최신글
hyeonga_code
reProject_41_사용자 주문하기 페이지, 스크립트 작성 본문
반응형

reProject_40_Dropzone 이해하기, 관리자 상품 등록 이미지 업로드 적용, summernote S3 이미지 업로드 적용
2024.01.31 상품 등록시 상품 사진 업로드, 리뷰 이미지, 공지 이미지 등 이미지를 aws s3에 업로드하는 기능을 이전에는 input file 태그로 작성했었는데 dropzone을 사용하면 편리하고 깔끔한 스타일로
hyeonga493.tistory.com
2024.02.01
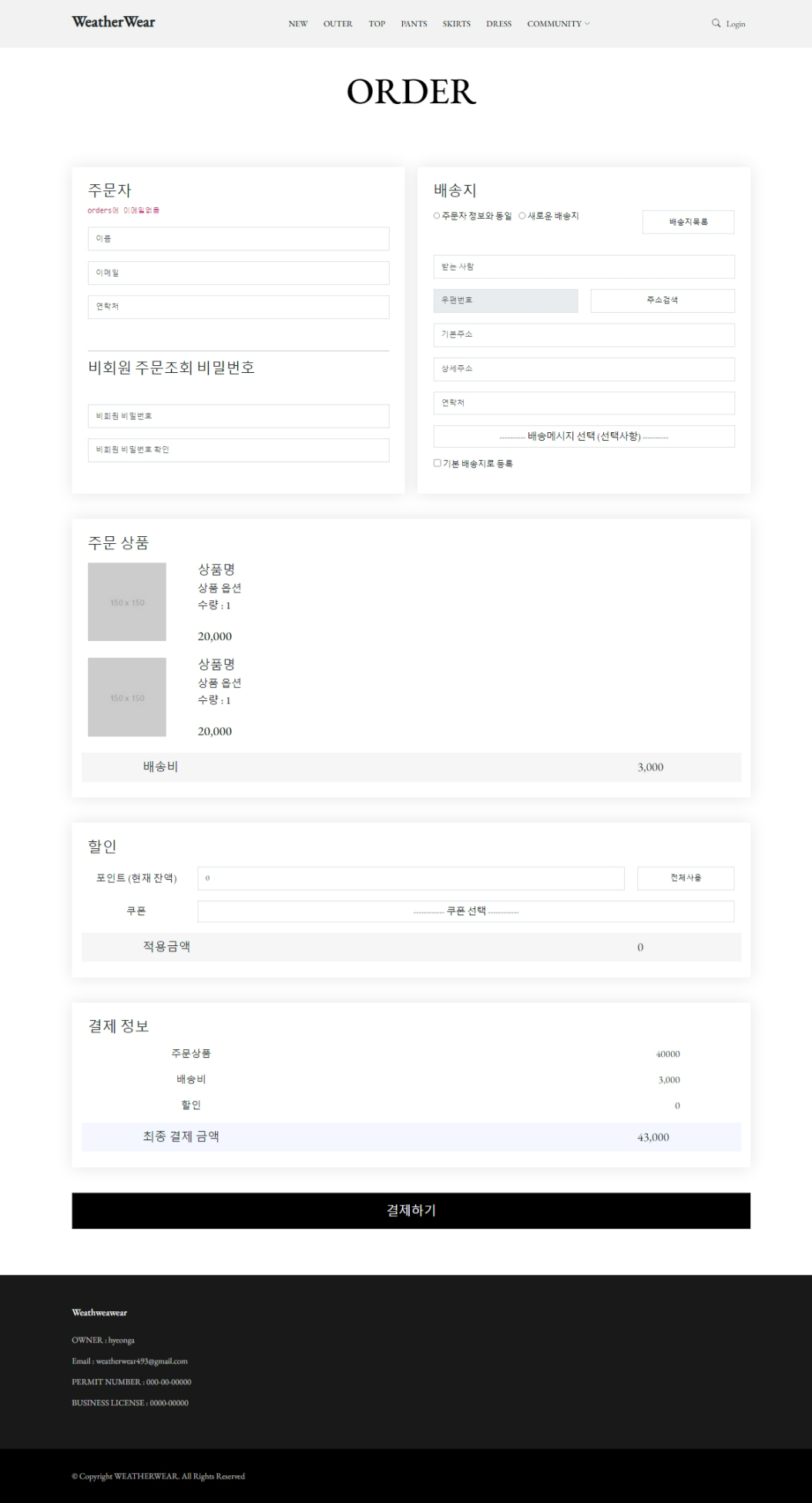
주문하기 페이지 작성
1) ClientController.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
package com.w2.client.controller;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.w2.product.service.ProductService;
import com.w2.util.ResponseDTO;
import com.w2.util.SearchOrderby;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Controller
public class ClientController {
@Autowired
private ProductService productService;
@RequestMapping("test.do")
public String test() {
return "test";
}
/**
* 주문 화면 호출
* @return
*/
@RequestMapping("order.do")
public String orderView(Model model, HttpServletRequest request) {
return "order/order";
}
}
|
2) order.jsp 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Swiper -->
<link href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" rel="stylesheet"/>
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<!-- 주소 검색 -->
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<style>
.resultDiv{ height: 55px; font-size: larger !important; display: flex; align-items: center;}
.inputLabel{ font-size: larger !important; display: flex; align-items: center; justify-content: center;}
.resultInput{ font-size: larger !important; display: flex; align-items: center; justify-content: flex-end;}
.selectOption{ border-radius:0; text-align: center; font-size: large;}
.check {width:15px; height:15px;}
.rowDivForm {height: 625px;}
.payBtn { width:100%; height:70px; font-size: x-large; background-color: black; color: white; border-radius: 0;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="../header.jsp" %>
<main id="main">
<section id="contact" class="contact mb-5">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="row">
<div class="col-lg-12 text-center mb-5">
<h1 class="page-title">ORDER</h1>
</div>
</div>
<div class="row gy-4">
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form rowDivForm">
<div class="form-group">
<h3>주문자</h3><code>orders에 이메일없음</code>
</div>
<div class="form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="이름" required>
</div>
<div class="form-group">
<input type="email" class="form-control" name="email" id="email" placeholder="이메일" required>
</div>
<div class="form-group">
<input type="text" class="form-control" name="subject" id="subject" required placeholder="연락처" maxlength="13" oninput="this.value = this.value.replace(/[^0-9]/g, '').replace(/(^02.{0}|^01.{1}|[0-9]{3,4})([0-9]{3,4})([0-9]{4})/g, '$1-$2-$3')">
</div>
<div class="form-group"><br>
<hr>
<h3>비회원 주문조회 비밀번호</h3><br>
</div>
<div class="form-group">
<input type="password" class="form-control" name="cookiePwd" id="cookiePwd" placeholder="비회원 비밀번호" >
</div>
<div class="form-group" id="checkPwd">
<input type="password" class="form-control" name="cookiePwdCheck" id="cookiePwdCheck" placeholder="비회원 비밀번호 확인" onchange="checkPwd(this)">
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form rowDivForm">
<div class="form-group">
<h3>배송지</h3>
</div>
<div class="form-group">
<div class="row">
<div class="form-group col-md-8">
<div class="custom-control custom-radio">
<input class="custom-control-input custom-control-input-danger" type="radio" id="addressInfo" name="sameInfo">
<label for="sameInfo" class="custom-control-label">주문자 정보와 동일</label>
<input class="custom-control-input custom-control-input-danger" type="radio" id="addressInfo" name="newInfo">
<label for="newInfo" class="custom-control-label">새로운 배송지</label>
</div>
</div>
<div class="form-group col-md-4">
<input type="button" class="form-control" value="배송지목록" id="addressListBtn">
</div>
</div>
</div>
<div class="form-group">
<input type="text" name="addressName" class="form-control" id="addressName" placeholder="받는 사람" required>
</div>
<div class="row">
<div class="form-group col-md-6">
<input type="text" name="addPostNum" class="form-control" id="addPostNum" placeholder="우편번호" required disabled>
</div>
<div class="form-group col-md-6">
<input type="button" class="form-control" value="주소검색" id="findAddressBtn">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="address1" id="address1" required placeholder="기본주소">
</div>
<div class="form-group">
<input type="text" class="form-control" name="address2" id="address2" required placeholder="상세주소">
</div>
<div class="form-group">
<input type="text" class="form-control" name="deliverNum" id="deliverNum" required placeholder="연락처" maxlength="13" oninput="this.value = this.value.replace(/[^0-9]/g, '').replace(/(^02.{0}|^01.{1}|[0-9]{3,4})([0-9]{3,4})([0-9]{4})/g, '$1-$2-$3')">
</div>
<div class="form-group" id="deliMsgDiv">
<select class="form-control selectOption" id="deliveryMessage" name="deliveryMessage" onchange="setMessage()">
<option value="" selected="selected">---------- 배송메시지 선택 (선택사항) ----------</option>
<option value="배송 전에 미리 연락바랍니다.">배송 전에 미리 연락바랍니다.</option>
<option value="부재 시 경비실에 맡겨주세요.">부재 시 경비실에 맡겨주세요.</option>
<option value="부재 시 문 앞에 놓아주세요.">부재 시 문 앞에 놓아주세요.</option>
<option value="빠른 배송 부탁드립니다.">빠른 배송 부탁드립니다.</option>
<option value="택배함에 보관해 주세요.">택배함에 보관해 주세요.</option>
<option value="oMessage-input">직접 입력</option>
</select>
<div class="form-group" id="deliDiv"></div>
</div>
<div class="form-group">
<input type="checkbox" value="123" class="check" name="baseAddress" id="baseAddress">
<label for="baseAddress" class="custom-control-label">기본 배송지로 등록</label>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>주문 상품</h3>
</div>
<!-- 상품마다 반복 시작 -->
<div class="form-group">
<div class="row gy-4">
<div class="col-md-2">
<%-- <img class="product_image" src="${ pro.product.mainImage }"> --%>
<img class="product_image" src="https://via.placeholder.com/150.jpg">
</div>
<div class="col-md-9">
<h4>상품명</h4>
<h5>상품 옵션</h5>
<h5>수량 : 1</h5><br>
<h4 class="productPrice">20,000</h4>
<input type="hidden" name="productPrice" class="productPriceInput" value="20000">
</div>
</div>
</div>
<!-- 상품마다 반복 끝 -->
<!-- 상품마다 반복 시작 -->
<div class="form-group">
<div class="row gy-4">
<div class="col-md-2">
<%-- <img class="product_image" src="${ pro.product.mainImage }"> --%>
<img class="product_image" src="https://via.placeholder.com/150.jpg">
</div>
<div class="col-md-9">
<h4>상품명</h4>
<h5>상품 옵션</h5>
<h5>수량 : 1</h5><br>
<h4 class="productPrice">20,000</h4>
<input type="hidden" name="productPrice" class="productPriceInput" value="20000">
</div>
</div>
</div>
<!-- 상품마다 반복 끝 -->
<div class="row resultDiv" style="background-color:#F6F6F6;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
배송비<input type="hidden" name="deliveryPrice">
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="deliveryPrice"></div>
</div><!-- End DeliveryPrice -->
</div>
</div>
</div>
<!-- 할인(회원) -->
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>할인</h3>
</div>
<div class="row">
<div class="form-group col-md-2 inputLabel">
포인트 (현재 잔액)
</div>
<div class="form-group col-md-8">
<input type="number" class="form-control" name="usedPoint" id="usedPoint" value="0">
<input type="hidden" class="form-control" name="clientPoint" id="clientPoint" value=1000>
</div>
<div class="form-group col-md-2">
<input type="button" class="form-control" value="전체사용" id="applyAllPoint">
</div>
</div>
<div class="row">
<div class="form-group col-md-2 inputLabel">
쿠폰
</div>
<div class="form-group col-md-10">
<select class="form-control selectOption" id="couponId" name="couponId">
<option value="0" selected="selected">------------ 쿠폰 선택 ------------</option>
<!-- 쿠폰 반복 시작 -->
<option value="200">신상할인</option>
<!-- 쿠폰 반복 끝 -->
</select>
</div>
</div>
<div class="row resultDiv" style="background-color:#F6F6F6;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
적용금액
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="discountPrice"></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>결제 정보</h3>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
주문상품
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalOrderPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
배송비
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalDeliveryPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
할인
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalDiscountPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row resultDiv" style="background-color:#F4F7FF;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
최종 결제 금액<input type="hidden" name="orderPrice">
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="totalPayPrice"></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<input type="button" class="payBtn" value="결제하기">
</div>
</div>
</div>
</section>
</main>
<%@ include file="../footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="resources/util/plugins/sweetalert/jquery-lates.min.js"></script>
<script src="resources/util/plugins/sweetalert/sweetalert2.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
<!-- sweetAlert (alert/confirm/toast) -->
<script src="resources/util/js/sweetalert.js"></script>
<script src="resources/client/js/post.js"></script>
<script src="resources/client/js/order.js"></script>
</body>
</html>
|
3) order.js 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
$(document).ready(function(){
let havingPoint = parseInt($("input[name='clientPoint']").val());
$("#totalDiscountPrice").html(0);
$("#discountPrice").html(0);
let usedPoint = 0;
let couponPrice = 0;
let oriPrice = 0;
let deliveryPrice = 3000;
let discountPrice = 0;
let orderPrice = 0;
// 주문상품 가격
let orderProductPriceList = document.querySelectorAll(".productPriceInput");
orderProductPriceList.forEach(price => {
oriPrice += parseInt(price.value);
});
$("#totalOrderPrice").html(oriPrice);
// 배송비
if(oriPrice > 50000){
deliveryPrice = 0;
$("#deliveryPrice").html("0 (무료)");
} else {
$("#deliveryPrice").html(deliveryPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
}
$("#totalDeliveryPrice").html(deliveryPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='deliveryPrice']").val(deliveryPrice);
// 포인트 적용
const applyAllPointBtn = document.querySelector("#applyAllPoint");
applyAllPointBtn.addEventListener("click", function(){
$("input[name='usedPoint']").val(havingPoint);
discountPrice = havingPoint + couponPrice;
$("#discountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("#totalDiscountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
orderPrice = oriPrice + deliveryPrice - discountPrice;
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
})
$("#usedPoint, #couponId").change(function(){
usedPoint = parseInt($("input[name='usedPoint']").val());
couponPrice = parseInt($("#couponId").val());
if(havingPoint < usedPoint){
playToast("보유한 포인트를 초과할 수 없습니다.", "warning");
$("input[name='usedPoint']").val("");
$("input[name='usedPoint']").focus();
usedPoint = 0;
}
if(usedPoint == null || usedPoint == ''){
usedPoint = 0;
}
if(couponPrice == null || couponPrice == ''){
couponPrice = 0;
}
discountPrice = usedPoint + couponPrice;
$("#discountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("#totalDiscountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
orderPrice = oriPrice + deliveryPrice - discountPrice;
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
})
// 최종 결제 금액
orderPrice = oriPrice + deliveryPrice - discountPrice;
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
});
// 배송메세지 직접 입력란 생성
function setMessage(){
if(document.querySelector("#deliveryMessage").value == "oMessage-input"){
$("div#deliDiv").html("<input type='text' class='form-control' name='deliMsg' id='deliMsg' required placeholder='배송 메세지 직접 입력'>");
$("#deliMsg").focus();
} else {
$("div#deliDiv").html("");
}
}
// 비밀번호 확인
function checkPwd(data){
// this로 받아오는 경우 값을 가져오지 않음
const cookiePwd = document.getElementById("cookiePwd");
if(data.value != cookiePwd.value){
playToast("비밀번호가 일치하지 않습니다", "error");
$("#cookiePwdCheck").val("");
$("#cookiePwdCheck").focus();
}
}
|
4) post.js 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/**
* 다음 주소
*/
function daumPost(){
new daum.Postcode({
oncomplete: function(data) {
console.log(data.zonecode);
console.log(data.userSelectedType);
console.log(data.roadAddress);
console.log(data.jibunAddress);
let addr;
if(data.userSelectedType == "J"){
addr = data.jibunAddress;
}else{
addr = data.roadAddress;
}
document.getElementById("addPostNum").value = data.zonecode;
document.getElementById("address1").value = addr;
document.getElementById("address2").focus();
}
}).open();
}
|
>> 실행
-- 비밀번호 확인 기능 추가
-- 배송메세지(직접입력) 선택시 입력란 생성
-- 주소 찾기 기능
-- 금액 변동시 변경 기능 추가

-- 화면의 자잘한 부분을 처리하는 데에 시간이 너무 오래걸렸다. 자잘하게 놓치는 부분들을 따로 정리해서 쉽게 가져다 사용할 수 있도록 해두면 좋을 듯 싶다.
reProject_42_주문 기능 작업
2024.02.02, 2024.02.04 주문 기능 작업 -- 회원인경우 배송지 목록 조회, 선택, 삭제, 추가 기능 -- 쿠폰리스트업(사용가능한 쿠폰중 최소 금액이 만족하는 쿠폰만 선택 가능) -- 포인트 실시간 적용 --
hyeonga493.tistory.com
반응형
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_43_팀플 회의, 작업 일지 (0) | 2024.02.07 |
|---|---|
| reProject_42_주문 기능 작업 (0) | 2024.02.05 |
| reProject_40_Dropzone 이해하기, 관리자 상품 등록 이미지 업로드 적용, summernote S3 이미지 업로드 적용 (0) | 2024.02.01 |
| reProject_39_위시리스트 추가/삭제 기능 작업 (0) | 2024.01.31 |
| reProject_38_sweetAlert2 적용하기, myBatis foreach문으로 반복 update, delete 적용 (0) | 2024.01.31 |




