ul>
<li><a href="#">NOTICE</a></li>
<li><a href="#">QNA</a></li>
<li><a href="#">REVIEW</a></li>
</ul>
</li>
</ul>
</nav>
<!-- .navbar -->
<div class="position-relative">
<a href="#" class="mx-2 js-search-open"><span class="bi-search"></span></a>
<a href="#">Login</a>
<i class="bi bi-list mobile-nav-toggle"></i>
<!-- ======= Search Form ======= -->
<div class="search-form-wrap js-search-form-wrap">
<form action="search-result.html" class="search-form">
<span class="icon bi-search"></span>
<input type="text" placeholder="Search" class="form-control">
<button class="btn js-search-close"><span class="bi-x"></span></button>
</form>
</div>
<!-- End Search Form -->
</div>
</div>
</header>
|
footer.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer id="footer" class="footer">
<div class="footer-content">
<div class="container">
<div class="row g-5">
<div class="col-lg-4">
<h3 class="footer-heading">Weathweawear</h3>
<p>OWNER : hyeonga</p>
<p>Email : weatherwear493@gmail.com</p>
<p>PERMIT NUMBER : 000-00-00000</p>
<p>BUSINESS LICENSE : 0000-00000</p>
</div>
</div>
</div>
</div>
<div class="footer-legal">
<div class="container">
<div class="row justify-content-between">
<div class="col-md-6 text-center text-md-start mb-3 mb-md-0">
<div class="copyright">
© Copyright <strong><span>WEATHERWEAR</span></strong>. All Rights Reserved
</div>
</div>
</div>
</div>
</div>
</footer>
|
main.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Swiper -->
<link href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" rel="stylesheet"/>
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<style>
.mb-2 { width: 210px; height: 50px; overflow: hidden}
.col-lg-3 { height: 440px; padding-left: 5%;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="header.jsp" %>
<main id="main">
<section id="hero-slider" class="hero-slider">
<div class="container-md aos-init aos-animate" data-aos="fade-in">
<div class="row">
<div class="col-12">
<div class="swiper sliderFeaturedPosts swiper-initialized swiper-horizontal swiper-pointer-events swiper-backface-hidden">
<div class="swiper-wrapper" id="swiper-wrapper-f11091073a160510f1f" aria-live="off" style="transition-duration: 0ms; transform: translate3d(-814px, 0px, 0px);">
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="3" role="group" aria-label="4 / 4" style="width: 407px;">
<a href="#" class="img-bg d-flex align-items-end" style="background-image: url('resources/client/images/eventbanner.png');">
</a>
</div>
<div class="swiper-slide swiper-slide-prev" data-swiper-slide-index="0" role="group" aria-label="1 / 4" style="width: 407px;">
<a href="#" class="img-bg d-flex align-items-end" style="background-image: url('resources/client/images/eventbanner.png')">
</a>
</div>
<div class="swiper-slide swiper-slide-active" data-swiper-slide-index="1" role="group" aria-label="2 / 4" style="width: 407px;">
<a href="#" class="img-bg d-flex align-items-end" style="background-image: url('resources/client/images/eventbanner2.png')">
</a>
</div>
</div>
<div class="custom-swiper-button-next" tabindex="0" role="button" aria-label="Next slide" aria-controls="swiper-wrapper-f11091073a160510f1f">
<span class="bi-chevron-right"></span>
</div>
<div class="custom-swiper-button-prev" tabindex="0" role="button" aria-label="Previous slide" aria-controls="swiper-wrapper-f11091073a160510f1f">
<span class="bi-chevron-left"></span>
</div>
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets swiper-pagination-horizontal"><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 1"></span><span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 2" aria-current="true"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 3"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 4"></span></div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span></div>
</div>
</div>
</div>
</section>
<section class="category-section">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="section-header d-flex justify-content-between align-items-center mb-5">
<h2>BEST</h2>
<div>
<a href="#" class="more">MORE</a>
</div>
</div>
<!-- 상품 한 줄 시작 -->
<div class="row">
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
</div>
<!-- 상품 한 줄 끝 -->
<!-- 상품 한 줄 시작 -->
<div class="row">
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
</div>
<!-- 상품 한 줄 끝 -->
</div>
</section>
<section class="category-section">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="section-header d-flex justify-content-between align-items-center mb-5">
<h2>NEW</h2>
<div>
<a href="#" class="more">MORE</a>
</div>
</div>
<!-- 상품 한 줄 시작 -->
<div class="row">
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
</div>
<!-- 상품 한 줄 끝 -->
<!-- 상품 한 줄 시작 -->
<div class="row">
<!-- 상품 하나 반복 시작 -->
<div class="col-lg-3">
<div class="post-entry-1 border-bottom">
<img src="http://via.placeholder.com/200x200" alt="mainLogo" class="img-fluid">
<div class="post-meta">
<span class="date">OUTER</span>
<span class="mx-1">•</span>
<span>view: 150</span>
</div>
<h2 class="mb-2"><a href="#">매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력매우매우 길어버리는 상품명 상품명 입력</a></h2>
<span class="author mb-3 d-block">50,000</span>
<p class="mb-4 d-block">1/26일 순차배송</p>
</div>
</div>
<!-- 상품 하나 반복 끝 -->
</div>
<!-- 상품 한 줄 끝 -->
</div>
</section>
</main>
<%@ include file="footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Swiper -->
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
</body>
</html>
|
productList.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<style>
.mb-2 { width: 210px; height: 50px; overflow: hidden}
.col-lg-3 { height: 440px; padding-left: 5%;}
.productName { width: 250px; }
.productList { display: flex; flex-direction: row; flex-wrap: wrap;}
.productOne { height: 470px; display: flex; flex-direction: column; align-items: center;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="../header.jsp" %>
<main id="main">
<section>
<div class="container">
<div class="row">
<div class="col-md-10 aos-init aos-animate" data-aos="fade-up">
<h3 class="category-title">Category: OUTER</h3>
<div class="productList row">
<!-- 상품 시작 -->
<div class="col-md-3 lg productOne row">
<a href="#"><img src="http://via.placeholder.com/250x250" alt="" class="img-fluid"></a>
<div class="productOneInfo row"><br>
<div class="post-meta"><span>VIEW: 150</span></div>
<h4 class="productName"><a href="#">긴 상품명을 위해서라면 뭐라도 적을수밖에</a></h4>
<h4>50,000</h4>
</div>
</div>
<!-- 상품 끝 -->
<!-- 상품 시작 -->
<div class="col-md-3 lg productOne row">
<a href="#"><img src="http://via.placeholder.com/250x250" alt="" class="img-fluid"></a>
<div class="productOneInfo row"><br>
<div class="post-meta"><span>VIEW: 150</span></div>
<h4 class="productName"><a href="#">긴 상품명을 위해서라면 뭐라도 적을수밖에</a></h4>
<h4>50,000</h4>
</div>
</div>
<!-- 상품 끝 -->
<!-- 상품 시작 -->
<div class="col-md-3 lg productOne row">
<a href="#"><img src="http://via.placeholder.com/250x250" alt="" class="img-fluid"></a>
<div class="productOneInfo row"><br>
<div class="post-meta"><span>VIEW: 150</span></div>
<h4 class="productName"><a href="#">긴 상품명을 위해서라면 뭐라도 적을수밖에</a></h4>
<h4>50,000</h4>
</div>
</div>
<!-- 상품 끝 -->
<!-- 상품 시작 -->
<div class="col-md-3 lg productOne row">
<a href="#"><img src="http://via.placeholder.com/250x250" alt="" class="img-fluid"></a>
<div class="productOneInfo row"><br>
<div class="post-meta"><span>VIEW: 150</span></div>
<h4 class="productName"><a href="#">긴 상품명을 위해서라면 뭐라도 적을수밖에</a></h4>
<h4>50,000</h4>
</div>
</div>
<!-- 상품 끝 -->
<!-- 상품 시작 -->
<div class="col-md-3 lg productOne row">
<a href="#"><img src="http://via.placeholder.com/250x250" alt="" class="img-fluid"></a>
<div class="productOneInfo row"><br>
<div class="post-meta"><span>VIEW: 150</span></div>
<h4 class="productName"><a href="#">긴 상품명을 위해서라면 뭐라도 적을수밖에</a></h4>
<h4>50,000</h4>
</div>
</div>
<!-- 상품 끝 -->
</div>
<!-- Paging -->
<div class="text-start py-4">
<div class="custom-pagination">
<a href="#" class="prev">Prevous</a>
<a href="#" class="active">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#" class="next">Next</a>
</div>
</div>
</div>
<!-- Category -->
<div class="col-md-2">
<div class="aside-block">
<h3 class="aside-title">Categories</h3>
<ul class="aside-links list-unstyled">
<li><a href="#"><i class="bi bi-chevron-right"></i> OUTER</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> NEW</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> OUTER</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> TOPS</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> PANTS</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> SKIRTS</a></li>
<li><a href="#"><i class="bi bi-chevron-right"></i> DRESS</a></li>
</ul>
</div>
<!-- End Categories -->
</div>
</div>
</div>
</section>
</main>
<%@ include file="../footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
</body>
</html>
|
productInfo.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<style>
.mb-2 { width: 210px; height: 50px; overflow: hidden}
.col-lg-3 { height: 440px; padding-left: 5%;}
.selectOption {color: #909090; font-size: 17px;}
.optionbox { display: flex;}
.optionbox_p { width: 50%; }
.total_div {display: flex; justify-content: space-around; font-size:20px; font-weight: 300;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="../header.jsp" %>
<main id="main">
<section>
<div class="container">
<div class="row">
<div class="col-md-9 post-content aos-init aos-animate" data-aos="fade-up">
<!-- ======= Single Post Content ======= -->
<div class="single-post border-bottom">
<div class="post-meta">
<span class="date"><a href="main.do">HOME</a></span>
<span class="mx-1">•</span>
<span><a href="#">OUTER</a></span>
</div>
<h1 class="mb-5">상품명</h1>
<img src="http://via.placeholder.com/450x450" alt="" class="img-fluid"><br><br>
</div>
<div class="single-post">
<p>CONTENT 1</p>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
<img src="http://via.placeholder.com/600x600" alt="" class="img-fluid"><br><br>
</div>
<!-- End Single Post Content -->
</div>
<!-- Category -->
<div class="col-md-3">
<div class="aside-block">
<div class="tab-content" id="pills-tabContent">
<!-- Popular -->
<div class="tab-pane fade show active" id="pills-popular" role="tabpanel" aria-labelledby="pills-popular-tab">
<div class="post-entry-1 border-bottom">
<h2>상품명</h2>
<h4>50,000</h4>
</div>
<div class="post-entry-1 border-bottom">
<!-- Color -->
<div class="post-meta"><span class="date">Color</span></div>
<button type="button" class="btn btn-outline-primary active" value="black">black</button>
<button type="button" class="btn btn-outline-primary" value="red">red</button>
<button type="button" class="btn btn-outline-primary" value="blue">blue</button>
<select>
<option value="black">black</option>
<option value="black">red</option>
<option value="black">blue</option>
</select>
<br><br>
<!-- Size -->
<div class="post-meta"><span class="date">Size</span></div>
<button type="button" class="btn btn-outline-primary active" value="S">S</button>
<button type="button" class="btn btn-outline-primary" value="M">M</button>
<button type="button" class="btn btn-outline-primary" value="L">L</button>
<select>
<option value="black">S</option>
<option value="black">M</option>
<option value="black">L</option>
</select><br><br>
</div>
<div class="post-entry-1 border-bottom optionbox">
<p class="optionbox_p">
상품명<br>
<span class="selectOption">옵션</span>
</p>
<p class="optionbox_p">
<span class="author mb-3 d-block">14,500</span>
<span class="quantity" style="width:65px;">
<a href="#" class="up">-</a>
<input type="text" name="" class="quantity_opt eProductQuantityClass" value="1" size="4">
<a href="#" class="down">+</a>
</span>
</p><br><br>
</div>
<div class="post-entry-1 border-bottom total_div">
<span><b>Total</b></span>
<span>150,000</span>
<br><br>
</div>
<div class="post-entry-1 border-bottom">
<button type="button" class="btn btn-outline-primary">WishList</button>
<button type="button" class="btn btn-outline-primary">Add Cart</button>
<button type="button" class="btn btn-primary">Buy Now</button>
<br><br>
</div>
</div>
<!-- End Popular -->
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<%@ include file="../footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
</body>
</html>
|
ClientController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package com.w2.client.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
public class ClientController {
@RequestMapping("test.do")
public String test() {
return "test";
}
/**
* 메인 화면 호출
* @return
*/
@RequestMapping("main.do")
public String mainView(Model model, HttpServletRequest request) {
HttpSession session = request.getSession(false);
return "main";
}
/**
* 상품 목록 화면 호출
* @return
*/
@RequestMapping("productList.do")
public String productList(Model model, HttpServletRequest request) {
return "product/productList";
}
/**
* 상품 상세 화면 호출
* @return
*/
@RequestMapping("productInfo.do")
public String productInfo(Model model, HttpServletRequest request) {
return "product/productInfo";
}
}
|
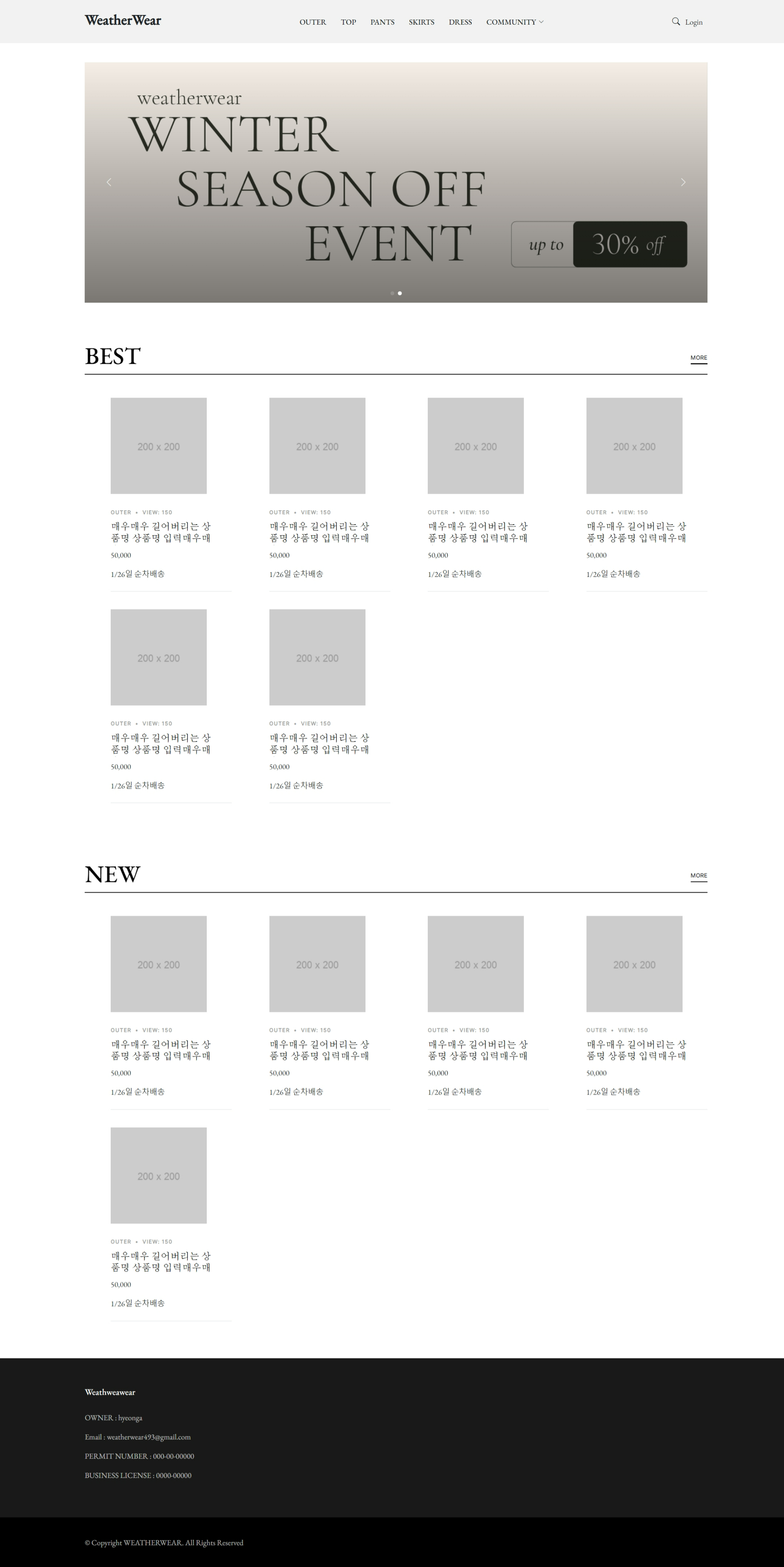
>> 실행 (메인페이지)
-- 메인 배너는 swiper를 사용하여 작업했다. ZenBlog에 있는 파일을 resource에 복사해서 작업하려고 하니 admin에서 사용한 부트스트랩과 버전이 달라서인지 js 파일 자체에 계속 오류가 발생해서 인터넷 링크를 사용해서 작업했다.
이벤트 배너는 일러스트로 간단하게 작업
1) 이벤트 배너 이미지 1

2) 이벤트 배너 이미지 2

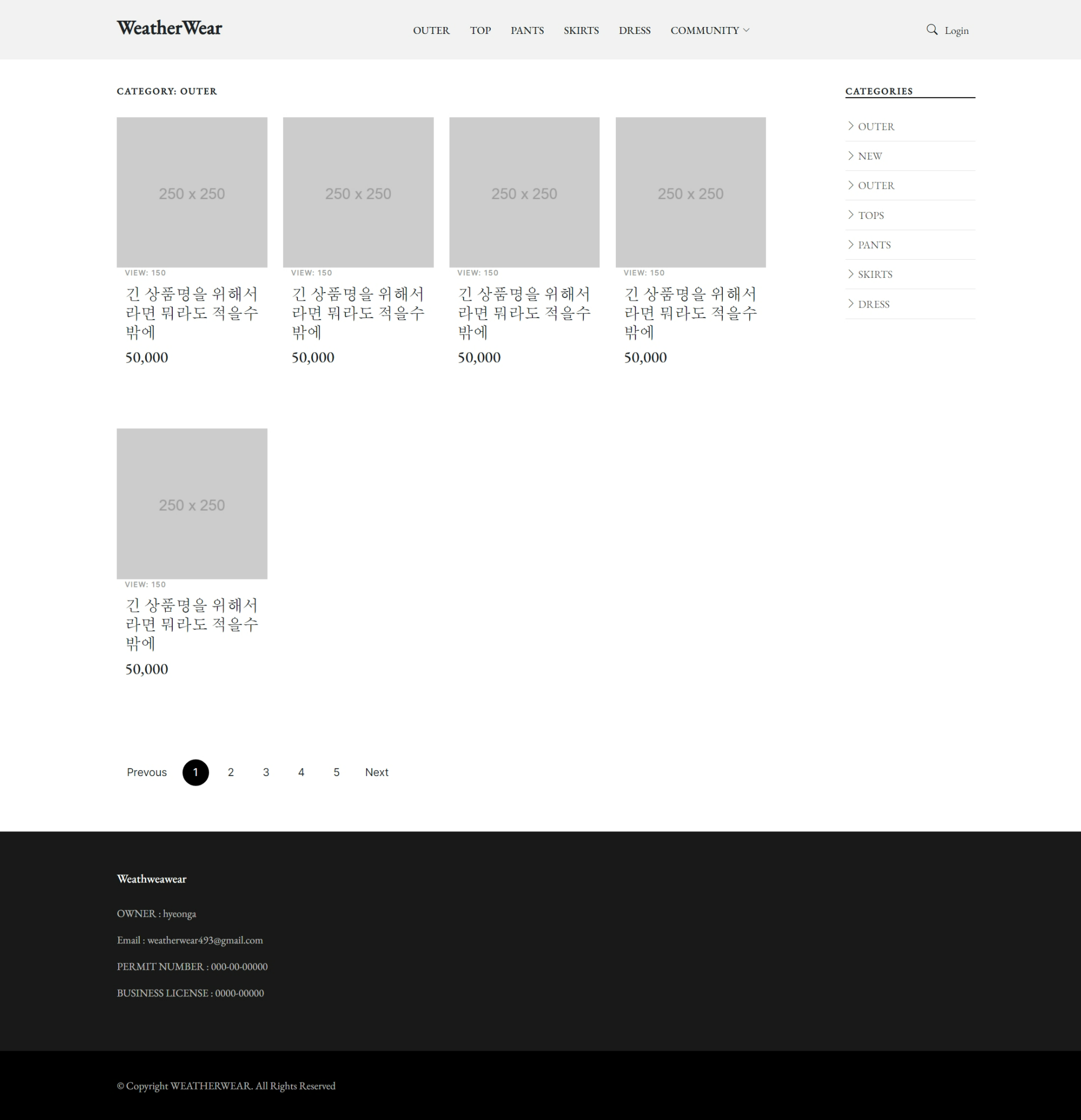
>> 상품 목록 페이지

>> 상품 상세 페이지

>> 현재 코드를 박아두어 DB연결은 하지 않았고, css를 다 파악하지 못한 상태라 추후 보완하면서 작업할 예정이다.
-- 블로그용 부트스트랩이라 그런지 쇼핑몰에 관련된 버튼이나 기능이 적어 조금 애를 먹었다.
-- 관리자쪽 작업보다 시간이 더 소요될 것 같다.
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_34_트랜잭션 적용하기 (0) | 2024.01.28 |
|---|---|
| Project_구글 계정으로 이메일 보내기_앱 비밀번호 생성하기 (1) | 2024.01.27 |
| reProject_32_배송관리 페이지 작업 (1) | 2024.01.26 |
| reProject_31_JSP Spring Excel 저장하기 기능 (1) | 2024.01.26 |
| reProject_30_정렬기능 추가 (0) | 2024.01.24 |




