최신글
hyeonga_code
Ajax_DOM_XML 응답 생성하기 본문
반응형

- XMLHttpRequest 객체는 서버로부터 XML 문서를 응답으로 읽어올 수 있습니다.
- 서버에서 읽어온 XML 문서는 DOM 트리로 변환되어 저장됩니다.
- DOM API를 사용하여 서버가 생성한 XML 문서로부터 원하는 정보를 읽어올 수 있습니다.
1) 서버에서 XML 응답 생성하기
- webapp > ch03 > 'books.jsp' jsp 파일 생성하기
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="UTF-8" ?>
<%@ page contentType="text/xml; charset=UTF-8"%>
<books>
<book>
<title>첫 번째 book 태그 title</title>
<content>첫 번째 book 태그 content</content>
</book>
<book>
<title>두 번째 book 태그 title</title>
<content>두 번째 book 태그 content</content>
</book>
<book>
<title>세 번째 book 태그 title</title>
<content>세 번째 book 태그 content</content>
</book>
</books>
|
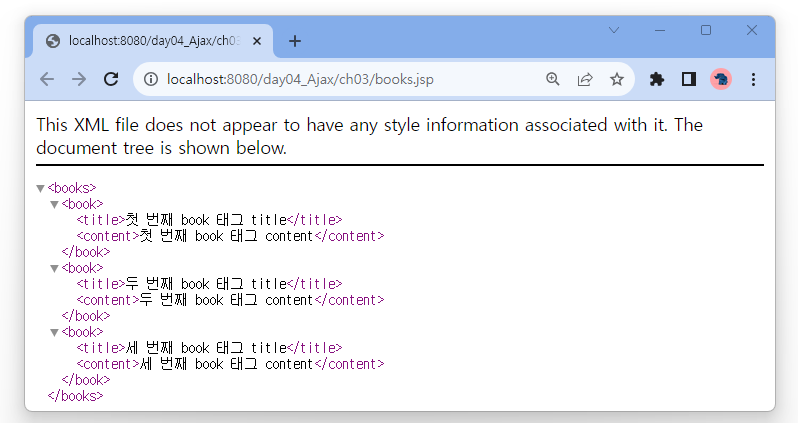
- 'books.jsp'파일을 실행합니다.

2) responseXML로 XML 응답 읽어오기
- ch03 > 'Books.html' html 파일 생성하기
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>책정보 보기</title>
<script type="text/javascript" src="httpRequest.js"></script>
<script type="text/javascript">
function loadBooks() {
// 함수가 호출되면 매개 변수가 없는 get 방식으로 books.jsp 파일로 전송합니다.
sendRequest("books.jsp", null, loadedBooks, "GET");
// 요청이 완료되면 loadedBooks 함수를 호출합니다.
}
function loadedBooks() {
// 요청이 정상적으로 완료되는 경우
if (httpRequest.readyState == 4) {
if (httpRequest.status == 200) {
var xmlDoc = httpRequest.responseXML;
// book 태그를 리스트에 저장합니다.
var bookList = xmlDoc.getElementsByTagName("book");
var message = "책 개수 : " + bookList.length + "권\n";
// 저장된 book 태그의 개수 만큼 반복합니다.
for (var i = 0; i < bookList.length; i++) {
var book = bookList.item(i);
// title 태그의 값을 저장합니다.
var titleValue = book.getElementsByTagName("title")
.item(0).firstChild.nodeValue;
// content 태그의 값을 저장합니다.
var contentValue = book.getElementsByTagName("content")
.item(0).firstChild.nodeValue;
// message에 출력할 내용을 추가합니다.
message += titleValue + "(" + contentValue + ")\n";
}
alert(message);
}
}
}
// 페이지가 로딩되면 함수를 호출합니다.
window.onload = function() {
loadBooks();
}
</script>
</head>
<body>
책 정보를 alert 으로 출력
</body>
</html>
|
- 'books.html' 파일을 실행합니다.

반응형
'Ajax' 카테고리의 다른 글
| Ajax_Ajax 를 활용한 댓글 구현하기 (0) | 2023.10.25 |
|---|---|
| Ajax_XMLHttpRequest 객체를 사용하여 XML 파일을 텍스트 형식으로 표시하기 (0) | 2023.10.25 |
| Ajax_DOM_XSL/T를 사용하여 XML을 HTML로 변환하기 (0) | 2023.10.21 |
| Ajax_DOM_DOM API를 사용하여 HTML 화면을 변경하기 (0) | 2023.10.20 |
| Ajax_DOM_DOM API 를 사용하여 문서 구조 변경하기 (0) | 2023.10.20 |




