최신글
hyeonga_code
Ajax_XMLHttpRequest 객체를 사용하여 XML 파일을 텍스트 형식으로 표시하기 본문
반응형

- XMLHttpRequest 객체를 사용하여 XML 파일을 텍스트 형식으로 표시
- 원하는 이미지를 ch03 폴더에 저장합니다. [ httpRequestSample.jpg ]
- 메인 페이지의 버튼을 클릭하는 경우 변경되는 내용을 받을 메소드 파일을 작성합니다.
- ch03 > 'ajaxEx01.js' JavaScript 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/**
*
*/
// XMLHttpRequest객체를 저장할 변수를 전역변수로 선언합니다.
var xhrObject;
function createXHR() { // XMLHttpRequest객체를 생성하는 메소드
if (window.ActiveXObject) { // 웹 브라우저가 IE5.0, IE6.0인 경우
xhrObject = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
// 웹 브라우저가 IE7.0이후, 파이어폭스, 사파리, 오페라 등인 경우
xhrObject = new XMLHttpRequest();
// XMLHttpRequest객체 생성
}
}
function startMethod() {//클라이언트로부터 이벤트가 발생 시 실행할 메소드
createXHR(); // createXHR()메소드 호출합니다.
xhrObject.onreadystatechange = resultProcess;
// 응답 결과를 처리 메소드인 resultProcess()메소드 설정합니다.
xhrObject.open("GET", "ajaxEx01.xml", "true");
// 서버의 요청 설정 - ajaxEx01.xml을 요청할 준비합니다.
xhrObject.send(null);// 서버로 요청을 보냄.
}
function resultProcess() { // 응답 결과가 오면 자동으로 실행합니다.
if (xhrObject.readyState == 4) {
//요청 객체의 상태가 모든 데이터를 받을 수 있는 상태로 완료된 경우
if (xhrObject.status == 200) {
// 서버로부터 응답받는 Http상태가 정상인 경우 수행합니다.
document.getElementById("displayArea").innerHTML =
xhrObject.responseText;
// 문자열로 이루어진 서버의 응답을 받아서 id의 값을 'displayArea'에 표시합니다.
}
}
}
|
- 페이지의 디자인 요소를 설정합니다.
- ch03 > 'ajaxEx01.css' css 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
|
@charset "UTF-8";
div#displayArea {
width: 200px;
height: 200px;
border-color: #6699ff;
border-style: double;
}
|
- ch03 > 'ajaxEx01.html' html 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
<head>
<title>동적으로 표시내용 변경</title>
<!-- javascript 파일을 포함합니다. -->
<script src="ajaxEx01.js" type="text/javascript"></script>
<!-- css 파일을 포함합니다. -->
<link rel="stylesheet" href="ajaxEx01.css" type="text/css" />
</head>
<body>
<div id="displayArea">이곳의 내용이 변경됩니다.</div>
<form>
<input type="button" value="표시" onclick="startMethod()" />
</form>
</body>
</html>
|
- 표시 버튼을 클릭하면 변경될 이미지인 응답 결과 파일을 작성합니다.
- ch03 > 'ajaxEx01.xml' xml 파일을 생성합니다.
=====
|
1
2
|
<?xml version="1.0" encoding="UTF-8"?>
<img src='httpRequestSample.jpg' width="200" heigh = "200" border='0'></img>
|
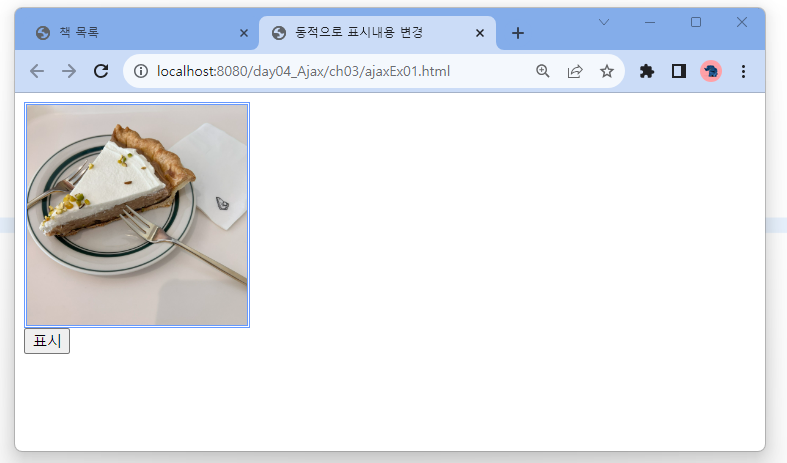
- 'ajaxEx01.html' 파일을 실행합니다.

- 표시 버튼을 클릭하는 경우 이미지가 표시됩니다.

반응형
'Ajax' 카테고리의 다른 글
| Ajax_Ajax 를 활용한 댓글 구현하기 (0) | 2023.10.25 |
|---|---|
| Ajax_DOM_XML 응답 생성하기 (0) | 2023.10.21 |
| Ajax_DOM_XSL/T를 사용하여 XML을 HTML로 변환하기 (0) | 2023.10.21 |
| Ajax_DOM_DOM API를 사용하여 HTML 화면을 변경하기 (0) | 2023.10.20 |
| Ajax_DOM_DOM API 를 사용하여 문서 구조 변경하기 (0) | 2023.10.20 |




