최신글
hyeonga_code
Ajax_DOM_DOM API를 사용하여 HTML 화면을 변경하기 본문
반응형

- webapp > ch03 폴더 생성
- ch03 > 'changeUsingDOM.html' html 파일 생성하기
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM을 사용한 변경</title>
<script type="text/javascript">
var count = 0;
function appendItem() {
count++;
// div 태그가 생성됩니다.
var newItem = document.createElement("div");
// div 태그의 id 속성을 item_1로 설정합니다.
newItem.setAttribute("id", "item_" + count);
var html = '새로 추가된 아이템[' + count + ']'
+ '<input type="button" value="삭제" onclick="removeItem('
+ count + ')"><br><br>';
// item_1 id 속성을 가진 div 태그 내에 데이터를 삽입합니다.
newItem.innerHTML = html;
var itemListNode = document.getElementById('itemList');
itemListNode.appendChild(newItem);
}
// 생성된 div 태그 내의 삭제 버튼을 클릭하는 경우 생성한 div 태그가 삭제됩니다.
function removeItem(idCount) {
var item = document.getElementById("item_" + idCount);
if (item != null) {
item.parentNode.removeChild(item);
}
}
</script>
</head>
<body>
<!-- 추가 버튼을 클릭하면 appendItem() 메소드가 호출됩니다. -->
<input type='button' value='추가' onclick='appendItem()' />
<div id="itemList">
<!-- 출력될 위치입니다. -->
</div>
</body>
</html>
|
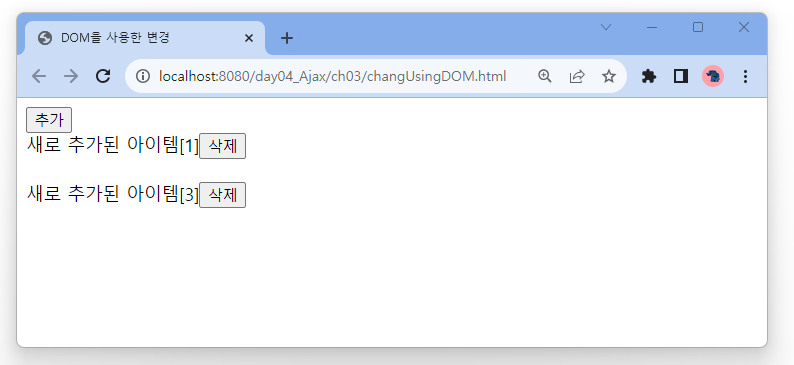
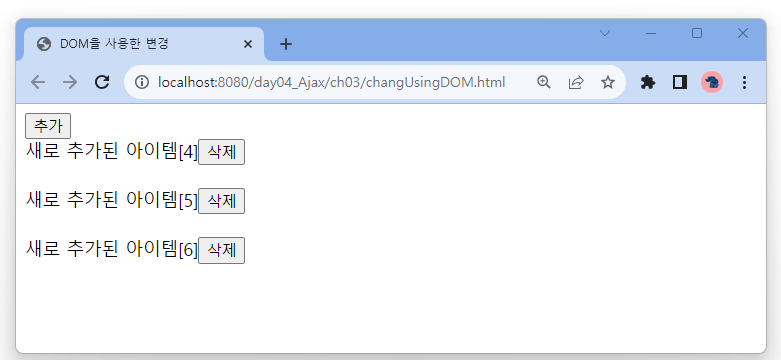
- 'changeUsingDOM.html'파일을 실행합니다.

- 추가 버튼을 클릭하면 새로운 div 태그가 생성되며 태그 내용이 출력됩니다.

- div 태그 내의 삭제 버튼을 클릭하는 경우 해당 내용이 포함된 div 태그가 삭제됩니다.

- count를 초기화하는 코드는 없으므로 모두 삭제하고 다시 추가하는 경우 이전에 생성했던 번호 이후의 값으로 생성됩니다.

반응형
'Ajax' 카테고리의 다른 글
| Ajax_DOM_XML 응답 생성하기 (0) | 2023.10.21 |
|---|---|
| Ajax_DOM_XSL/T를 사용하여 XML을 HTML로 변환하기 (0) | 2023.10.21 |
| Ajax_DOM_DOM API 를 사용하여 문서 구조 변경하기 (0) | 2023.10.20 |
| Ajax_DOM_Document Object Model 과 XML (0) | 2023.10.19 |
| Ajax_innerHTML_종합 예제_제시어 기능 구현 (0) | 2023.10.18 |




