최신글
hyeonga_code
reProject_52_Chart.js 활용하여 통계 구현하기_2 본문
반응형

2024.02.25
관리자 메인 페이지에서 필요한 통계를 Chart.js를 활용하여 작업하기로 결정했다.
-- 공식 문서 사이트를 참조
Chart.js | Chart.js
Chart.js Welcome to Chart.js! Why Chart.js Among many charting libraries (opens new window) for JavaScript application developers, Chart.js is currently the most popular one according to GitHub stars (opens new window) (~60,000) and npm downloads (opens ne
www.chartjs.org
[ 막대차트 ]
/** 일반 */
base // 각 막대의 기준 값(0)
clip // true: 차트 영역을 벗어나는 경우 클리핑 (false)
grouped // true: 그룹화된 막대 차트 생성(false)
indexAxis // x로 설정시 인덱스 축이 x축, (y)
label // 막대 차트에 표시할 레이블 설정
order // 막대가 정렬되는 순서(null_오름차순)
skipNull // true: null
stack // 막대를 쌓을 그룹 설정:같은 값을 가지는 경우 서로 위에 쌓임(null)
xAxisID // x축의 ID 설정
yAxisID // y축의 ID 설정
data // 막대 차트에 표시할 데이터
//(label, value, backgroundColor, borderColor, borderWidth)
/** 스타일 */
backgroundColor // 막대 그래프 배경색(rgba(0,0,0,0.1))
borderColor // 막대의 테두리 색상(rgba(0,0,0,0.1))
borderSkipped // 막대를 그릴 때 건너 뛸 가장자리
borderWidth // 막대의 테두리 두께(1)
borderRadius // 막대의 모서리 반지름(0)
maxBarThickness // 최대 두께 설정(null : 자동계산)
minBarLength // 최소 길이 설정(0)
barPercentage // 차트 너비에서 막대의 비율(0.9)
barThickness // 각 막대의 두께_픽셀 기준(null)
categoryPercentage // 차트의 높이에서 각 카테고리 비율(0.8)
inflateAmount // 막대가 차트 영역을 벗어나는 경우 팽창 시키는 크기(0)
pointStyle // 막대의 포인트 스타일(circle)
/** 상호작용 */
hoverBackgroundColor // 막대에 마우스 올린 경우의 배경색(rgba(0,0,255,0.2)
hoverBorderColor // 막대에 마우스 올린 경우의 테두리 색상(rgba(0,0,255,1)
hoverBorderWidth // 막대에 마우스 올린 경우의 테두리 두께(2)
hoverBorderRadius // 막대에 마우스 올린 경우의 모서리 반지름(0)<h3>막대차트</h3>
<div>
<canvas id="cartSample_8"></canvas>
</div>
<script>
const cart_8 = document.getElementById("cartSample_8");
const labels = ["1", "2", "3", "4", "5", "6", "7"];
const data8 = {
labels: labels,
datasets: [{
label: 'My First Dataset',
data: [65, 59, 25, 81, 56, 55, 40],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1
}]
};
const config8 = {
type: 'bar',
data: data8,
options: {
scales: {
y: {
beginAtZero: true
}
}
},
};
new Chart(cart_8, config8)
</script>
>> 실행

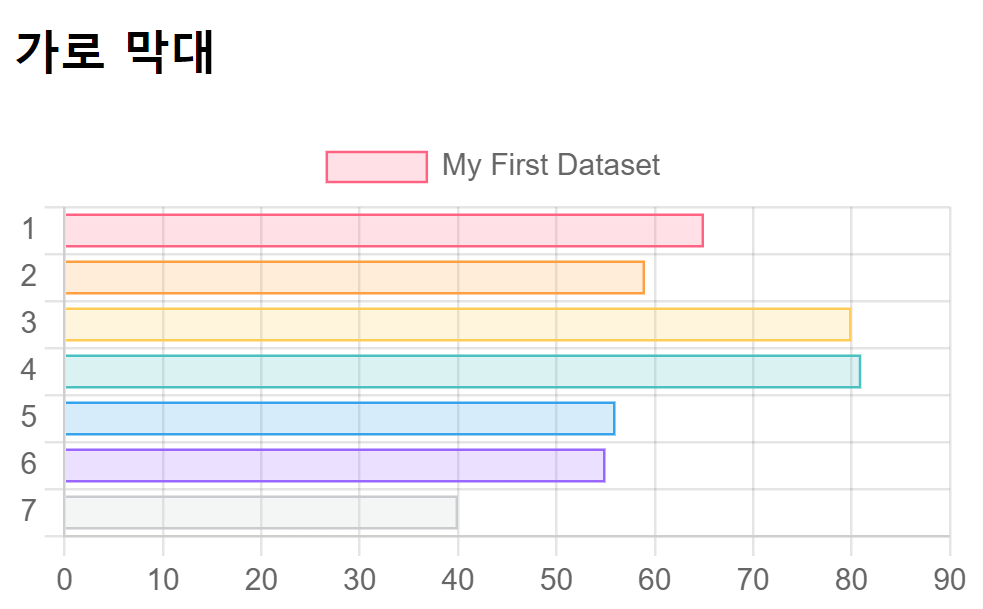
[ 가로 막대 ]
indexAxis를 y축으로 지정
<h3>가로 막대</h3>
<div>
<canvas id="cartSample_9"></canvas>
</div>
<script>
const cart_9 = document.getElementById("cartSample_9");
const label9 = ["1", "2", "3", "4", "5", "6", "7"];
const data9 = {
labels: label9,
datasets: [{
axis: 'y',
label: 'My First Dataset',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1
}]
};
const config9 = {
type: 'bar',
data: data9,
options: {
indexAxis: 'y',
},
};
new Chart(cart_9, config9)
</script>
>> 실행

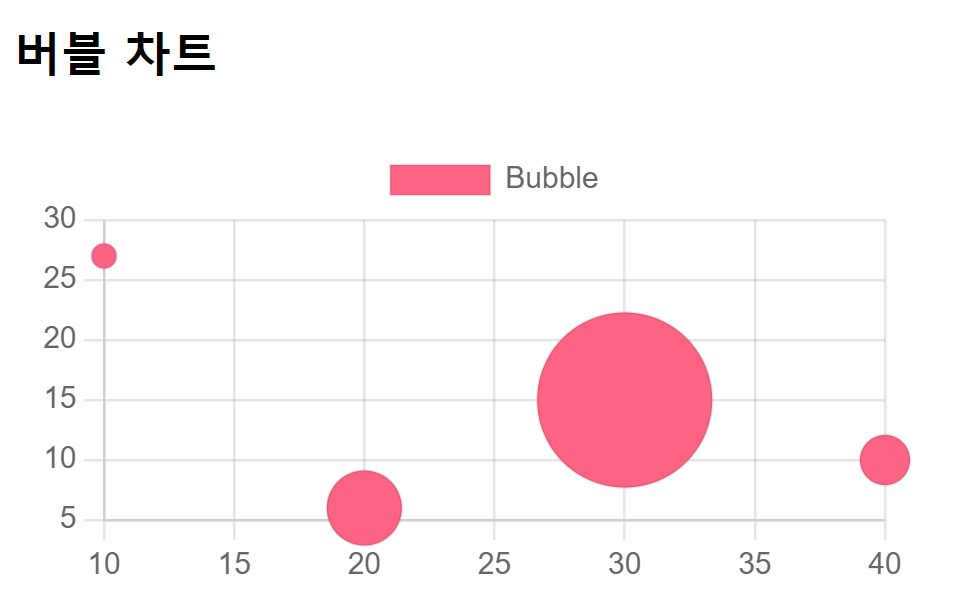
[ 버블 차트 ]
/** 일반 */
clip // chartArea를 기준으로 자르는 방법
drawActiveElementsOnTop // 데이터 세트의 활성 버블을 다른 버블 위에 그리기
/** 스타일링 */
backgroundColor
borderColor
borderWidth
pointStyle // 거품 도형 스타일
rotation // 회전(도)
radius // 거품 반경(픽셀)
/** 상호작용 */
hitRadius // 버블 히트 감지를 위한 추가 반경(픽셀)
hoverBackgroundColor
hoverBorderColor
hoverBorderWidth
hoverRadius<h3>버블 차트</h3>
<div>
<canvas id="cartSample_10"></canvas>
</div>
<script>
const cart_10 = document.getElementById("cartSample_10");
const data10 = {
datasets: [{
label: 'Bubble',
data: [{
x: 20,
y: 6,
r: 15
}, {
x: 30,
y: 15,
r: 35
}, {
x: 10,
y: 27,
r: 5
}, {
x: 40,
y: 10,
r: 10
}],
backgroundColor: 'rgb(255, 99, 132)'
}]
};
const config10 = {
type: 'bubble',
data: data10,
options: {},
};
new Chart(cart_10, config10)
</script>
>> 실행

[ 도넛/파이 차트 ]
/** 일반 */
circumference // 호가 덮는 스윕에 대한 데이터세트별 재정의
clip
/** 스타일 */
backgroundColor
borderColor
borderWidth
borderDash // 경계 길이와 대시 간격
borderDashOffset // 선 대시에 대한 경계 간격 띄우기
borderJoinStyle // 경계 결합 스타일
borderWidth // 테두리 너비
offset // 오프셋(픽셀)
sapacing // 고정 오프셋(픽셀)
weight // 데이터 집합의 두께
/** 상호작용 */
hoverBackgroundColor
hoverBorderColor
hoverBorderWidth
hoverBorderDash
hoverBorderDashOffset
hoverBorderJoinStyle
hoverOffset
/** 구성 옵션 */
cutout // 차트 가운데의 잘린 부분
radius // 차트 외부 반경
rotation // 차트 시작 각도
circumference // 차트 전체 각도
animation.animateRotate// true: 차트가 회전
animation.animateScale// true: 차트의 크기를 중앙에서 바깥으로 애니메이션화<h3>도넛/파이 차트</h3>
<div>
<canvas id="cartSample_11"></canvas>
</div>
<script>
const cart_11 = document.getElementById("cartSample_11");
const label11 = ["1", "2", "3", "4", "5", "6", "7"];
const data11 = {
labels: [
'Red',
'Blue',
'Yellow'
],
datasets: [{
label: 'My First Dataset',
data: [300, 50, 100],
backgroundColor: [
'rgb(255, 99, 132)',
'rgb(54, 162, 235)',
'rgb(255, 205, 86)'
],
hoverOffset: 4
}]
};
const config11 = {
type: 'doughnut',
data: data11
};
new Chart(cart_11, config11)
</script>
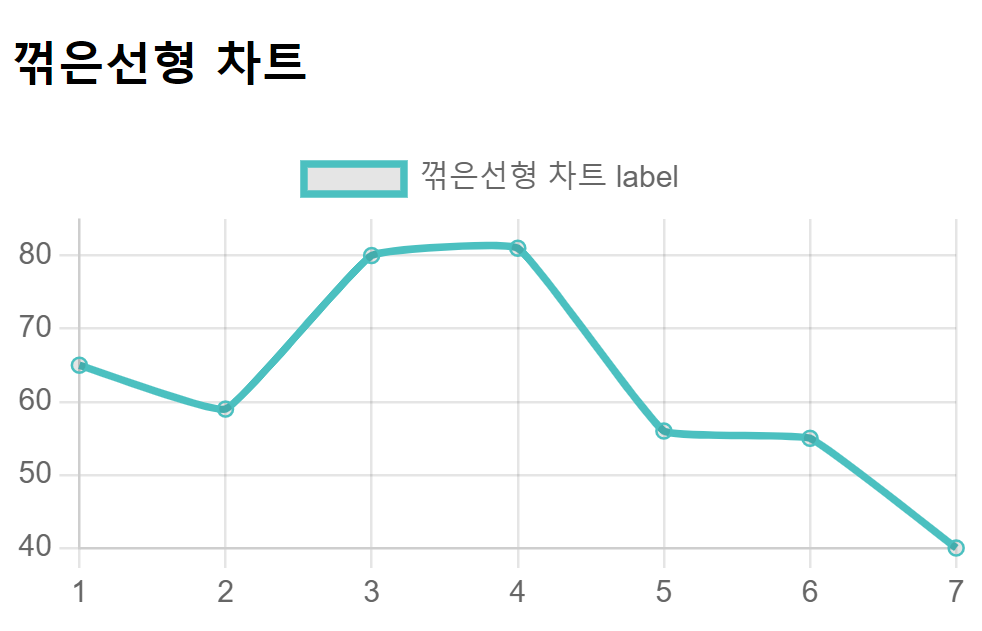
[ 꺾은선 형 차트 ]
/** 일반 */
clip
drawActiveElementsOnTop // 데이터셋의 활성 포인트를 다른 포인트 위에 표시
indexAxis // 데이터 집합의 기본 축
label
order
stack
xAxisID
yAxisID
/** 포인트 스타일 */
pointBackgroundColor // 포인트 채우기 색상
pointBorderColor // 포인트 테두리 색상
pointBorderWidth // 포인트 테두리 너비(픽셀)
pointHitRadius // 마우스 이벤트에 반응하는 표시되지 않은 지점 픽셀 크기
pointRadius // 포인트 모양의 반지름(0: 렌더링X)
pointRotation // 포인트 회전
pointStyle // 포인트 스타일
/** 라인 스타일 */
backgroundColor // 라인 채우기 색상
borderCapStyle // 라인 캡 스타일
borderColor // 라인 색상
borderWidth
borderDash // 경계 길이와 대시 간격
fill // 선 아래 채우는 방식
tension // 선의 곡선 장력(0: 직선)
showLine // false: 선 표시 안됨
spanGaps // true: 데이터 없거나 null인 점 사이에 선 연결
/** 상호작용 */
pointHoverBackgroundColor
pointHoverBorderColor
pointHoverBorderWidth
pointHoverRadius<h3>꺾은선형 차트</h3>
<div>
<canvas id="cartSample_12"></canvas>
</div>
<script>
const cart_12 = document.getElementById("cartSample_12");
const label12 = ["1", "2", "3", "4", "5", "6", "7"];
const data12 = {
labels: label12,
datasets: [{
label: '꺾은선형 차트 label',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
};
const config12 = {
type: 'line',
data: data12,
};
new Chart(cart_12, config12)
</script>
>> 실행

반응형
'Project_WEATHERWEAR' 카테고리의 다른 글
| reProject_51_Chart.js 활용하여 통계 구현하기_1 (0) | 2024.02.26 |
|---|---|
| reProject_50_상품 주문 완료 시, 주문 내역 이메일 보내기 구현 (0) | 2024.02.22 |
| reProject_49_JAVA/SPRING SMS 문자 보내기 기능 구현 (0) | 2024.02.22 |
| reProject_48_관리자 주문 페이지, 교환/환불 요청 확인, 교환/환불 처리, 아임포트 환불 처리(부분 취소/전액 취소) (0) | 2024.02.21 |
| reProject_47_리뷰 작성, 리뷰 삭제, 별점, 리뷰 상세 보기 기능 구현 (0) | 2024.02.20 |




