최신글
hyeonga_code
Ajax_DOM_XSL/T를 사용하여 XML을 HTML로 변환하기 본문
반응형

- XSL/T를 사용하여 XML을 HTML로 변환하기
- 서버에서 XML 문서를 읽어온 다음 필요한 작업을 정보를 읽어와 화면에 출력합니다.
- 노드로부터 하나씩 얻어와 코드를 생성하여 화면을 구현하는 경우 복잡한 코드가 됩니다.
- XML 문서를 XSL을 사용하여 읽어와 원하는 문서로 변환합니다.
- XSL/T를 사용하여 XML 을 HTML로 변환하기 위해서는 변환 규칙을 담고 있는 XSL 파일을 작성해야 합니다.
- 앞서 사용한 'books.jsp'파일을 HTML 코드로 변환하고 싶은 경우
- ch03 > 'books.xsl' xsl 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml version="1.0" encoding="UTF-8"?>
<!-- XSLT 스타일시트를 정의하는 루트 요소입니다. -->
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- XSLT 에서 출력 형식을 설정하는 요소입니다 -->
<xsl:output method="html" indent="yes" encoding="UTF-8" />
<!--
- method : 출력 형식을 지정합니다.
- indent : 출력을 들여쓸 것인지를 지정합니다.
- encoding : 출력 문서의 문자 인코딩을 설정합니다.
-->
<!-- 템플릿을 정의하는 요소입니다. books 엘리먼트와 일치하는 경우 적용됩니다. -->
<xsl:template match="books">
<ul>
<!-- XSLT 에서 반복 처리를 수행하는 루프를 의미합니다. -->
<xsl:for-each select="book">
<li>
<b>
<!-- book 엘리먼트의 title 엘리먼트 내용을 출력합니다. -->
<xsl:value-of select="title" />
</b>
(
<i>
<!-- book 엘리먼트의 content 내용을 출력합니다. -->
<xsl:value-of select="content" />
</i>
)
</li>
</xsl:for-each>
</ul>
</xsl:template>
</xsl:stylesheet>
|
- XSL 파일이 준비된 경우 자바스크립트에서 XSL 파일을 사용하여 XML 파일을 HTML 파일로 변환하는 코드를 작성합니다.
- ch03 > 'bookList.html' html 파일을 생성합니다.
=====
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>책 목록</title>
<script type="text/javascript" src="httpRequest.js"></script>
<script type="text/javascript">
//서버에서 읽어온 XML 문서를 저장하는 변수를 선언합니다.
var xmlDoc = null;
//서버에서 읽어온 XSL 문서를 저장하는 변수를 선언합니다.
var xslDoc = null;
function loadBooks() {
// 매개 변수가 없는 get 방식으로 books.jsp 파일로 전송합니다.
sendRequest("books.jsp", null, loadedBooksXML, "GET");
// 요청이 완료되는 경우 loadedBooksXML 메소드를 호출합니다.
}
function loadedBooksXML() {
// 요청이 정상적으로 종료된 경우
if (httpRequest.readyState == 4) {
if (httpRequest.status == 200) {
// 읽어온 XML 문서를 저장합니다.
xmlDoc = httpRequest.responseXML;
// 매개 변수가 없는 get 방식으로 books.xsl 파일로 전송합니다.
sendRequest("books.xsl", null, loadedBooksXSL, "GET");
// 요청이 완료되는 경우 loadedBooksXSL 메소드를 호출합니다.
} // XML 읽은 뒤 XSL 문서 로딩
}
}
function loadedBooksXSL() {
// 요청이 정상적으로 종료된 경우
if (httpRequest.readyState == 4) {
if (httpRequest.status == 200) {
// 읽어온 XSL 문서를 저장합니다.
xslDoc = httpRequest.responseXML;
// XSL을 읽은 뒤 변환 실행합니다.
doXSLT();
}
}
}
function doXSLT() {
// 값이 없는 경우 실행하지 않습니다.
if (xmlDoc == null || xslDoc == null)
return;
// 출력할 위치를 지정합니다.
var bookList = document.getElementById("bookList");
if (window.ActiveXObject) {// IE인 경우 변환합니다.ㅣ
bookList.innerHTML = xmlDoc.transformNode(xslDoc);
} else {// 기타 브라우저의 경우 변환합니다.
var xsltProc = new XSLTProcessor();
// stylesheet라고 정의합니다.
xsltProc.importStylesheet(xslDoc);
var fragment = xsltProc.transformToFragment(xmlDoc, document);
bookList.appendChild(fragment);
}
}
// 윈도우 로드시 함수를 호출합니다.
window.onload = function() {
loadBooks();
}
</script>
</head>
<body>
<h3>신규 책 목록</h3>
<div id="bookList">
</div>
</body>
</html>
|
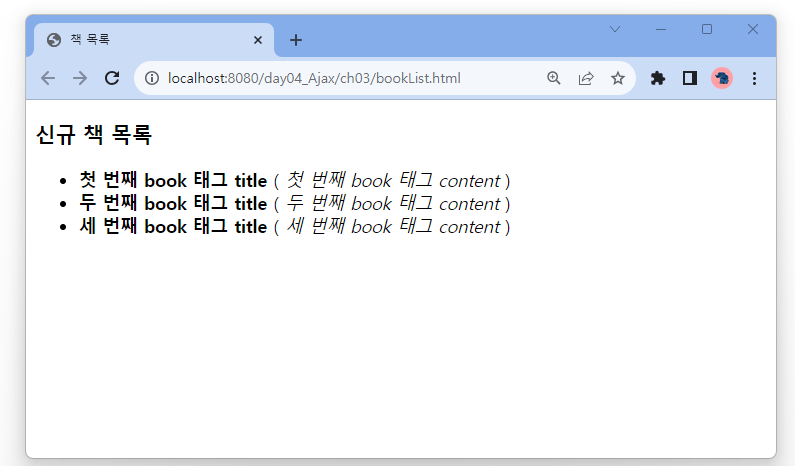
- 'bookList.html' 파일을 실행합니다.

반응형
'Ajax' 카테고리의 다른 글
| Ajax_XMLHttpRequest 객체를 사용하여 XML 파일을 텍스트 형식으로 표시하기 (0) | 2023.10.25 |
|---|---|
| Ajax_DOM_XML 응답 생성하기 (0) | 2023.10.21 |
| Ajax_DOM_DOM API를 사용하여 HTML 화면을 변경하기 (0) | 2023.10.20 |
| Ajax_DOM_DOM API 를 사용하여 문서 구조 변경하기 (0) | 2023.10.20 |
| Ajax_DOM_Document Object Model 과 XML (0) | 2023.10.19 |




