hyeonga_code
reProject_42_주문 기능 작업 본문

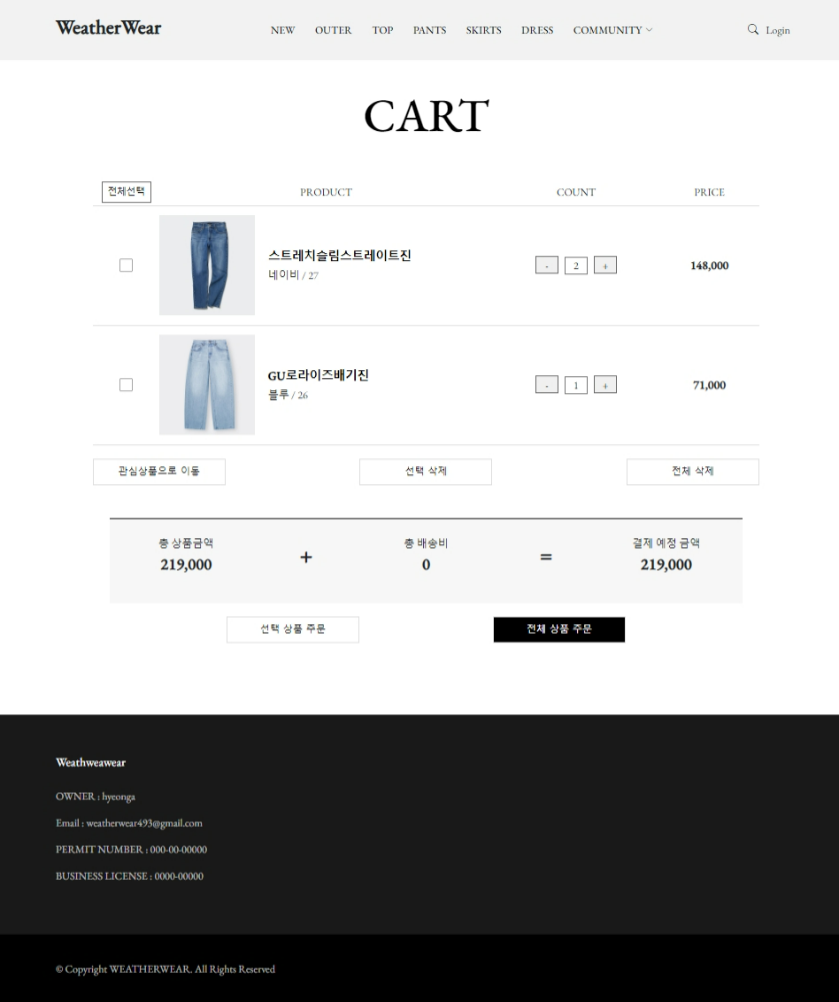
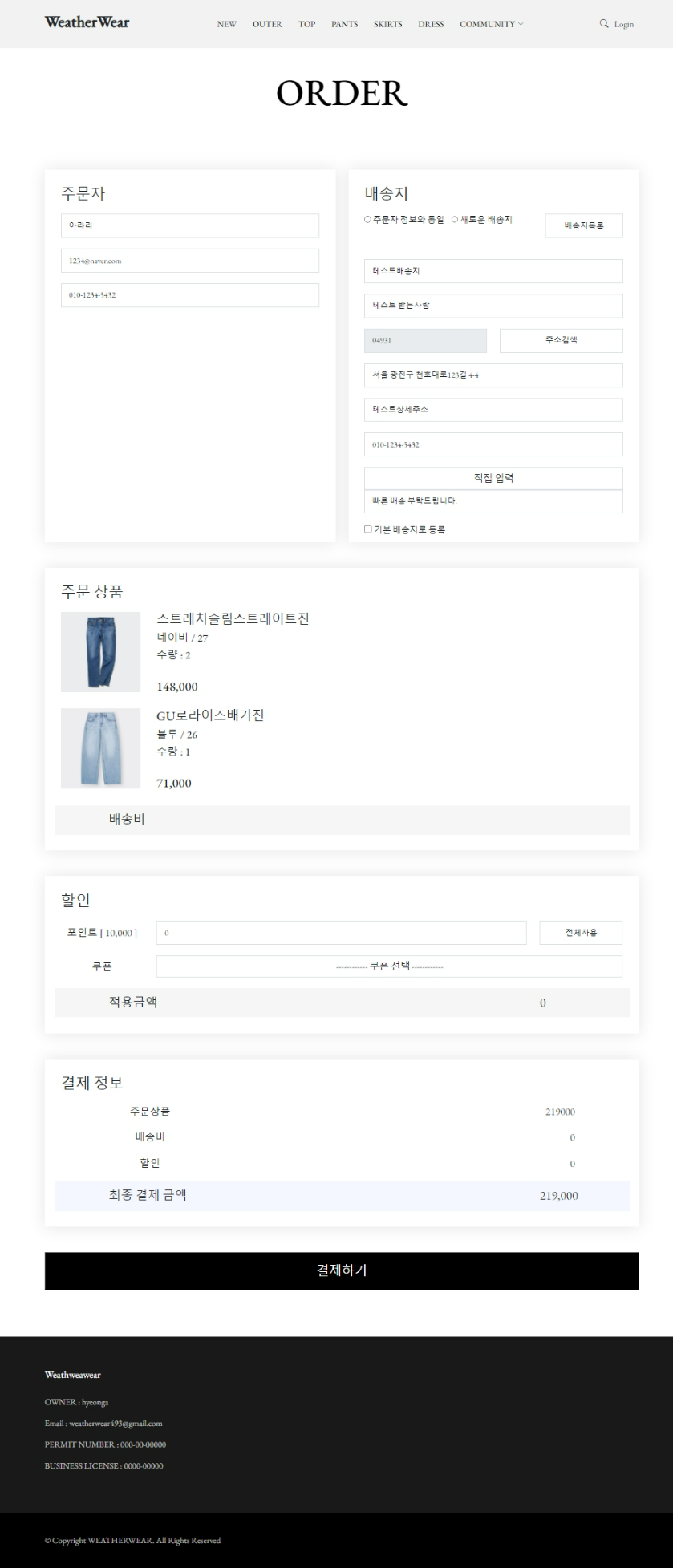
reProject_41_사용자 주문하기 페이지, 스크립트 작성
reProject_40_Dropzone 이해하기, 관리자 상품 등록 이미지 업로드 적용, summernote S3 이미지 업로드 적용 2024.01.31 상품 등록시 상품 사진 업로드, 리뷰 이미지, 공지 이미지 등 이미지를 aws s3에 업로드하
hyeonga493.tistory.com
2024.02.02, 2024.02.04
주문 기능 작업
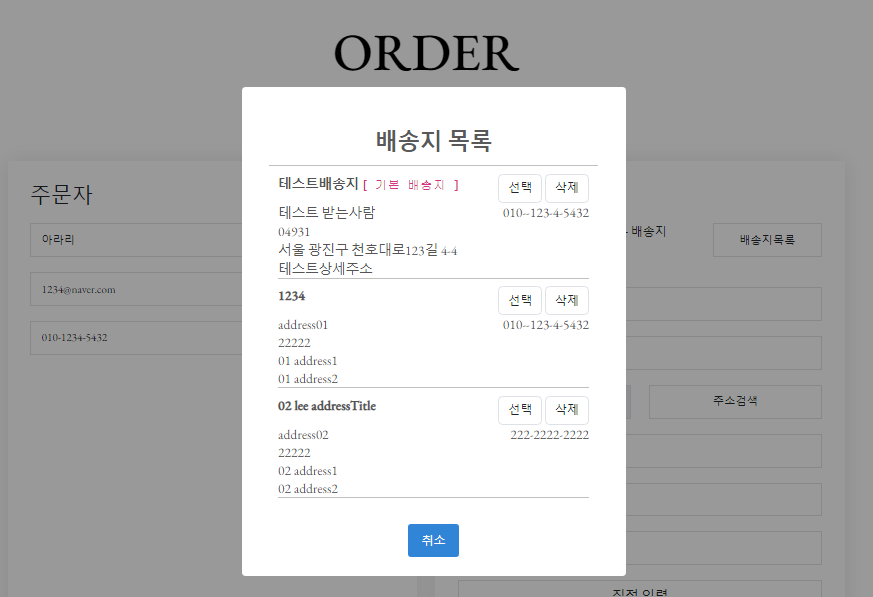
-- 회원인경우 배송지 목록 조회, 선택, 삭제, 추가 기능
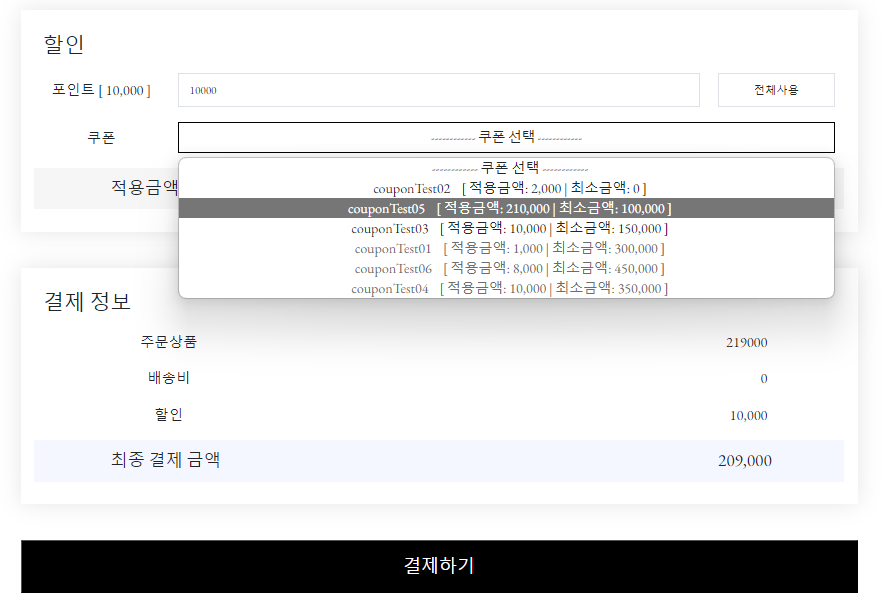
-- 쿠폰리스트업(사용가능한 쿠폰중 최소 금액이 만족하는 쿠폰만 선택 가능)
-- 포인트 실시간 적용
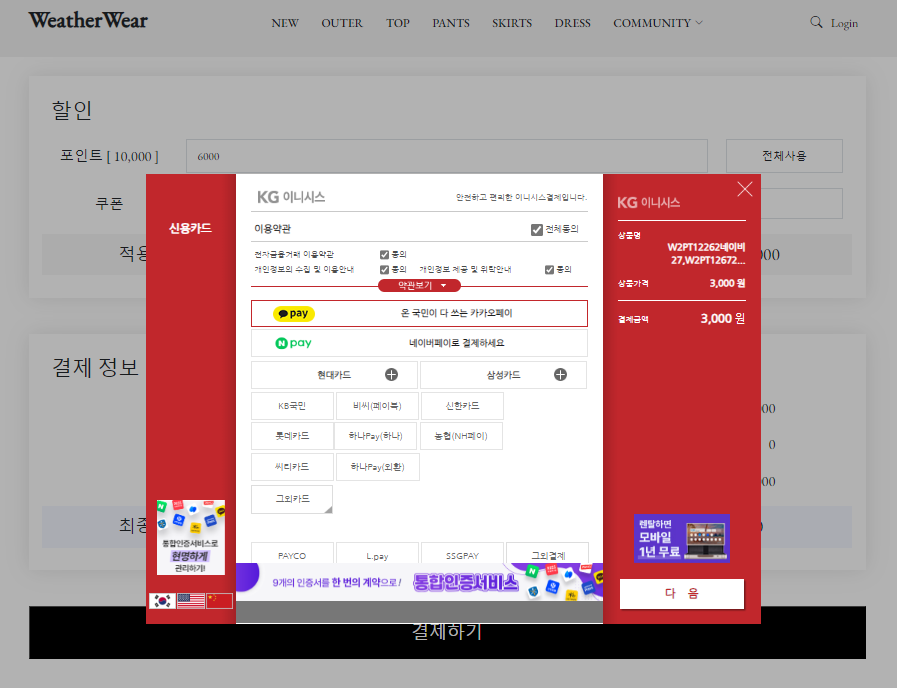
-- 결제 기능 연결
ClientOrderController.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
|
package com.w2.client.controller;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.w2.cart.CartVO;
import com.w2.client.ClientVO;
import com.w2.clientAddress.ClientAddressVO;
import com.w2.clientAddress.service.ClientAddressService;
import com.w2.coupon.service.CouponService;
import com.w2.order.service.OrderService;
import com.w2.util.ClientCookie;
import com.w2.util.CommonUtil;
import com.w2.util.RandomString;
import com.w2.util.ResponseDTO;
@Controller
public class ClientOrderController {
@Autowired
OrderService orderService;
@Autowired
ClientAddressService addressService;
@Autowired
CouponService couponService;
/**
* 주문 화면 호출
* @return
*/
@RequestMapping("orderRegister.do")
public String orderRegister(@Param("caIdList") String cartList, HttpServletRequest request, HttpServletResponse response, HttpSession session, Model model, CartVO cartvo) {
/** 테스트 */
session.setAttribute("userInfo", orderService.setClient("leee"));
String[] list = cartList.split(",");
List<String> cartIdList = Arrays.asList(list);
Map<String, Object> orderMap = new HashMap<String, Object>();
orderMap.put("cartIdList", cartIdList);
if(session.getAttribute("userInfo") == null) {
String cookieId = ClientCookie.setCookie(request, response);
orderMap.put("cookieId", cookieId);
} else {
ClientVO user= (ClientVO)session.getAttribute("userInfo");
orderMap.put("clientId", user.getClientId());
model.addAttribute("baseAddress", addressService.getBaseAddress(user.getClientId()));
model.addAttribute("couponList", couponService.getCouponList(user.getClientId()));
}
model.addAttribute("orderList", orderService.getOrderProductList(orderMap));
return "order/orderRegister";
}
/**
* 주문 상세 호출
* @return
*/
@RequestMapping("orderInfo.do")
public String orderInfo(@Param("orderId") String orderId, HttpServletRequest request, HttpServletResponse response, HttpSession session, Model model, CartVO cartvo) {
/** 테스트 */
session.setAttribute("userInfo", orderService.setClient("leee"));
model.addAttribute("orderInfo", orderService.getOrderInfo(orderId));
model.addAttribute("orderProductList", orderService.getOrderInfoList(orderId));
return "order/orderInfo";
}
/** 주소록 조회 */
@ResponseBody
@PostMapping("getAddressList.do")
public ResponseDTO<List<ClientAddressVO>> getAddressList(String clientId) {
Integer statusCode = HttpStatus.OK.value();
int code;
String resultCode;
String msg;
List<ClientAddressVO> addressList = addressService.getAddressList(clientId);
if(addressList != null) {
code = 1;
resultCode = "success";
msg = "조회 성공";
} else {
code = -1;
resultCode = "fail";
msg = "오류가 발생했습니다. 다시 시도해주세요";
}
return new ResponseDTO<List<ClientAddressVO>>(statusCode, code, resultCode, msg, addressList);
}
/** 주소 적용 */
@ResponseBody
@PostMapping("getAddressInfo.do")
public ResponseDTO<ClientAddressVO> getAddressInfo(String addressId) {
Integer statusCode = HttpStatus.OK.value();
int code;
String resultCode;
String msg;
ClientAddressVO addressInfo = addressService.getAddressInfo(addressId);
if(addressInfo != null) {
code = 1;
resultCode = "success";
msg = "조회 성공";
} else {
code = -1;
resultCode = "fail";
msg = "오류가 발생했습니다. 다시 시도해주세요";
}
return new ResponseDTO<ClientAddressVO>(statusCode, code, resultCode, msg, addressInfo);
}
/** 주소 삭제 */
@ResponseBody
@PostMapping("deleteAddress.do")
public ResponseDTO<Integer> deleteAddress(String addressId) {
Integer statusCode = HttpStatus.OK.value();
int code;
String resultCode;
String msg;
int result = addressService.deleteAddress(addressId);
if(result > 0) {
code = 1;
resultCode = "success";
msg = "삭제되었습니다.";
} else {
code = -1;
resultCode = "fail";
msg = "오류가 발생했습니다. 다시 시도해주세요";
}
return new ResponseDTO<Integer>(statusCode, code, resultCode, msg, result);
}
/** 주문 추가 */
@ResponseBody
@PostMapping("orderRegisterProc.do")
public ResponseDTO<String> orderRegisterProc(@RequestBody Map<String, Object> data) {
Integer statusCode = HttpStatus.OK.value();
int code = 0;
String resultCode;
String msg;
String orderId;
Map<String, Object> addressInfo = (Map<String, Object>) data.get("addressInfo");
if(addressInfo.get("addressId") == null || addressInfo.get("addressId") == "") {
addressInfo.put("addressId", "AD" + CommonUtil.createFileName() + RandomString.setRandomString(5, "number"));
data.put("addressInfo", addressInfo);
}
data.put("orderId", "OD" + CommonUtil.createFileName() + RandomString.setRandomString(8, "number"));
try {
int result = orderService.insertOrder(data);
orderId = (String)data.get("orderId");
if(result > 0) {
code = 1;
resultCode = "success";
msg = "주문이 완료되었습니다.";
} else {
code = -1;
resultCode = "fail";
msg = "주문중 오류가 발생했습니다.";
}
} catch (Exception e) {
code = -1;
resultCode = "fail";
msg = "오류가 발생했습니다.";
orderId = null;
}
return new ResponseDTO<String>(statusCode, code, resultCode, msg, orderId);
}
}
|
ClientAddressVO.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package com.w2.clientAddress;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
@Setter
@Getter
@ToString
public class ClientAddressVO {
private String addressId;
private String clientId;
private String addressTitle;
private String addressName;
private String addressNum;
private String addressPostNum;
private String address1;
private String address2;
private String addressMemo;
private String addressBase;
}
|
ClientAddressService.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package com.w2.clientAddress.service;
import java.util.List;
import com.w2.clientAddress.ClientAddressVO;
public interface ClientAddressService {
List<ClientAddressVO> getAddressList(String clientId); // 배송지 목록
ClientAddressVO getAddressInfo(String addressId); // 주소 적용
ClientAddressVO getBaseAddress(String clientId); // 기본 배송지
int deleteAddress(String addressId); // 배송지 삭제
}
|
ClientAddressServiceImpl.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
package com.w2.clientAddress.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.w2.clientAddress.ClientAddressDAO;
import com.w2.clientAddress.ClientAddressVO;
@Service
public class ClientAddressServiceImpl implements ClientAddressService {
@Autowired
ClientAddressDAO addressDAO;
@Override
public List<ClientAddressVO> getAddressList(String clientId) {
return addressDAO.getAddressList(clientId);
}
@Override
public ClientAddressVO getAddressInfo(String addressId) {
return addressDAO.getAddressInfo(addressId);
}
@Override
public ClientAddressVO getBaseAddress(String clientId) {
return addressDAO.getBaseAddress(clientId);
}
@Override
public int deleteAddress(String addressId) {
return addressDAO.deleteAddress(addressId);
}
}
|
ClientAddressDAO.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
package com.w2.clientAddress;
import java.util.List;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
@Repository
public class ClientAddressDAO {
@Autowired
SqlSessionTemplate sqlSessionTemplate;
public List<ClientAddressVO> getAddressList(String clientId) {
return sqlSessionTemplate.selectList("AddressDAO.getAddressList", clientId);
}
public ClientAddressVO getAddressInfo(String addressId) {
return sqlSessionTemplate.selectOne("AddressDAO.getAddressInfo", addressId);
}
public ClientAddressVO getBaseAddress(String clientId) {
return sqlSessionTemplate.selectOne("AddressDAO.getBaseAddress", clientId);
}
public int deleteAddress(String addressId) {
return sqlSessionTemplate.delete("AddressDAO.deleteAddress", addressId);
}
}
|
CouponService.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
|
package com.w2.coupon.service;
import java.util.List;
import com.w2.coupon.CouponVO;
public interface CouponService {
List<CouponVO> getCouponList(String clientId);
}
|
CouponServiceImpl.java 작성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package com.w2.coupon.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.w2.coupon.CouponDAO;
import com.w2.coupon.CouponVO;
@Service
public class CouponServiceImpl implements CouponService {
@Autowired
CouponDAO couponDAO;
@Override
public List<CouponVO> getCouponList(String clientId) {
return couponDAO.getCouponList(clientId);
}
}
|
CouponDAO.java 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
package com.w2.coupon;
import java.util.List;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
@Repository
public class CouponDAO {
@Autowired
SqlSessionTemplate sqlSessionTemplate;
public List<CouponVO> getCouponList(String clientId) {
return sqlSessionTemplate.selectList("CouponDAO.getCouponList", clientId);
}
}
|
OrderService.java 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
package com.w2.order.service;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.w2.cart.CartVO;
import com.w2.client.ClientVO;
import com.w2.util.SearchOrderby;
public interface OrderService {
List<HashMap<String, Object>> getOrderList(SearchOrderby search); // 주문 목록 가져오기
int getOrderListCnt(SearchOrderby search); // 주문 목록 개수 가져오기
int updateOrderStatus(List<Map<String, String>> checkList); // 주문 상태 수정
int updateDeliverNum(List<Map<String, String>> checkList); // 송장번호 수정
// 사용자
List<CartVO> getOrderProductList(Map<String, Object> orderMap);
int insertOrder(Map<String, Object> data); // 주문 등록
Map<String, Object> getOrderInfo(String orderId); // 주문 상세
List<Map<String, Object>> getOrderInfoList(String orderId); // 주문 상품 목록
}
|
OrderServiceImpl.java 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
package com.w2.order.service;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.w2.cart.CartVO;
import com.w2.client.ClientVO;
import com.w2.order.OrderDAO;
import com.w2.util.SearchOrderby;
@Transactional(readOnly=true)
@Service("OrderService")
public class OrderServiceImpl implements OrderService {
@Autowired
private OrderDAO orderDAO;
@Override
public List<HashMap<String, Object>> getOrderList(SearchOrderby search) {
return orderDAO.getOrderList(search);
}
@Override
public int getOrderListCnt(SearchOrderby search) {
return orderDAO.getOrderListCnt(search);
}
@Override
public int updateOrderStatus(List<Map<String, String>> checkList) {
return orderDAO.updateOrderStatus(checkList);
}
@Override
public int updateDeliverNum(List<Map<String, String>> checkList) {
return orderDAO.updateDeliverNum(checkList);
}
@Override
public List<CartVO> getOrderProductList(Map<String, Object> orderMap) {
return orderDAO.getOrderProductList(orderMap);
}
@Override
public ClientVO setClient(String clientId) {
return orderDAO.setClient(clientId);
}
@Override
@Transactional
public int insertOrder(Map<String, Object> data) {
int result = orderDAO.insertAddress(data);
if(data.get("addressBase").equals("Y")) {
result = orderDAO.updateBaseAddress(data);
}
result = orderDAO.insertOrder(data);
result = orderDAO.insertOrderInfo(data);
result = orderDAO.updateClientPoint(data);
if(data.get("usedCouponInfo") != null) {
result = orderDAO.updateCouponList(data);
}
result = orderDAO.updateProductStock(data);
result = orderDAO.insertPayment(data);
result = orderDAO.deleteCart(data);
return result;
}
@Override
public Map<String, Object> getOrderInfo(String orderId) {
return orderDAO.getOrderInfo(orderId);
}
@Override
public List<Map<String, Object>> getOrderInfoList(String orderId) {
return orderDAO.getOrderInfoList(orderId);
}
}
|
OrderDAO.java 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
package com.w2.order;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.w2.cart.CartVO;
import com.w2.client.ClientVO;
import com.w2.util.SearchOrderby;
@Repository
public class OrderDAO {
@Autowired
private SqlSessionTemplate sqlSessionTemplate;
public List<HashMap<String, Object>> getOrderList(SearchOrderby search) {
return sqlSessionTemplate.selectList("OrderDAO.getOrderList", search);
}
public int getOrderListCnt(SearchOrderby search) {
return sqlSessionTemplate.selectOne("OrderDAO.getOrderListCnt", search);
}
public int updateOrderStatus(List<Map<String, String>> checkList) {
int result = -1;
result = sqlSessionTemplate.update("OrderDAO.updateOrderStatus", checkList);
return result;
}
public int updateDeliverNum(List<Map<String, String>> checkList) {
int result = -1;
result = sqlSessionTemplate.update("OrderDAO.updateDeliverNum", checkList);
return result;
}
public List<CartVO> getOrderProductList(Map<String, Object> orderMap) {
return sqlSessionTemplate.selectList("CartDAO.getOrderProductList", orderMap);
}
public ClientVO setClient(String clientId) {
return sqlSessionTemplate.selectOne("ClientDAO.getClient", clientId);
}
public int insertAddress(Map<String, Object> data) {
return sqlSessionTemplate.insert("OrderDAO.insertAddress", data);
}
public int updateBaseAddress(Map<String, Object> data) {
return sqlSessionTemplate.update("OrderDAO.updateBaseAddress", data);
}
public int insertOrder(Map<String, Object> data) {
return sqlSessionTemplate.insert("OrderDAO.insertOrder", data);
}
public int insertOrderInfo(Map<String, Object> data) {
return sqlSessionTemplate.insert("OrderDAO.insertOrderInfo", data);
}
public int updateClientPoint(Map<String, Object> data) {
System.err.println("updateClientPoint");
return sqlSessionTemplate.update("OrderDAO.updateClientPoint", data);
}
public int updateCouponList(Map<String, Object> data) {
System.err.println("updateCouponList");
return sqlSessionTemplate.update("OrderDAO.updateCouponList", data);
}
public int insertPayment(Map<String, Object> data) {
System.err.println("insertPayment");
return sqlSessionTemplate.insert("OrderDAO.insertPayment", data);
}
public int deleteCart(Map<String, Object> data) {
System.err.println("deleteCart");
return sqlSessionTemplate.delete("OrderDAO.deleteCart", data);
}
public int updateProductStock(Map<String, Object> data) {
return sqlSessionTemplate.update("OrderDAO.updateProductStock", data);
}
public Map<String, Object> getOrderInfo(String orderId) {
return sqlSessionTemplate.selectOne("OrderDAO.getOrderInfo", orderId);
}
public List<Map<String, Object>> getOrderInfoList(String orderId) {
return sqlSessionTemplate.selectList("OrderDAO.getOrderInfoList", orderId);
}
}
|
order-mapping.xml 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
|
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="OrderDAO">
<select id="getOrderList" resultType="hashMap">
SELECT od.orderId, od.orderDate, od.clientId,
cl.clientName, cl.clientNum, di.deliverNum,
ad.addressName, ad.addressNum, ad.addressPostNum, ad.address1, ad.address2, ad.addressMemo,
pr.productName, pr.productId, SUBSTRING(oi.optionId, LENGTH(pr.productId)+1) as optionName, oi.orderProCnt, oi.orderTotal, oi.orderStatus,
od.orderPrice, od.usedPoint, ci.couponPrice, pi.paymentMethod, pi.paymentDate, pi.paymentStatus
FROM orders od
LEFT JOIN orders_info oi ON (od.orderId=oi.orderId)
LEFT JOIN client cl ON (od.clientId=cl.clientId)
LEFT JOIN client_address ad ON (od.clientId=ad.clientId AND od.addressId=ad.addressId)
LEFT JOIN payment_info pi ON (od.orderId=pi.orderId)
LEFT JOIN deliver_info di ON (od.orderId=di.orderId)
LEFT JOIN coupon_info ci ON (od.couponId=ci.couponId)
LEFT JOIN product pr ON (SUBSTRING(oi.optionId, 1, LENGTH(pr.productId))=pr.productId)
<trim prefix="WHERE" prefixOverrides="AND|OR">
<if test="keyword != null and keyword != ''">
<if test="searchType == 'orderId'">
AND od.orderId like CONCAT('%', #{keyword}, '%')
</if>
<if test="searchType == 'clientId'">
AND od.clientId like CONCAT('%', #{keyword}, '%')
</if>
</if>
</trim>
ORDER BY
<choose>
<when test="orderby == 'clientId'">
od.clientId ASC , od.orderId DESC
</when>
<when test="orderby == 'orderStatus'">
CASE WHEN oi.orderStatus = '상품준비중' THEN 1
WHEN oi.orderStatus = '배송준비중' THEN 2
WHEN oi.orderStatus = '배송보류' THEN 3
WHEN oi.orderStatus = '배송대기' THEN 4
WHEN oi.orderStatus = '배송중' THEN 5
WHEN oi.orderStatus = '배송완료' THEN 6
WHEN oi.orderStatus = '교환중' THEN 7
WHEN oi.orderStatus = '환불중' THEN 8
WHEN oi.orderStatus = '교환완료' THEN 9
WHEN oi.orderStatus = '환불완료' THEN 10
END
</when>
<otherwise>
od.orderDate DESC
</otherwise>
</choose>
LIMIT #{startList}, #{listSize};
</select>
<select id="getOrderListCnt" resultType="int">
SELECT count(*)
FROM orders_info oi
LEFT JOIN orders od ON (oi.orderId=od.orderId)
<trim prefix="WHERE" prefixOverrides="AND|OR">
<if test="keyword != null and keyword != ''">
<if test="searchType == 'orderId'">
AND od.orderId like CONCAT('%', #{keyword}, '%')
</if>
<if test="searchType == 'clientId'">
AND od.clientId like CONCAT('%', #{keyword}, '%')
</if>
</if>
</trim>
ORDER BY
<choose>
<when test="orderby == 'clientId'">
od.clientId
</when>
<when test="orderby == 'orderStatus'">
oi.orderStatus
</when>
<otherwise>
od.orderDate
</otherwise>
</choose>
, od.orderId
</select>
<update id="updateOrderStatus" parameterType="java.util.List">
<foreach collection="list" item="order" index="index">
UPDATE orders_info SET orderStatus=#{ order.changeValue }
WHERE orderId=#{ order.orderId } AND optionId LIKE CONCAT(#{ order.productId }, '%');
</foreach>
</update>
<update id="updateDeliverNum" parameterType="java.util.List">
<foreach collection="list" item="order" index="index">
UPDATE deliver_info SET deliverNum=#{ order.changeValue }
WHERE orderId=#{ order.orderId };
</foreach>
</update>
<insert id="insertAddress" parameterType="hashMap">
INSERT INTO client_address (addressId, clientId, addressTitle, addressName, addressNum, addressPostNum, address1, address2, addressMemo, addressBase)
VALUES(#{ addressInfo.addressId }, #{ addressInfo.clientId }, #{ addressInfo.addressTitle }, #{ addressInfo.addressName }, #{ addressInfo.addressNum },
#{ addressInfo.addressPostNum }, #{ addressInfo.address1 }, #{ addressInfo.address2 }, #{ addressInfo.addressMemo }, #{ addressInfo.addressBase })
ON DUPLICATE KEY UPDATE
addressTitle=#{ addressInfo.addressTitle },
addressName=#{ addressInfo.addressName },
addressNum=#{ addressInfo.addressNum },
addressPostNum=#{ addressInfo.addressPostNum },
address1=#{ addressInfo.address1 },
address2=#{ addressInfo.address2 },
addressMemo=#{ addressInfo.addressMemo },
addressBase=#{ addressInfo.addressBase };
</insert>
<update id="updateBaseAddress" parameterType="hashMap">
UPDATE client_address SET addressBase='N' WHERE clientId=#{ addressInfo.clientId } AND addressId != #{ addressInfo.addressId }
</update>
<insert id="insertOrder" parameterType="hashMap" useGeneratedKeys="true" keyProperty="orderId" keyColumn="orderId">
INSERT INTO orders(orderId, clientId, addressId, optionIdList, orderEmail, orderPrice, usedPoint, couponId, cookieId, cookiePwd)
VALUES(#{ orderId }, #{ orderInfo.clientId }, #{ addressInfo.addressId }, #{ orderInfo.optionIdList }, #{ orderInfo.orderEmail },
#{ orderInfo.orderPrice }, #{ orderInfo.usedPoint }, #{ orderInfo.couponId }, #{ orderInfo.cookieId }, #{ orderInfo.cookiePwd });
</insert>
<delete id="deleteCart" parameterType="hashMap">
DELETE FROM cart WHERE clientId=#{ orderInfo.clientId } AND cartId IN
<foreach collection="cartIdList" item="cartId" open="(" separator="," close=")">
#{ cartId }
</foreach>
</delete>
<insert id="insertOrderInfo" parameterType="hashMap">
INSERT INTO orders_info(orderId, optionId, orderProCnt, orderTotal, orderStatus)
VALUES
<foreach collection="orderInfoList" item="order" open="(" separator="), (" close=")">
#{ orderId }, #{ order.optionId }, #{ order.orderProCnt }, #{ order.orderTotal }, '상품준비중'
</foreach>
</insert>
<update id="updateClientPoint" parameterType="hashMap">
UPDATE client
SET clientPoint = clientPoint - #{ orderInfo.usedPoint }
WHERE clientId = #{ orderInfo.clientId }
</update>
<update id="updateCouponList" parameterType="hashMap">
UPDATE coupon_list
SET couponStatus="사용완료"
WHERE clientId=#{ usedCouponInfo.clientId } AND couponId=#{ usedCouponInfo.couponId };
</update>
<insert id="insertPayment" parameterType="hashMap">
INSERT INTO payment_info(paymentId, orderId, paymentMethod, paymentStatus)
VALUES(#{ paymentInfo.paymentId }, #{ orderId }, #{ paymentInfo.paymentMethod }, #{ paymentInfo.paymentStatus })
</insert>
<select id="getOrderInfo" parameterType="hashMap" resultType="hashMap">
SELECT od.*, ad.*, pi.*, cl.*, cp.*
FROM orders od
LEFT JOIN client_address ad ON (ad.addressId = od.addressId )
LEFT JOIN payment_info pi ON (od.orderId = pi.orderId)
LEFT JOIN client cl ON (cl.clientId = od.clientId)
LEFT JOIN coupon_info cp ON(od.couponId = cp.couponId)
WHERE od.orderId = #{ orderId }
</select>
<select id="getOrderInfoList" parameterType="hashMap" resultType="hashMap">
SELECT oi.*, pro.productName, pro.productId, pri.productPrice, CONCAT(pm.imageDir, pm.imageName) AS mainImage, op.*
FROM orders_info oi
LEFT JOIN product pro ON (SUBSTRING(oi.optionId, 1, 9)=pro.productId)
LEFT JOIN product_price pri ON (pro.productId = pri.productId)
LEFT JOIN product_image pm ON (pro.productId = pm.imageBy AND pm.imageStatus="대표")
LEFT JOIN option_info op ON (oi.optionId = op.optionId)
WHERE oi.orderId=#{ orderId }
</select>
<update id="updateProductStock" parameterType="hashMap">
<foreach collection="orderInfoList" item="order" separator=";">
UPDATE option_info
SET stockCnt= stockCnt - #{ order.orderProCnt }
WHERE optionId = #{ order.optionId }
</foreach>
</update>
</mapper>
|
order.js 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
|
$(document).ready(function(){
let havingPoint = parseInt($("input[name='clientPoint']").val());
$("#totalDiscountPrice").html(0);
$("#discountPrice").html(0);
let usedPoint = 0;
let couponPrice = 0;
let oriPrice = 0;
let deliveryPrice = 3000;
let discountPrice = 0;
let orderPrice = 0;
// 주문상품 가격
let orderProductPriceList = document.querySelectorAll(".productPriceInput");
orderProductPriceList.forEach(price => {
oriPrice += parseInt(price.value);
});
$("#totalOrderPrice").html(oriPrice);
let couponList = document.querySelectorAll(".couponOption");
let couponOption = document.getElementById("couponId");
couponList.forEach(coupon => {
if(coupon.value.split("_")[1] > oriPrice){
coupon.disabled = true;
couponOption.appendChild(coupon);
}
});
// 배송비
if(oriPrice > 50000){
deliveryPrice = 0;
$("#deliveryPrice").html("0 (무료)");
} else {
$("#deliveryPrice").html(deliveryPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
}
$("#totalDeliveryPrice").html(deliveryPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='deliveryPrice']").val(deliveryPrice);
// 포인트 적용
// 전체적용
const applyAllPointBtn = document.querySelector("#applyAllPoint");
applyAllPointBtn.addEventListener("click", function(){
$("input[name='usedPoint']").val(havingPoint);
discountPrice = havingPoint + couponPrice;
if(discountPrice > oriPrice){
discountPrice = oriPrice;
}
$("#discountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("#totalDiscountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
orderPrice = oriPrice + deliveryPrice - discountPrice;
if(orderPrice < 0) {
orderPrice = 0;
}
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
})
//부분 할인 적용
$("#usedPoint, #couponId").change(function(){
usedPoint = parseInt($("input[name='usedPoint']").val());
couponPrice = parseInt($("#couponId").val());
if(havingPoint < usedPoint){
playToast("보유한 포인트를 초과할 수 없습니다.", "warning");
$("input[name='usedPoint']").val("");
$("input[name='usedPoint']").focus();
usedPoint = 0;
}
if(usedPoint == null || usedPoint == ''){
usedPoint = 0;
}
if(couponPrice == null || couponPrice == ''){
couponPrice = 0;
}
discountPrice = usedPoint + couponPrice;
if(discountPrice > oriPrice){
discountPrice = oriPrice;
}
$("#discountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("#totalDiscountPrice").html(discountPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
orderPrice = oriPrice + deliveryPrice - discountPrice;
if(orderPrice < 0) {
orderPrice = 0;
}
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
})
// 최종 결제 금액
orderPrice = oriPrice + deliveryPrice - discountPrice;
$("#totalPayPrice").html(orderPrice.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","));
$("input[name='orderPrice']").val(orderPrice);
$("#sameInfo").click(function(){
$("#addressName").val($("#clientName").val());
$("#addressNum").val($("#clientNum").val());
});
$("#newInfo").click(function(){
$("#addressTitle").val("");
$("#addressName").val("");
$("#addressPostNum").val("");
$("#address1").val("");
$("#address2").val("");
$("#addressNum").val("");
$("#deliveryMessage").val("");
$("#addressId").val("");
});
// 기본 배송지 등록
document.getElementById("baseAddress").addEventListener("change", function() {
// 체크박스가 체크된 경우 "Y" 반환
if (this.checked) {
$("#baseAddress").val("Y");
} else {
$("#baseAddress").val("N");
}
});
});
// 배송지 설정
function selectAddress(button){
let addressId = button.id;
$.ajax({
url: "getAddressInfo.do",
type: "POST",
async: true,
dataType: "json",
data: {
addressId: addressId,
},
success: function(res){
if(res.code == 1){
$("#addressTitle").val(res.data.addressTitle);
$("#addressName").val(res.data.addressName);
$("#addPostNum").val(res.data.addressPostNum);
$("#address1").val(res.data.address1);
$("#address2").val(res.data.address2);
$("#addressNum").val(res.data.addressNum);
$("#addressId").val(res.data.addressId);
if(res.data.addressMemo){
$("#deliveryMessage").val("inputmessage");
$("div#deliDiv").html("<input type='text' class='form-control' name='deliMsg' id='deliMsg' required value='" + res.data.addressMemo + "'>");
} else {
$("#deliveryMessage").val("");
$("div#deliDiv").html("");
}
playToast("적용되었습니다.", "success");
} else {
playToast("오류가 발생했습니다. 다시 시도해주세요.", "error");
}
},
error : function(error){
playToast("오류가 발생했습니다.", 'error');
}
});
}
function deleteAddress(button){
let addressId = button.id;
Swal.fire({
title: "배송지를 삭제하시겠습니까?",
icon: "question",
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: "삭제하기",
cancelButtonText: "취소하기",
reverseButtons: true, // 버튼 순서 거꾸로
}).then((result) => {
if(result.isConfirmed){ // 매개변수 list 안됨
$.ajax({
url: "deleteAddress.do",
type: "POST",
async: true,
dataType: "json",
data: {
addressId: addressId,
},
success: function(res){
if(res.code == 1){
playToast(res.message, "success");
getAddressList();
} else {
playToast("오류가 발생했습니다. 다시 시도해주세요.", "error");
getAddressList();
}
},
error : function(error){
playToast("오류가 발생했습니다.", 'error');
}
});
}
getAddressList();
});
}
function getAddressList(){
let addressListContent = "<div class='row' style='border-bottom:1px solid silver; margin-bottom:10px;'></div>";
let clientId = $("#clientId").val();
$.ajax({
url: "getAddressList.do",
type: "POST",
async: true,
dataType: "json",
data: {
clientId: clientId,
},
success: function(res){
if(res.code == 1){
for(let i=0; i<res.data.length; i++){
addressListContent += "<div class='confirmDiv'><div class='deliDiv' id='" + res.data[i].addressId;
addressListContent += "'><div class='deliDiv_sub'><b>";
addressListContent += res.data[i].addressTitle;
if(res.data[i].addressBase == 'Y' || res.data[i].addressBase == 'y'){
addressListContent += " <code>[ 기본 배송지 ]</code>";
}
addressListContent += "</b></div><div class='deliDiv'><input type='button' class='form-control applyAddrBtn' value='선택' onclick='selectAddress(this)' id='" + res.data[i].addressId + "'> ";
addressListContent += "<input type='button' class='form-control deleteAddrBtn' value='삭제' onclick='deleteAddress(this)' id='" + res.data[i].addressId + "'></div></div><div class='deliDiv'><div class='deliDiv_sub'>";
addressListContent += res.data[i].addressName;
addressListContent += "</div><div class='deliDiv_sub'>";
addressListContent += res.data[i].addressNum.slice(0,3) + "-" + res.data[i].addressNum.slice(3,7) + "-" + res.data[i].addressNum.slice(7);
addressListContent += "</div></div><div class='deliDiv'>";
addressListContent += res.data[i].addressPostNum;
addressListContent += "</div><div class='deliDiv'>";
addressListContent += res.data[i].address1;
addressListContent += "</div><div class='deliDiv'>";
addressListContent += res.data[i].address2 ;
addressListContent += "</div></div>";
}
addressListContent += "</div>";
}
Swal.fire({
title: "\n배송지 목록",
html: addressListContent,
icon: null,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: "취소",
reverseButtons: true, // 버튼 순서 거꾸로
}).then((result) => {
if(result.isConfirmed){ // 매개변수 list 안됨
return;
}
});
},
error : function(error){
playToast("오류가 발생했습니다.", 'error');
}
});
}
// 배송메세지 직접 입력란 생성
function setMessage(){
if(document.querySelector("#deliveryMessage").value == "inputmessage"){
$("div#deliDiv").html("<input type='text' class='form-control' name='deliMsg' id='deliMsg' required placeholder='배송 메세지 직접 입력'>");
$("#deliMsg").focus();
} else {
$("div#deliDiv").html("");
}
}
// 비밀번호 확인
function checkPwd(data){
// this로 받아오는 경우 값을 가져오지 않음
const cookiePwd = document.getElementById("cookiePwd");
if(data.value != cookiePwd.value){
playToast("비밀번호가 일치하지 않습니다", "error");
$("#cookiePwdCheck").val("");
$("#cookiePwdCheck").focus();
}
}
function submit(){
let addressTitle = $("#addressTitle").val();
let clientemail = $("#clientEmail").val();
let clientName = $("#addressName").val();
let clientNumber = $("#addressNum").val();
let postNum = $("#addressPostNum").val();
let addressId = $("#addressId").val();
let address1 = $("#address1").val();
let address2 = $("#address2").val();
let addressMemo = $("#deliveryMessage").val();
console.log("@@@ : " + addressMemo);
if(addressMemo == "inputMessage"){
addressMemo = $("#deliMsg").val();
console.log("@@@@@@ : " + addressMemo);
}
let addressBase = $("#baseAddress").val();
let orderPrice = parseInt($("#orderPrice").val());
let clientId = $("#clientId").val();
let couponId = $("#couponId").val().split("_")[2];
let usedPoint = parseInt($("#usedPoint").val());
let cookiePwd = $("#cookiePwd").val();
let priceList = document.querySelectorAll(".productPriceInput");
let cntList = document.querySelectorAll(".cartCnt");
let cartId = document.querySelectorAll(".cartId");
let optionList = document.querySelectorAll(".optionId");
let optionIdList = '';
let cartIdList = [];
let orderInfoList = [];
for(let i=0; i<priceList.length; i++){
let order = {
optionId: optionList[i].value,
orderProCnt: parseInt(cntList[i].value),
orderTotal: parseInt(priceList[i].value)
};
orderInfoList.push(order);
cartIdList.push(parseInt(cartId[i].value));
optionIdList += optionList[i].value;
if(i<priceList.length-1 ) {
optionIdList += ",";
}
}
let data = {};
let addressInfo = {
addressBase: addressBase,
addressTitle: addressTitle,
addressId: addressId,
clientId: clientId,
addressName: clientName,
addressNum: clientNumber,
addressPostNum: postNum,
address1: address1,
address2: address2,
addressMemo: addressMemo
};
let orderInfo = {
clientId: clientId,
optionIdList: optionIdList,
addressId: addressId,
orderEmail: clientemail,
orderPrice: orderPrice,
usedPoint: usedPoint,
couponId: couponId,
cookiePwd: cookiePwd,
};
if(couponId != null){
let usedCouponInfo = {
couponId: couponId,
clientId: clientId
};
data["usedCouponInfo"] = usedCouponInfo;
}
data["addressInfo"] = addressInfo;
data["addressBase"] = addressBase;
data["cartIdList"] = cartIdList;
data["orderInfo"] = orderInfo;
data["orderInfoList"] = orderInfoList;
let IMP = window.IMP;
IMP.init('imp21162314');
IMP.request_pay({
pg: "html5_inicis", // pg사 코드
pay_method: "card", // 결제 수단
merchant_uid: 'merchant_'+new Date().getTime(), // 주문번호(고유)
name: optionIdList, // 주문명
amount: orderPrice, // 결제 금액(숫자)
buyer_email: clientemail, // 이메일
buyer_name: clientName, // 구매자 이름
buyer_tel: clientNumber, // 구매자 연락처
buyer_addr: address1 + address2,// 구매자 주소
buyer_postcode: postNum, // 구매자 우편번호
card: {
detail: [
{card_cod: "*", enabled:true}
]
}
}, function (rsp) { // callback
if(rsp.success){
let paymentStatus;
if(rsp.status == "ready"){
paymentStatus = "결제대기";
} else if (rsp.status == "paid"){
paymentStatus = "결제완료";
} else if (rsp.status == "fail"){
paymentStatus = "결제실패";
}
let paymentInfo = {
paymentId: rsp.imp_uid,
paymentMethod: "카드",
paymentDate: rsp.paid_at,
paymentStatus: paymentStatus
}
data["paymentInfo"] = paymentInfo;
/*
고유ID : rsp.imp_uid
상점 거래Id : rsp.merchant_uid
결제금액 : rsp.paid_amount
카드 승인번호 : rsp.apply_num
*/
$.ajax({
url: "orderRegisterProc.do",
type: "POST",
async: true,
dataType: "json",
data: JSON.stringify(data),
contentType: "application/json",
success: function(res){
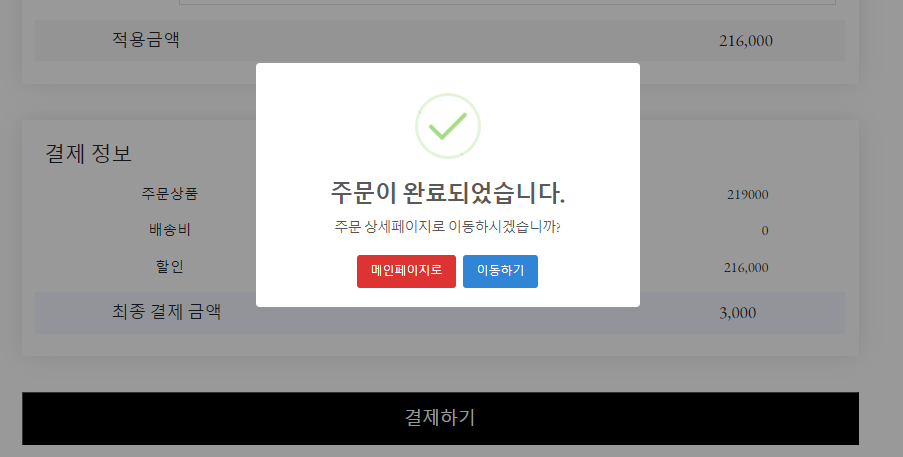
if(res.code == 1){
let successAction = "location.href='orderInfo.do?orderId=" + res.data + "'";
playConfirm(res.message, "주문 상세페이지로 이동하시겠습니까?", "success", "이동하기", "메인페이지로", successAction, "location.href='main.do'");
}
if(res.code == -1){
playToast(res.message, "error");
}
},
error : function(error){
playToast("오류가 발생했습니다.", 'error');
}
});
} else {
alert("결제 실패");
}
});
}
|
orderRegister.jsp 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Swiper -->
<link href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" rel="stylesheet"/>
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<!-- 주소 검색 -->
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<style>
.resultDiv{ height: 55px; font-size: larger !important; display: flex; align-items: center;}
.inputLabel{ font-size: larger !important; display: flex; align-items: center; justify-content: center;}
.resultInput{ font-size: larger !important; display: flex; align-items: center; justify-content: flex-end;}
.selectOption{ border-radius:0; text-align: center; font-size: large;}
.check {width:15px; height:15px;}
.rowDivForm {height: 700px;}
.payBtn { width:100%; height:70px; font-size: x-large; background-color: black; color: white; border-radius: 0;}
.deliDiv { display: flex; justify-content: space-between;}
.confirmDiv {border-bottom:1px solid silver; margin-bottom:10px;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="../header.jsp" %>
<main id="main">
<section id="contact" class="contact mb-5">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="row">
<div class="col-lg-12 text-center mb-5">
<h1 class="page-title">ORDER</h1>
</div>
</div>
<div class="row gy-4">
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form rowDivForm">
<div class="form-group">
<h3>주문자</h3>
</div>
<div class="form-group">
<input type="text" name="clientName" class="form-control" id="clientName" placeholder="이름" required <c:if test="${ userInfo != null }">value="${ userInfo.clientName }"</c:if>>
<input type="hidden" id="clientId" <c:if test="${ userInfo != null }">value="${ userInfo.clientId }"</c:if>>
</div>
<div class="form-group">
<input type="email" class="form-control" name="clientEmail" id="clientEmail" placeholder="이메일" required <c:if test="${ userInfo != null }">value="${ userInfo.clientEmail }"</c:if>>
</div>
<div class="form-group">
<input type="text" class="form-control" name="clientNum" id="clientNum" required placeholder="연락처" maxlength="13" oninput="this.value = this.value.replace(/[^0-9]/g, '').replace(/(^02.{0}|^01.{1}|[0-9]{3,4})([0-9]{3,4})([0-9]{4})/g, '$1-$2-$3')" <c:if test="${ userInfo != null }">value="${fn:substring(userInfo.clientNum,0,3)}-${fn:substring(userInfo.clientNum,3,7)}-${fn:substring(userInfo.clientNum,7,12)}"</c:if>>
</div>
<c:if test="${ userInfo == null }">
<div class="form-group"><br>
<hr>
<h3>비회원 주문조회 비밀번호</h3><br>
</div>
<div class="form-group">
<input type="password" class="form-control" name="cookiePwd" id="cookiePwd" placeholder="비회원 비밀번호" >
</div>
<div class="form-group" id="checkPwd">
<input type="password" class="form-control" name="cookiePwdCheck" id="cookiePwdCheck" placeholder="비회원 비밀번호 확인" onchange="checkPwd(this)">
</div>
</c:if>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form rowDivForm">
<div class="form-group">
<h3>배송지</h3>
</div>
<div class="form-group">
<div class="row">
<div class="form-group col-md-8">
<div class="custom-control custom-radio">
<input class="custom-control-input custom-control-input-danger" type="radio" id="sameInfo" name="addressInfo">
<label for="sameInfo" class="custom-control-label">주문자 정보와 동일</label>
<input class="custom-control-input custom-control-input-danger" type="radio" id="newInfo" name="addressInfo">
<label for="newInfo" class="custom-control-label">새로운 배송지</label>
</div>
</div>
<c:if test="${ userInfo != null }">
<div class="form-group col-md-4">
<input type="button" class="form-control" value="배송지목록" id="addressListBtn" onclick="getAddressList()">
</div>
</c:if>
</div>
</div>
<c:if test="${ userInfo != null }">
<div class="form-group">
<input type="text" name="addressTitle" class="form-control" id="addressTitle" placeholder="배송지 이름" required <c:if test="${ userInfo != null }">value="${ baseAddress.addressTitle }"</c:if>>
</div>
</c:if>
<div class="form-group">
<input type="text" name="addressName" class="form-control" id="addressName" placeholder="받는 사람" required <c:if test="${ userInfo != null }">value="${ baseAddress.addressName }"</c:if>>
<input type="hidden" name="addressId" class="form-control" id="addressId" <c:if test="${ userInfo != null }">value="${ baseAddress.addressId }"</c:if>>
</div>
<div class="row">
<div class="form-group col-md-6">
<input type="text" name="addressPostNum" class="form-control" id="addressPostNum" placeholder="우편번호" required disabled <c:if test="${ userInfo != null }">value="${ baseAddress.addressPostNum }"</c:if>>
</div>
<div class="form-group col-md-6">
<input type="button" class="form-control" value="주소검색" id="findAddressBtn" onclick="daumPost()">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="address1" id="address1" required placeholder="기본주소" <c:if test="${ userInfo != null }">value="${ baseAddress.address1 }"</c:if>>
</div>
<div class="form-group">
<input type="text" class="form-control" name="address2" id="address2" required placeholder="상세주소" <c:if test="${ userInfo != null }">value="${ baseAddress.address2 }"</c:if>>
</div>
<div class="form-group">
<input type="text" class="form-control" name="addressNum" id="addressNum" required placeholder="연락처" maxlength="13" oninput="this.value = this.value.replace(/[^0-9]/g, '').replace(/(^02.{0}|^01.{1}|[0-9]{3,4})([0-9]{3,4})([0-9]{4})/g, '$1-$2-$3')" <c:if test="${ userInfo != null }">value="${fn:substring(userInfo.clientNum,0,3)}-${fn:substring(userInfo.clientNum,3,7)}-${fn:substring(userInfo.clientNum,7,12)}"</c:if>>
</div>
<div class="form-group" id="deliMsgDiv">
<select class="form-control selectOption" id="deliveryMessage" name="deliveryMessage" onchange="setMessage()">
<option value="" <c:if test="${ userInfo == null }">selected="selected"</c:if>>---------- 배송메시지 선택 (선택사항) ----------</option>
<option value="배송 전에 미리 연락바랍니다.">배송 전에 미리 연락바랍니다.</option>
<option value="부재 시 경비실에 맡겨주세요.">부재 시 경비실에 맡겨주세요.</option>
<option value="부재 시 문 앞에 놓아주세요.">부재 시 문 앞에 놓아주세요.</option>
<option value="빠른 배송 부탁드립니다.">빠른 배송 부탁드립니다.</option>
<option value="택배함에 보관해 주세요.">택배함에 보관해 주세요.</option>
<option value="inputmessage" <c:if test="${ userInfo != null && baseAddress.addressMemo != null}">selected="selected"</c:if>>직접 입력</option>
</select>
<div class="form-group" id="deliDiv">
<c:if test="${ userInfo != null && baseAddress.addressMemo != null}">
<input type='text' class='form-control' name='deliMsg' id='deliMsg' required value="${ baseAddress.addressMemo }">
</c:if>
</div>
</div>
<div class="form-group">
<input type="checkbox" <c:if test="${ userInfo != null }">value="Y"</c:if><c:if test="${ userInfo == null }">value="N"</c:if> class="check" name="baseAddress" id="baseAddress">
<label for="baseAddress" class="custom-control-label">기본 배송지로 등록</label>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>주문 상품</h3>
</div>
<c:forEach items="${ orderList }" var="pro">
<!-- 상품마다 반복 시작 -->
<div class="form-group" class="productDiv">
<div class="row gy-4">
<div class="col-md-2">
<img class="product_image" src="${ pro.product.mainImage }" style="height:150px; width:150px;">
</div>
<div class="col-md-9">
<h4>${ pro.product.productName }</h4>
<h5>${ pro.option.optionColor } / ${ pro.option.optionSize }</h5>
<h5>수량 : ${ pro.cartCnt }</h5><br>
<h4 class="productPrice"><fmt:formatNumber pattern="#,###,###" value="${ pro.product.productPrice * pro.cartCnt }" /></h4>
<input type="hidden" name="productPrice" class="productPriceInput" value="${ pro.product.productPrice * pro.cartCnt }">
<input type="hidden" name="cartCnt" class="cartCnt" value="${ pro.cartCnt }">
<input type="hidden" name="cartId" class="cartId" value="${ pro.cartId }">
<input type="hidden" name="optionId" class="optionId" value="${ pro.optionId }">
</div>
</div>
</div>
<!-- 상품마다 반복 끝 -->
</c:forEach>
<div class="row resultDiv" style="background-color:#F6F6F6;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
배송비<input type="hidden" name="deliveryPrice" id="deliveryPrice">
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="deliveryPrice"></div>
</div><!-- End DeliveryPrice -->
</div>
</div>
</div>
<c:if test="${ userInfo != null }">
<!-- 할인(회원) -->
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>할인</h3>
</div>
<div class="row">
<div class="form-group col-md-2 inputLabel">
포인트 [ <fmt:formatNumber pattern="#,###,###" value="${ userInfo.clientPoint }"/> ]
</div>
<div class="form-group col-md-8">
<input type="number" class="form-control" name="usedPoint" id="usedPoint" value="0">
<input type="hidden" class="form-control" name="clientPoint" id="clientPoint" value=${ userInfo.clientPoint }>
</div>
<div class="form-group col-md-2">
<input type="button" class="form-control" value="전체사용" id="applyAllPoint">
</div>
</div>
<div class="row">
<div class="form-group col-md-2 inputLabel">
쿠폰
</div>
<div class="form-group col-md-10">
<select class="form-control selectOption" id="couponId" name="couponId">
<option value="0" selected="selected">------------ 쿠폰 선택 ------------</option>
<c:forEach items="${ couponList }" var="coupon">
<option value="${ coupon.couponPrice }_${ coupon.minPrice }_${ coupon.couponId }" class="couponOption">
${ coupon.couponName }
[ 적용금액: <fmt:formatNumber pattern="#,###,###" value="${ coupon.couponPrice }"/> |
최소금액: <fmt:formatNumber pattern="#,###,###" value="${ coupon.minPrice }"/> ]
</option>
</c:forEach>
</select>
</div>
</div>
<div class="row resultDiv" style="background-color:#F6F6F6;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
적용금액
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="discountPrice"></div>
</div>
</div>
</div>
</div>
</c:if>
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>결제 정보</h3>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
주문상품
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalOrderPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
배송비
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalDeliveryPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
할인
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalDiscountPrice"></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row resultDiv" style="background-color:#F4F7FF;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
최종 결제 금액<input type="hidden" name="orderPrice" id="orderPrice">
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="totalPayPrice"></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<input type="button" class="payBtn" value="결제하기" onclick="submit()">
</div>
</div>
</div>
</section>
</main>
<%@ include file="../footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="resources/util/plugins/sweetalert/jquery-lates.min.js"></script>
<script src="resources/util/plugins/sweetalert/sweetalert2.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
<!-- sweetAlert (alert/confirm/toast) -->
<script src="resources/util/js/sweetalert.js"></script>
<!-- PortOne SDK -->
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
<script src="resources/client/js/post.js"></script>
<script src="resources/client/js/order.js"></script>
</body>
</html>
|
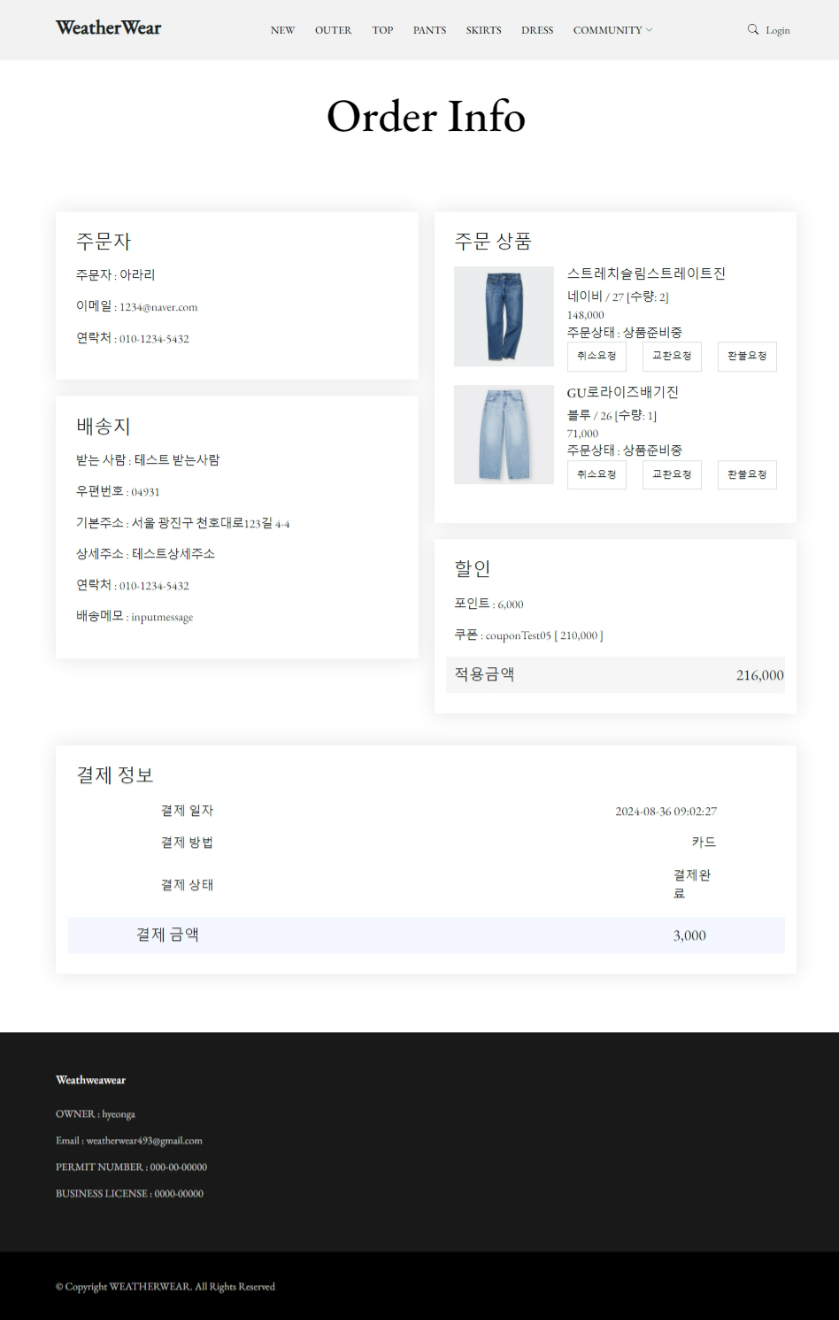
orderInfo.jsp 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WeatherWear 사용자</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@400;500&family=Inter:wght@400;500&family=Playfair+Display:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<!-- Vendor CSS Files -->
<link href="resources/client/ZenBlog/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<!-- Swiper -->
<link href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css" rel="stylesheet"/>
<!-- Template Main CSS Files -->
<link href="resources/client/ZenBlog/assets/css/main.css" rel="stylesheet">
<link href="resources/client/ZenBlog/assets/css/variables.css" rel="stylesheet">
<!-- 주소 검색 -->
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<style>
.resultDiv{ height: 55px; font-size: larger !important; display: flex; align-items: center;}
.inputLabel{ font-size: larger !important; display: flex; align-items: center; justify-content: center;}
.resultInput{ font-size: larger !important; display: flex; align-items: center; justify-content: flex-end;}
.selectOption{ border-radius:0; text-align: center; font-size: large;}
.check {width:15px; height:15px;}
.payBtn { width:100%; height:70px; font-size: x-large; background-color: black; color: white; border-radius: 0;}
.deliDiv { display: flex; justify-content: space-between;}
.confirmDiv {border-bottom:1px solid silver; margin-bottom:10px;}
.info {font-size: large;}
</style>
</head>
<body class="hold-transition sidebar-collapse layout-top-nav">
<div class="wrapper">
<%@ include file="../header.jsp" %>
<main id="main">
<section id="contact" class="contact mb-5">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="row">
<div class="col-lg-12 text-center mb-5">
<h1 class="page-title">Order Info</h1>
</div>
</div>
<div class="row gy-4">
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>주문자</h3>
</div>
<div class="form-group">
<span class="info">주문자 : ${ orderInfo.clientName }</span>
</div>
<div class="form-group">
<span class="info">이메일 : ${ orderInfo.orderEmail }</span>
</div>
<div class="form-group">
<span class="info">연락처 : ${fn:substring(orderInfo.clientNum,0,3)}-${fn:substring(orderInfo.clientNum,3,7)}-${fn:substring(orderInfo.clientNum,7,12)}</span>
</div>
</div><br>
<div class="php-email-form">
<div class="form-group">
<h3>배송지</h3>
</div>
<div class="form-group">
<span class="info">받는 사람 : ${ orderInfo.addressName }</span>
</div>
<div class="form-group">
<span class="info">우편번호 : ${ orderInfo.addressPostNum }</span>
</div>
<div class="form-group">
<span class="info">기본주소 : ${ orderInfo.address1 }</span>
</div>
<div class="form-group">
<span class="info">상세주소 : ${ orderInfo.address2 }</span>
</div>
<div class="form-group">
<span class="info">연락처 : ${fn:substring(orderInfo.clientNum,0,3)}-${fn:substring(orderInfo.clientNum,3,7)}-${fn:substring(orderInfo.clientNum,7,12)}</span>
</div>
<div class="form-group" id="deliMsgDiv">
<span class="info">배송메모 : ${ orderInfo.addressMemo }</span>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>주문 상품</h3>
</div>
<c:forEach items="${ orderProductList }" var="pro">
<!-- 상품마다 반복 시작 -->
<div class="form-group" class="productDiv">
<div class="row">
<div class="col-md-4">
<img class="product_image" src="${ pro.mainImage }" style="height:150px; width:150px;">
</div>
<div class="col-md-8">
<h5>${ pro.productName }</h5>
<span class="info">
${ pro.optionColor } / ${ pro.optionSize } [수량: ${ pro.orderProCnt }]<br>
<fmt:formatNumber pattern="#,###,###" value="${ pro.orderTotal }" /><br>
주문상태 : ${ pro.orderStatus }
</span><br>
<c:choose>
<c:when test="${ pro.orderStatus=='상품준비중' || pro.orderStatus=='배송준비중' || pro.orderStatus=='배송보류'}">
<div class="row">
<div class="col-md-4">
<input type="button" value="취소요청" class="form-control">
</div>
<div class="col-md-4">
<input type="button" value="교환요청" class="form-control">
</div>
<div class="col-md-4">
<input type="button" value="환불요청" class="form-control">
</div>
</div>
</c:when>
<c:when test="${ pro.orderStatus=='배송중' || pro.orderStatus=='배송완료'}">
<div class="row">
<div class="col-md-4">
<input type="button" value="취소요청" class="form-control">
</div>
<div class="col-md-4">
<input type="button" value="교환요청" class="form-control">
</div>
<div class="col-md-4">
<input type="button" value="환불요청" class="form-control">
</div>
<div class="col-md-4">
<input type="button" value="리뷰작성" class="form-control">
</div>
</div>
</c:when>
<c:when test="${ pro.orderStatus=='교환중' || pro.orderStatus=='교환완료'}"></c:when>
<c:when test="${ pro.orderStatus=='환불중' || pro.orderStatus=='환불완료'}"></c:when>
</c:choose>
</div>
</div>
</div>
<!-- 상품마다 반복 끝 -->
</c:forEach>
</div><br>
<c:if test="${ userInfo != null }">
<div class="php-email-form">
<div class="form-group">
<h3>할인</h3>
</div>
<div class="row">
<div class="form-group">
<span class="info">포인트 : <fmt:formatNumber pattern="#,###,###" value="${ orderInfo.usedPoint }"/></span>
</div>
</div>
<div class="row">
<div class="form-group">
<span class="info">쿠폰 :
<c:if test="${ orderInfo.couponId != null }">
${ orderInfo.couponName } [ <fmt:formatNumber pattern="#,###,###" value="${ orderInfo.couponPrice }"/> ]
</c:if></span>
</div>
</div>
<div class="row resultDiv" style="background-color:#F6F6F6;">
<div class="form-group col-md-4 resultDiv">
적용금액
</div>
<div class="form-group col-md-6 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="discountPrice"><fmt:formatNumber pattern="#,###,###" value="${ orderInfo.usedPoint + orderInfo.couponPrice }"/> </div>
</div>
</div>
</c:if>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<div class="php-email-form">
<div class="form-group">
<h3>결제 정보</h3>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
결제 일자
</div>
<div class="form-group col-md-5"></div>
<div class="form-group col-md-3 resultInput" id="orderDate"><fmt:formatDate pattern="YYYY-mm-DD HH:MM:ss" value="${ orderInfo.orderDate }"/></div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
결제 방법
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalOrderPrice">${ orderInfo.paymentMethod }</div>
<div class="form-group col-md-1"></div>
</div>
<div class="row">
<div class="form-group col-md-1"></div>
<div class="form-group col-md-2 inputLabel">
결제 상태
</div>
<div class="form-group col-md-7"></div>
<div class="form-group col-md-1 resultInput" id="totalDeliveryPrice">${ orderInfo.paymentStatus }</div>
<div class="form-group col-md-1"></div>
</div>
<div class="row resultDiv" style="background-color:#F4F7FF;">
<div class="form-group col-md-1 resultDiv"></div>
<div class="form-group col-md-2 resultDiv">
결제 금액
</div>
<div class="form-group col-md-7 resultDiv"></div>
<div class="form-group col-md-2 resultDiv" id="totalPayPrice"><fmt:formatNumber pattern="#,###,###" value="${ orderInfo.orderPrice }"/></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form mt-5">
<input type="button" class="payBtn" value="결제하기" onclick="submit()">
</div>
</div>
</div>
</section>
</main>
<%@ include file="../footer.jsp" %>
</div>
<script src="resources/client/ZenBlog/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="resources/util/plugins/sweetalert/jquery-lates.min.js"></script>
<script src="resources/util/plugins/sweetalert/sweetalert2.js"></script>
<!-- Template Main JS File -->
<script src="resources/client/ZenBlog/assets/js/main.js"></script>
<!-- sweetAlert (alert/confirm/toast) -->
<script src="resources/util/js/sweetalert.js"></script>
<!-- PortOne SDK -->
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>
<script src="resources/client/js/post.js"></script>
<!-- <script src="resources/client/js/order.js"></script> -->
</body>
</html>
|
>> 실행 (cart.do)

>>> 주문버튼 클릭 > 주문 페이지로 이동
-- 로그인한 경우 배송지 목록 버튼 보임

>>> 배송지 목록 클릭
-- 변경, 삭제 가능

>>> 할인 기능
-- 포인트 적용기능
-- 쿠폰(사용가능) 리스트업 > 최소금액에 부합하지 않는경우 선택되지 않음
-- 최종 금액이 0원 이하인 경우 0원으로 표시

>> 결제하기 버튼 클릭

>> 결제완료시 메인페이지/주문 상세페이지로 이동

>> 주문 상세 페이지

주문 상태에 따라 취소 요청, 교환 요청, 환불 요청, 리뷰 작성, 리뷰 보기 기능을 추가할 예정이다.
reProject_43_팀플 회의, 작업 일지
2024.02.05 팀플 회의 -- 관리자 쿠폰 관리 -- 취소 / 환불 / 교환 / 리뷰 작성 기능 -- 스케줄러 기능 추가 (쿠키만료, 쿠폰 만료, 날씨업데이트) -- 날씨 정보 -- 통계(대부분 chart.js를 사용하는 것 같음)
hyeonga493.tistory.com
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_44_관리자 쿠폰 페이지 기능, 추가, 수정, 스케줄러에 추가, 쿠폰 발급 구현 (0) | 2024.02.08 |
|---|---|
| reProject_43_팀플 회의, 작업 일지 (0) | 2024.02.07 |
| reProject_41_사용자 주문하기 페이지, 스크립트 작성 (0) | 2024.02.02 |
| reProject_40_Dropzone 이해하기, 관리자 상품 등록 이미지 업로드 적용, summernote S3 이미지 업로드 적용 (0) | 2024.02.01 |
| reProject_39_위시리스트 추가/삭제 기능 작업 (0) | 2024.01.31 |




